Google Web Fonts

Сервис Google Web Fonts предназначен для быстрого и удобного подключения шрифтов на веб-страницу. Позволяет использовать несколько сотен бесплатных оптимизированных для веба шрифтов.
Работа с Google Web Fonts предельно проста. Сначала выбираем нужные шрифты и начертания (normal, italic, bold) и добавляем их в коллекцию. После чего можно получить кусок кода, обеспечивающий использование выбранных шрифтов.
Доступно три варианта подключения: в HTML-код с помощью тега link, в CSS с помощью директивы @import и с помощью javascript.
Какой бы вариант ты ни выбрал, после подключения у тебя появится возможность использовать определенное имя для нового нестандартного шрифта.
Пример применения
Подключаем шрифт PT Sans (обычный, жирный, курсив и жирный курсив):
@import url();
Используем:
h1 {
font-family: 'PT Sans', Arial, "Helvetica CY", "Nimbus Sans L", sans-serif;
}
Если помнишь, при использовании @font-face приходилось определять отдельные названия шрифтов для стилей (подробнее можно почитать в статье @font-face в деталях).
Очень удобно, что c Google Web Fonts стили шрифта управляются стандартным образом, с помощью CSS свойства font-style.
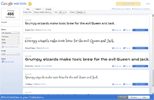
Кроме того, с любым представленным шрифтом можно провести тест драйв (вкладка, где это делается так и называется "Test Drive"). Cервис предоставляет удобный механизм подбора различных параметров шрифта и мгновенную визуализацию результата.
Как видишь, все очень быстро и просто. Главное — чтобы нужный тебе шрифт присутствовал в перечне шрифтов, имеющихся в гугловском хранилище.
Тем не менее, учти, что использование подгружаемых шрифтов замедлит загрузку веб-страницы! Используй только те шрифты и стили, которые действительно необходимы.