Колонки равной высоты
Задача
Сделать колонки одинаковой высоты, используя блочную верстку.
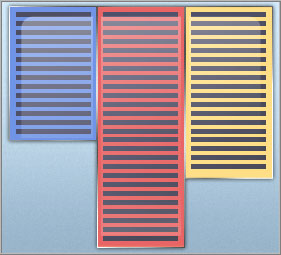
 Высота колонок зависит от содержания Высота колонок зависит от содержания |
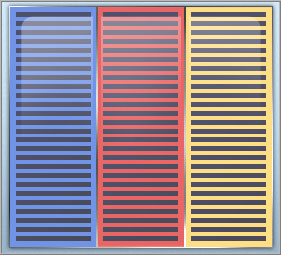
 Колонки одинаковой высоты Колонки одинаковой высоты |
Довольно часто встречаются дизайны, когда колонки должны равномерно тянуться по вертикали. Пример такого макета. В табличной верстке две и более колонок одинаковой высоты проблем не вызывают. При блочной приходится думать или искать решение в интернете.
Решения
Решение 1 — использование фоновой картинки
Преимущества:
- кроссбраузерность
- валидный код
- минимум дополнительных блоков
- подвал прижимается к низу без проблем (при использовании приема из «Прижимаем подвал к низу»)
Недостатки:
- дополнительный файл-картинка для фона
- подходит только для блоков фиксированной ширины
Автор метода Dan Cederholm. Первоисточник. Применим только для колонок фиксированной ширины.
Метод основан на том, что блок родитель будет иметь высоту равную высоте более высокой колонки (при условии, что колонки не используют абсолютное позиционирование).
 Высота блока-родителя равна высоте самой высокой колонки Высота блока-родителя равна высоте самой высокой колонки |
Создаем изображение для фона блока-родителя:![]()
Для наглядности толщина линии взята больше, чем требуется.В «боевых» условиях достаточно линии высотой в 1px.
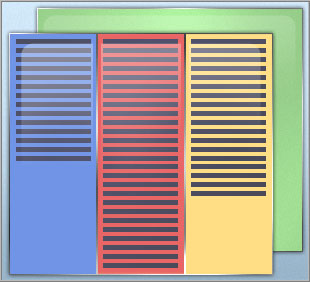
 Фон родителя сделает визуально колонки одинаковой высоты Фон родителя сделает визуально колонки одинаковой высоты |
<div class="fon"> <!-- блок-родитель с фоновой картинкой --> <div class="leftColumn"> ...текст... </div> <div class="centerColumn"> ...текст... </div> <div class="rightColumn"> ...текст... </div> </div>
.fon {
width: 650px; /* ширина трех блоков */
background: url(path-to/fon.png) repeat-y; /* фоновая картинка. повторяется по вертикали */
float: left; /* чтобы не добавлять div с style="clear:both;" (не всегда уместно это применять) */
}
.leftColumn {
width: 200px;
float: left;
}
.centerColumn {
width: 200px;
float: left;
}
.rightColumn {
width: 250px;
float: left;
}
Проверено в:
Решение 2 — margin + padding + overflow
Преимущества:
- подходит для резиновой верстки
- не требуется дополнительная картинка
- валидный код
- минимум дополнительных блоков
Недостатки:
- не работает в Opera 8, из-за неверной трактовки overflow: hidden;
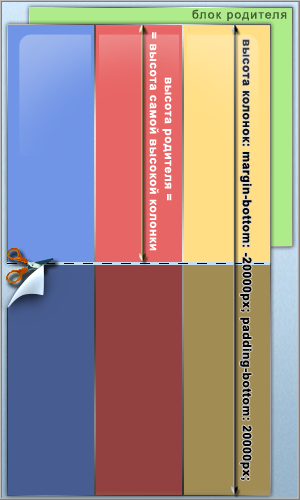
Суть метода — создать колонки очень большой высоты, «лишнее» обрезать блоком-родителем с помошью overflow:hidden.
 Родитель усекает лишнее по высоте самой высокой колонки Родитель усекает лишнее по высоте самой высокой колонки |
<div class="fon"> <!-- блок-родитель --> <div class="leftColumn"> ...текст... </div> <div class="centerColumn"> ...текст... </div> <div class="rightColumn"> ...текст... </div> </div>
.fon {
width: 650px;
overflow: hidden; /* чтобы лишее обрезалось */
}
.leftColumn {
width: 200px;
float: left;
background: #3d2af0;
padding-bottom: 20000px;
margin-bottom: -20000px;
}
.centerColumn {
width: 200px;
float: left;
background: #e34456;
padding-bottom: 20000px;
margin-bottom: -20000px;
}
.rightColumn {
width: 250px;
float: left;
background: #e3e244;
padding-bottom: 20000px;
margin-bottom: -20000px;
}
Проверено в:
Метод 3 — использование обертывающих блоков
Преимущества:
- полная кроссбраузерность
- применим к резиновой верстке
- не используются картинки
- валидный код
Недостатки:
- добавляются блоки по числу колонок
- пока не ясно как прижать подвал при каркасе на этом методе
Автор метода — Matthew Taylor. Полный перевод — тут. Суть метода — сделать блоков-оберток по числу колонок.
 Делаем обертки по числу колонок Делаем обертки по числу колонок |
<div class="fon3"> <!-- фон для правой колонки (желтый) --> <div class="fon2"> <!-- фон для центральной колонки (красный)--> <div class="fon1"> <!-- фон для левой колонки (синий) --> <div class="leftColumn"> ...левая колонка... </div> <div class="centerColumn"> ...центральная колонка... </div> <div class="rightColumn"> ...правая колонка... </div> </div> </div> </div>
.fon1 { /* фон для левой колонки (синий) */
width: 100%;
background: #3d2af0;
float: left; /* делаем все обертки плавающими блоками чтобы избежать добавления блока с clear: both; */
position: relative; /* чтобы иметь возможность сместить фон */
right: 30%; /* обнажаем красный фон для центральной колонки. 30% - ширина центральной колонки */
}
.fon2 {/* фон для центральной колонки (красный) */
width: 100%;
background: #e34456;
float: left;
position: relative;
right: 40%; /* обнажаем желтый фон для правой колонки. 40% - ширина правой колонки */
}
.fon3 {/* фон для правой колонки (желтый) */
width: 100%;
background: #e3e244;
float: left;
}
.leftColumn {
width: 30%;
float: left;
overflow: hidden; /* страховка от ломки верстки объектами шире размера колонки-родителя */
position:relative;
left:70%; /* возвращаем колонки с контентом на свои позиции. 70% - сумма смещений оберток fon1 и fon2 */
}
.centerColumn {
width: 30%;
float: left;
overflow: hidden;
position:relative;
left:70%;
}
.rightColumn {
width: 39%;
float: left;
overflow: hidden;
position:relative;
left:70%;
}
Проверено в: