Нестандартный шрифт средствами CSS
 В очередном проекте в очередной раз вижу заголовки и меню нестандартным шрифтом. Сделать картинками? Отстой: неудобно, негибко, медленно. Flash? Терпеть его не могу. Javascript? Лучшее конечно на сейчас решение, но все равно это костыль, который напоминает об инвалидности браузеров. Пора покопать стандарты: что предлагают и где это уже работает.
В очередном проекте в очередной раз вижу заголовки и меню нестандартным шрифтом. Сделать картинками? Отстой: неудобно, негибко, медленно. Flash? Терпеть его не могу. Javascript? Лучшее конечно на сейчас решение, но все равно это костыль, который напоминает об инвалидности браузеров. Пора покопать стандарты: что предлагают и где это уже работает.
Заметка
Нестандартный шрифт в отличии от стандартных — это шрифт, который с большой вероятностью будет отсутствовать у большинства посетителей сайта.
Задача
Внедрить нестандартный шрифт без использования картинок, javascript и flash. Используем только последние достижения в CSS.
Решение
Используем CSS правило @font-face, которое позволяет импортировать внешний файл шрифта в документ. Это значит, что если у пользователя не установлен нужный шрифт, он подгрузится с сервера без установки в операционную систему.
@font-face {
font-family: Scriptorama; /* имя шрифта для CSS правил */
src: local("Scriptorama"), /* проверяем наличие шрифта в ОС пользователя */
url(path-to/Scriptorama.ttf); /* если шрифт не установлен, тогда загружаем его по указанному пути */
}
Таким методом можно внедрить любой шрифт форматов OTF и TTF.
Вот только для IE не все так просто. Хотя он и первый начал поддерживать внедрение сторонних шрифтов (еще с 1997 года с выходом Internet Explorera 4-й версии!!!), он требует особого формата для шрифта — EOT (Embedded OpenType). Формат EOT решает сразу две задачи:
- сжимает файл шрифта, делая его вес в разы меньше (судя по тестам коллег этот метод лучше сжимает чем и RAR, и ZIP, и gzip методы)
- шифрует файл: в файл шрифта записывается информация, где он должен быть использован. Вне этого адреса этот шрифт работать не будет.
В итоге подключение шрифта в стилях будет выглядеть в виде такого хака:
/* только для Internet Explorer */
@font-face {
font-family: Scriptorama;
src: local("Scriptorama"),
url(path-to/Scriptorama.eot);
}
/* далее для всех остальных браузеров */
@font-face {
font-family: Scriptorama;
src: local("Scriptorama"),
url(path-to/Scriptorama.ttf);
}
[...]
h1 {
font-family: Scriptorama, arial;
font-weight: normal;
}
Вместо хака можно воспользоваться условными комментариями.
update Более полный синтаксис внедрения шрифта, в котором учтены некоторые возможные баги IE и большая поддержка браузеров:
@font-face {
font-family: "JournalRegular";
src: url("journal-webfont.eot");
src: url("journal-webfont.eot?#iefix") format("embedded-opentype"),
url("journal-webfont.woff") format("woff"),
url("journal-webfont.ttf") format("truetype"),
url("journal-webfont.svg#JournalRegular") format("svg");
font-weight: normal;
font-style: normal;
}
Заметка
update В IE local может не срабатывать. Более того, из-за него может не подключаться шрифт вообще. В своих проектах на этот момент обращаем внимание: если не работает, просто убираем для IE local.
Преимущества:
- гибкость — владелец сайта может как угодно менять любые тексты;
- быстрая скорость загрузки — минимальное количество внешних файлов при любом количестве текста нестандартным шрифтом;
- максимальная скорость работы сайта — ноль дополнительных элементов в DOM структуре, ноль скриптов и flash объектов, замедляющих сайт;
- текст ведет себя как текст (ведь он же остается текстом), т.е. выделяется, реагирует на изменения цвета, жирности, начертания и т.п., идеальное СЕО;
- довольно простая реализация даже с учетом оптимизаций шрифта.
Недостатки:
- не всеми браузерами поддерживается: понимают IE 4+, Opera 10.5+, Firefox 3.5+, Chrome 2+, Safari 1+;
- большой вес шрифта — может достигать нескольких мегабайт (с этим можно и нужно бороться);
- пока подгружается шрифт, пользователь в одних браузерах (IE, Firefox, Opera) видит отображение текста обычным шрифтом, в других — вообще не видит текст (Safari, Chrome);
- дорогой шрифт могут стырить, а за это владельца сайта пригласить в суд;
- могут проскакивать мелкие баги при ховере — не перекрашивается полностью текст (Safari, Chrome, Opera)

Сжатие и конвертация шрифта
Если разработчики шрифта пытались угодить всем и вся, тогда шрифт скорей всего будет содержать символов много-много и соответственно весить много-много. Так шрифт Arial Unicode MS содержит 51 тысячу знаков и весит 23 с лишним мегабайт! Самое время подумать, а будет ли на сайте использоваться удмуртский или фино-угорские языки? А еще различные дополнительные символы, знаки препинания и цифры? А еще следует обратить внимание, что каждый шрифт имеет определенное количество начертаний: обычный, курсив, жирный, полужирный. Шрифт может содержать до 9 видов жирности (вспомни допустимые значения font-weight).
Что делать
Исключаем из шрифта все, что не нужно для реализации поставленной задачи. Например, если шрифт применяется только для меню, тогда знаки препинания, различные дополнительные символы, цифры будут лишними.
Как делать
С этим могут помочь:
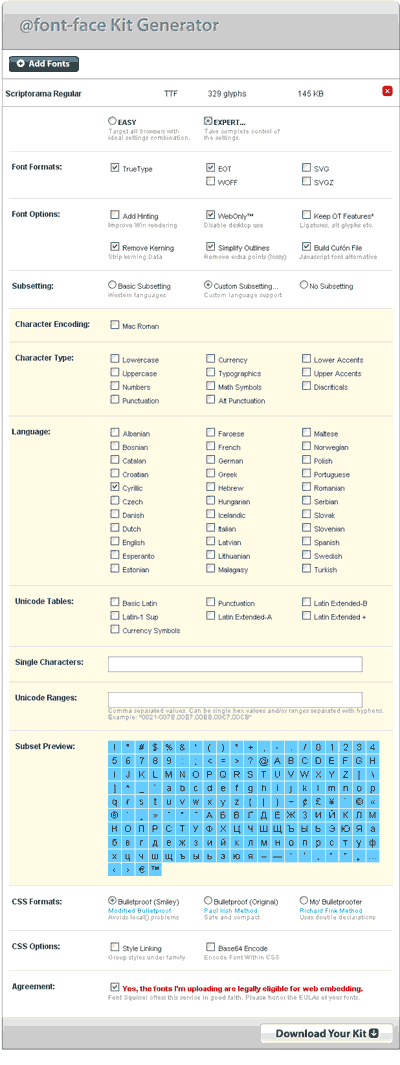
Онлайн сервис @font-face Generator
Работает тут.

Что может:
- два режима работы: Easy — кто не хочет вникать и Expert — для максимальной оптимизации
- разные форматы результатов и это в одном месте! Т.е. не нужно сначала сжимать для всех браузеров True Type, а потом еще отдельно конвертировать в EOT для IE
- различные опции получения результата. Вплоть до защиты шрифта от локального использования и файла для Cufon!
- точный выбор символов для сжатого шрифта. Можно указать язык и набор дополнительных символов, а можно указать диапазон используемых символов, или просто перечислить символы, которые нужны, или использовать симбиоз всех способов
- для тех кто слаб в CSS, даже стилевые правила сформируют
Для эксперимента сжимал шрифт весом в 145Кб с тестовой задачей "Использовать для меню". Оставил только маленькие русские буквы. Итоговый размер шрифта вышел 8Кб. Поразительно!
Недостатки:
- EOT формируется без привязки к определенному домену (для серьезных проектов все же придется EOT делать отдельно)
- не все лицензионные шрифты может обработать (это недостаток относительный)
Впечатление — фантастика, превосходно, супер-пупер, обалдеть!!! Заведу себе Pay Pal чтобы сделать Donate.
Web Font Optimizer
Онлайн сервис, который позволяет оставить только необходимые символы. Работает тут.
Из плюсов: прост и понятен. В качестве результат получает True Type сжатый шрифт, EOT шрифт для IE и CSS код для подключения.
Из минусов: сервис доступен только для жестко фиксированного перечня шрифтов, который есть у них на сайте.
WEFT
ПО от Microsoft. Помогает перевести шрифт в EOT. Плюс делает невозможным использование шрифта вне указанного сайта. Скачать и познакомится детальней можно на странице, посвященной скрипту.
TTF2EOT
Из названия понятно, что конвертирует шрифт из TTF в EOT. Работает локально через командную строку, что уже само по себе не удобно. Скачать скрипт и почитать о нем подробней можно на сайте проекта.
Online Font Converter
Прост в работе, позволяет конвертировать и лицензионные шрифты. Доступен тут.
Из минусов: требуется обязательно регистрация.
Как быть с защитой шрифта?
Если шрифт качественный, он разрабатывается высокими профессионалами, часто командой профессионалов, часто не один месяц. Такой шрифт может стоить не меньше, чем "Жигули" с конвейера. Разработчики шрифтов стали их регистрировать как торговые марки, закрепляя права правообладателя на шрифт уже на уровне охраны промышленной собственности.
Т.е. для использование шрифта в веб, владелец сайта должен приобрести шрифт с правом использования в веб. Но приобретение — это пол проблемы. Нужно еще шрифт защитить от нелегального копирования. Таких проблем почти нет, если лицензионный шрифт на сайте реализован картинками или с помощью Javascript. Но если внедрять через @font-face, шрифт открыто лежит на сервере, который любой пользователь может скачать. А это уже грозит судебными исками.
Заметка
Для миллионов небольших сайтов нелегальное использование шрифтов может и пройдет без последствий, а вот крутым, коммерческим, особенно международным проектам стоит серьезно думать о покупке лицензий.
Как же защитить шрифт?
Для IE эта проблема была решена сразу — формат EOT шифрует файл. Как следствие имеем шрифт, который будет работать только в пределах данного сайта.
Для остальных браузеров полной защиты нынче нет.
Заметки
- новый формат WOFT, который призван защищать шрифт по типу EOT, но пока не получил широкой поддержки в браузерах.
- в @font-face kit generator можно поставить галочку "Для использования только в WEB" — это спасет от инсталлирования шрифта на локальные машины, но не от копирования на другие сайты.
Как вариант решения этой проблемы — использование бесплатных шрифтов. Правда большинство из них страдает низким качеством и/или отсутствием поддержки кириллицы.
@font-face + data:url
Чтобы избежать дополнительного запроса к серверу, шрифты можно внедрить в CSS с помощью data:url. Синтаксис будет таким:
@font-face {
font-family: "MyFontFamily";
src: url("myfont-webfont.eot") format("embedded-opentype");
}
@font-face {
font-family: "MyFontFamily";
src: url(data:font/truetype;charset=utf-8;base64,ЗДЕСЬ_ДАННЫЕ_КОДОМ_BASE64) format("truetype"),
url(data:font/woff;charset=utf-8;base64,ЗДЕСЬ_ДАННЫЕ_КОДОМ_BASE64) format("woff"),
url("myfont-webfont.svg#svgFontName") format("svg");
}
Вывод
@font-face — это шаг к новым возможностям для веб разработчика. Это шаг к более быстрым, удобным и разнообразным сайтам. Но из-за не полной кроссбраузерности и проблем с защитой авторских прав, @font-face в чистом виде пока не стоит применять.
Материалы
- W3C :: The @font-face rule
- MSDN :: @font-face Rule
- Внедрение шрифтов — EOT и @font-face
- Beautiful fonts with @font-face (перевод Прекрасные шрифты посредством @font-face)
- The trouble with @font-face
- Шрифт как объект авторского права
- Лицензирование шрифтов Adobe
- Новый пуленепробиваемый синтаксис @font-face