Список определений. Требуем невозможного.
 Рассмотрим примеры использования списка определений в случаях, когда кажется, что <dl> применить невозможно.
Рассмотрим примеры использования списка определений в случаях, когда кажется, что <dl> применить невозможно.
Заметка
Кто ищет в работе путей попроще, лучше пропустить этот материал. Тут я как сторонник логически правильной разметки буду себе ставить "странные" задачи и решать их.
Наименование и значение одной строкой

Требования:
- сверстать с помощью dl, где наименование — это dt, a значение dd
- наименование и значение могут иметь любую ширину
- каждая следующая пара наименование-значение начинаются с новой строки
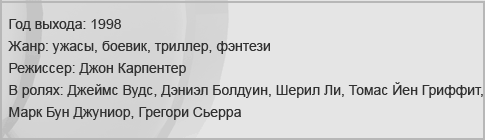
<dl> <dt>Год выхода:</dt> <dd>1998</dd> <dt>Жанр:</dt> <dd>ужасы, боевик, триллер, фэнтези</dd> <dt>Режиссер:</dt> <dd>Джон Карпентер</dd> <dt>В ролях:</dt> <dd>Джеймс Вудс, Дэниэл Болдуин, Шерил Ли, Томас Йен Гриффит, Максимилиан Шелл, Тим Джини, Марк Бун Джуниор, Грегори Сьерра</dd> </dl>
Задача ясна, HTML код есть, колдуем в стилях (от Павел Сорокин):
dl {
overflow: hidden;
}
dt {
float: left;
margin-right: 4px;
}
Демо пример. Проверено в:
Недостаток
Если dd будут пустыми, тогда dt выстроятся в одну строку. Т.е. при таком решении нужна уверенность, что и dt, и dd будут заполнены.
Uptate by Надежда и Александр Головко. Это ограничение можно обойти, если задать для dt еще и clear:left. Однако Chrome и Opera по-прежнему не отображают список как задумано. dd, который идет после пустого «подскакивает» на уровень вверх. Чтобы побороть эту неприятность можно задать для dd минимальную высоту:
dl {
overflow: hidden;
}
dt {
float: left;
margin-right: 4px;
clear:left;
}
dd{
min-height:15px; /* высота строки, подбирается вручную */
}
Заметка
Вариант с dt, dd { diplay: inline} dd:after { content: "";display:block; } оказался не рабочим в webkit-браузерах (спасибо за критику Vladimir).
Колонки анонсов новостей
Обыденная задача для верстальщика:

Задача становится не такой скучной, если попробовать ее сверстать семантически — через список определений, где дата будет тегом <dt>, а текст <dd>. Т.е.
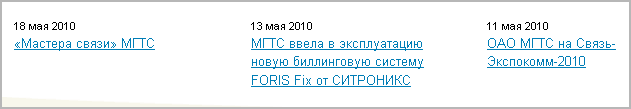
<dl> <dt>18 мая </dt> <dd><a href="#">«Мастера связи» МГТС</a></dd> <dt>13 мая </dt> <dd><a href="#">МГТС ввела в эксплуатацию новую биллинговую систему FORIS Fix от СИТРОНИКС</a></dd> <dt>11 мая </dt> <dd><a href="#">ОАО МГТС на Связь-Экспокомм</a></dd> </dl>
Через некоторое время пришел к такому решению:
dt {
width: 200px; /* ширина колонки */
float: left;
}
dd {
width: 200px; /* ширина колонки */
float: left;
margin-top: 20px; /* высота блока с датой + отступ между датой и текстом */
margin-right: 50px; /* расстояние между колонками */
margin-left: -200px; /* ширина колонки */
}
Демо пример. Проверено в:
Список определений в виде таблицы (update)

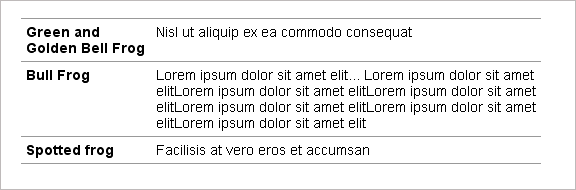
<dl class="table-display"> <dt>Green and Golden Bell Frog</dt> <dd>Nisl ut aliquip ex ea commodo consequat</dd> <dt>Bull Frog</dt> <dd>Lorem ipsum dolor sit amet elit... Lorem ipsum dolor sit amet elitLorem ipsum dolor sit amet elitLorem ipsum dolor sit amet elitLorem ipsum dolor sit amet elitLorem ipsum dolor sit amet elitLorem ipsum dolor sit amet elit</dd> <dt>Spotted frog</dt> <dd>Facilisis at vero eros et accumsan</dd> </dl>
dl.table-display {
width: 520px;
margin: 50px 0 0 50px;
border-bottom: 1px solid #999;
float: left;
}
.table-display dt {
clear: left;
float: left;
width: 120px;
border-top: 1px solid #999;
font-weight: bold;
padding: 5px;
}
.table-display dd {
padding: 5px;
float: left;
width: 380px;
border-top: 1px solid #999;
}
Для IE6 и 7 добавляем вот это:
.table-display dd {
float: none;
width: auto;
margin-left: 120px;
border-top: 1px solid #999;
zoom: 1; /* устраняет в многстрочном блоке смещение строк в IE */
}
А для IE6 езе и вот это:
.table-display dt { /* устраняем небольшие косяки в IE6 */
width: 130px;
margin-right: -5px;
}
Демо пример. Проверено в:
Вывод
Еще раз убедился в почти безграничных возможностях CSS.