Архивы HTML и CSS приемы - Xiper
19 слов о разделе:
- масса проверенных техник и приемов
- четкая логическая структура
- рабочие примеры
- понятный, “легкий” текст
- детали и нюансы применения
- экономия времени
-
Сокращаем HTML5 код
добавленоДля некоторых задач необходимо максимально сократить объем HTML кода. HTML5 дает возможность некоторых "маневров" для этих целей.
-
Кастомные checkbox и radio на CSS
добавленоКастомизируем input checkbox и input radio без использования Javascript.
-
background position со смещением
добавленоКостыль для webkit для реализации смещения в background-position.
-
Поворот объекта вокруг свой
добавленоПримеры 3D поворота на 180 градусов вокруг своей оси плоского и объемного предметов на CSS3.
-
Поворот вокруг своей оси
добавленоПример 3D поворота вокруг своей оси на CSS3.
-
Оптимизация Google Web Fonts
добавленоС помощью параметра в url подключаемого шрифта, указываем какие именно символы нам необходимы.
-
HTML шаблон для мобильных устройств
добавленоЗнакомство с особенностями верстки под мобильные устройства.
-
Масштабируемая картинка в резиновой колонке
добавленоСделать чтобы изображение в резиновой колонке отображалось полностью внезависимости от ее ширины.
-
Оптимизация фонов с помощью Canvas
добавленоО том как в некоторых ситуациях можно значительно уменьшить вес фоновых изображений.
-
Аппаратное ускорение анимации
добавленоCSS3 анимация для повышения производительности.
-
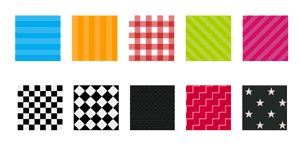
Шаблоны градиентов
добавлено Творческий подход к использованию CSS3 градиентов позволяет избавится от ряда возможных фоновых картинок.
Творческий подход к использованию CSS3 градиентов позволяет избавится от ряда возможных фоновых картинок. -
Оформляем «ol»
добавлено -
Скругление img
добавлено Opera упорно игнорирует все попытки скруглить img с помощью border-radius. Но для однородных фонов существует альтернативное кроссбраузерное решение.
Opera упорно игнорирует все попытки скруглить img с помощью border-radius. Но для однородных фонов существует альтернативное кроссбраузерное решение. -
Onload в IE9
добавленоВ IE9 не срабатывает корректно событие onload для изображений.
-
Многоколоночный текст на CSS3
добавлено Последние версии популярных браузеров поддерживают многоколоночный текст на CSS3. Разбираемся, как с ним работать.
Последние версии популярных браузеров поддерживают многоколоночный текст на CSS3. Разбираемся, как с ним работать.