RGBA — CSS полупрозрачность
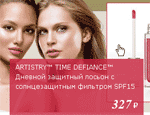
Посмотри внимательно на рисунок. Фон у выпадающего окошка сделан полупрозрачным. Это довольно частый дизайнерский прием. Давай подумаем, как это можно реализовать.

Задача
Сделать кроссбраузерный полупрозрачный цвет.
Решение
Первая мысль в данной ситуации — использовать для фона png24-картинку с уже заданной полупрозрачностью. Но эта картинка совершенно лишняя. Можно прекрасно обойтись и без нее (а значит без лишнего запроса к серверу). Давай все-таки попробуем найти оптимальное решение.
Вторая мысль — использовать CSS-свойство opacity. Но в данном случае это не очень удобно. Ведь полупрозрачным тогда станет не только фон, но и надписи. Да, собственно, все окошко сразу.
Конечно, можно попробовать добавить дополнительный контейнер и применять opacity только к нему, но этот HTML-элемент будет предназначен только для оформления и явно будет лишним. Можно ли обойтись без него?
Конечно можно! Если использовать RGBA.
Формат описания цвета RGBA
CSS3 позволяет задавать цвет, используя функции RGB и RGBA. При этом мы должны указать долю каждой цветовой составляющей, под которую отводится один байт (от 0 до 255, вдруг кто не знает).
Синтаксис у этого дела очень простой:
background: rgb( 0, 255, 0); /* чистый зеленый цвет */
Для RGBA добавляется четвертый параметр — альфапрозрачность (от 0 до 1).
background: rgba( 255, 0, 0, 0.5); /* чистый красный с прозрачностью 50% */
Вот оно, решение нашей задачки. Достаточно задать цвет фона с помощью rgba и все будет выглядеть как нам нужно. Без лишних картинок и элементов!
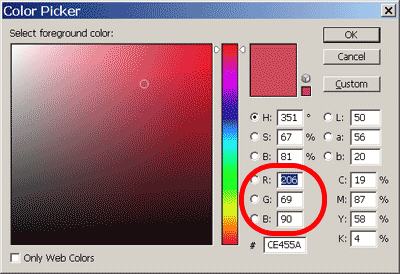
А где мне взять эти циферки?
Посмотреть на составляющие цвета можно используя инструмент фотошопа «пипетка»

О кроссбраузерности
Так как функция RGB значительно старше, чем RGBA и присутствует еще со времен стандарта CSS2, то для подстраховки от самых древних браузеров можно использовать такую дублирующую конструкцию:
.someBlock {
background: rgb( 255, 0, 0);
background: rgba( 255, 0, 0, 0.5);
}
При таком подходе у прадедушек современных браузеров не будет полупрозрачности, но сам цвет останется правильным.
Отдельно придется позаботиться об IE. Ослоподобные аж до 8-ой версии включительно не понимают RGBA.
Как всегда: землю — крестьянам, фабрики — рабочим, а ослам — костыль! В виде фильтра gradient.
Само собой, в боевых условиях выносим это правило в отдельный CSS, который подключаем условными комментариями.
.someBlock {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#80ff0000,endColorstr=#80ff0000);
zoom: 1;
}
Фишка в том, чтобы указать начальный и конечный цвета одинаковыми (ff0000 — красный) и воспользоваться тем, что для градиента в этом фильтре можно задать альфаканал (в примере значение 80).
Для справки: в фильтре используется шестнадцатеричная система и полностью непрозрачному цвету соответствует код FF (в десятичной это 255). Соответственно шестнадцатеричное 80 — это десятичное 128, т.е 50% прозрачности.
Проверено в:
- IE 6-9
- Firefox 3+
- Opera 10+
- Safari 4
- Chrome