HTML шаблон для мобильных устройств
Платформы
Данный шаблон я адаптировал под стандартые браузеры таких платформ как IOS(3.1+), Android(2.1+), Blackberry(6.0+), Windows Phone 7, а также Opera mobile для Android, которая набирает популярность. Хочу заметить что все стандартные браузеры (за исключением Windows Phone 7 у которого IE9) базируются на webkit.
А в чём же разница между разработкой десктопных сайтов, и сайтов для мобильных устройств? Далее я расскажу по поводу некоторых хитростей, которые помогут обойти многие проблемы.
Какое разрешение выбрать, и метатег viewport
Казалось бы что у нас должен возникнуть вопрос по поводу того, какое разрешение взять за основу своего сайта? Ведь сейчас актуальны девайсы как с 230х340 (например HTC Wildfire S), так и порядка 800х480,960×640 (HTC Incredible S, Iphone 4), и даже 1280х720(HTC One X). На помощь нам приходит метатег viewport, который решит проблему с разрешением и шкалированием.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no">
,где
- width=device-width - значение выставляется самим устройством
- initial-scale=1 - изначальный масштаб выставляется в 1 (т.е. 1:1)
- maximum-scale=1.0, user-scalable=no - запрещается шкалирование (хочу подметить что даже при таких параметрах HTC всё равно будет упорно шкалировать, и при чём разработчики сказали что это не баг, а фича)
Немного о графике
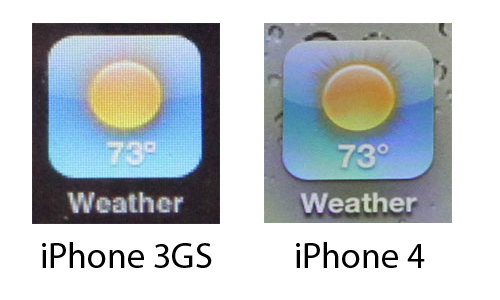
Даже при таком диапазоне разрешений, должен заметить что большинство мобильных устройств, имея большое разрешение используют его не для расширения своего рабочего пространства, а для повышения чёткости (детальнее об этом тут). Иными словами у них насыщенность пикселей (DPI) в несколько раз превышает более мелкие разрешения. Откуда следует вывод что устройства с большим PDI фактически в 2 раза ужимают сайт, дабы получить те же самые размеры, как и в устройствах с меньшим разрешением(например в Apple устройствах с retina дисплеем на одинаковый участок экрана приходится в 4 раза больше точек, что увеличивает чёткость). Нагляднее мы можем увидеть результат на картинке ниже

Теперь когда мы знаем принцип работы экранов с большим DPI, стоит задуматься по поводу корректного отображения всех элементов нашего Web сайта.
Начнём с таких элементов как шрифты, бордеры и остальные подобные элементы. Все эти элементы - это по сути дела векторные объекты, которые браузер сможет сошкалировать без проблем, так что не будем останавливаться на этом.
Другое дело обстоит с картинками и фоновыми изображениями. Ведь если мы сохраним фоновую картинку из расчёта что у нас 320х480, то девайсы с более плотным DPI не смогут предстать во всей красе перед нами, и все старания в передаче чёткости и прелести картинки сведутся на нет, так как они фактически увеличат её в 2 раза (а как бы хорошо браузер не шкалировал - качество всегда теряется при программном увеличении размеров). Тут нам на помощь приходит хитрость! Постараюсь объяснить на примере. У нас есть сайт, в шапке которого лежит некий фон, который занимает 320px в ширину, Так вот, что бы наши супер чёткие экраны отобразили эту картинку на все 100%, исходной картинкой должна быть не 320х50 а 640x100 (ровно в 2 раза больше), и уже с помощью css задать background-size: 320px 50px;. Аналогичные шаманства делаем и с картинками в виде img.
Оптимизируем запросы
В силу того что Android, BlackBerry, IOS и Windows Phone 7 полноценно поддерживают Data-url, мы можем существенно уменьшить количество запросов с помощью внедрения всех фоновых картинок в css. Помимо оптимизации запросов мы имеем огромный выигрыш за счёт кеширования css.
Проблемы со спрайтами и картинками
В силу того что наш браузер ужимает контент, и шкалирует под тот или иной размер - он может неправильно округлять размеры при вычислениях, и следовательно при попиксельной поклейке спрайтов у нас будет вылезать полосочка следующего элемента. Для того, что бы этого избежать, стоит делать зазор при поклейке в пару пикселей.
Небольшая проблема с форматами картинок
Также столкнулся с неприятной проблемой на некоторых девайсах, связанных с форматами картинок. Опять же приведу пример: имеются 2 картинки сохранённых с помощью Save for Web в Photoshop(одна из которых - линейный градиент, который тянется по оси Y, и вторая - какое то изображение, которое вырезано с куском градиента, и по сути дела должно вписаться в повторяющийся градиент), но в разных форматах (png и jpg). Так вот на некоторых девайсах одна картинка светлее, а вторая темнее. Так что для решения такой проблемы пришлось сохранять обе картинки в одном и том же формате.
Прячем URL bar
Так как места у нас не так уж и много на нашем девайсе, то выиграть лишние пару десятков пикселей нам не помешает. А выкроить мы их сможем спрятав наш URL bar. Для этого у нас есть простенький скрипт:
addEventListener("load", function()
{
setTimeout(hideURLbar, 0);
}, false);
function hideURLbar()
{
window.scrollTo(0, 1);
}
Но замечу что данный скрипт нам может помешать, если у нас ссылка ведёт на какой то из якорей новой страницы (в таком случае нас проскролит к нашему элементу, а после загрузки страницы вернёт наверх), но этого запросто можно избежать, сделав дополнительную проверку нашего URL.
Визуальный эффект нажатия на элемент
Например для IOS мы можем добиться эффекта нажатия с помошью псевдокласса :active. Но он сработает даже если наш элемент попал в focus при прокрутке страницы, что не очень красиво. Поэтому я решил написать небольшой скрипт, который будет эмулировать нажатие, и отменять его при прокрутке стр.
var scroller=false;
$('a').live( 'touchstart',function(event){
var elem=$(this);
clickable=setTimeout(function () { elem.addClass('active');}, 100);
});
$('a').live( 'touchmove',function(event){
clearTimeout(clickable);
scroller=true;
});
$('a').live( 'touchend',function(event){
var elem=$(this);
clearTimeout(clickable);
if(!scroller)
{
elem.addClass('active');
setTimeout(function () { elem.removeClass('active');}, 50);
}
else
{
elem.removeClass('active');
}
});
Убираем рамку и подсветку с ссылок и кнопок
Наверное каждый пользователь замечал что при клике на ссылку она обводится в рамку, и подсвечивается. Такой эффект может сильно испортить задумку дизайнера. Тут нам приходит на помошь приходит своеобразный сброс стилей (проверенно во всех webkit браузерах, а это родные браузеры IOS, Android, BlackBerry)
*{
-webkit-text-size-adjust: none; /*фиксим баг в IOS cо шкалированием в landscape*/
outline: none; /*убираем рамку вокруг ссылок и кнопок*/
-webkit-touch-callout: none; /*если надо, то запрещаем выделение текста*/
-webkit-tap-highlight-color:rgba(0,0,0,0); /*убираем фон подсветки ссылок и кнопок*/
}
поддержка fixed
Так как мобильные технологии сейчас очень быстро шагают вперёд, и в момент написания статьи процент браузеров, не поддерживающих fixed стремится к нулю, я не буду сильно углубляться в описание. Просто скажу что для данных браузеров нам стоит использовать iscroll. Также опишу небольшую хитрость, касающуюся динамического подключения скриптов(понадобится для того что бы не подключать лишний файл для нормальных браузеров)
//old IOS version detecting
var OSName="Unknown OS";
if (navigator.appVersion.indexOf("Mac")!=-1) OSName="MacOS";
var bversion=parseInt(jQuery.browser.version,10);
if((OSName=="MacOS")&&(bversion<534))
{
fixFixed();
}
});
function fixFixed()
{
include('js/fixing.js');
}
function include(src) {
var script = document.createElement("script");
script.type="text/javascript";
script.src = src;
document.getElementsByTagName('head')[0].appendChild(script);
}
В данном примере я проверял что если это Iphone и версия браузера менее 534 (она не поддерживает fixed). Я динамически подключаю скрипт fixing.js
CSS3
Также не забываем что мы уже на полную катушку можем использовать некоторые css3 свойства(только не забываем про префиксы moz-, webkit-, o-). Для WP7 не стесняемся подключать pie.htc.
Ссылка с рабочего стола для IOS
Наверно для пользователей IOS не будет секретом что в Safari можно на рабочем столе расположить ссылку на сайт.
Вот пример такой ссылки на Forismatic.

Ниже пример HTML кода для иконки (IOS сам её зашкалирует, добавит скругление углов), обьявления что данную ссылку надо открывать как приложение (запускается в full-screen), а также код, прячущий URL bar. При желании можно даже показать сплеш окно.
<meta name="apple-mobile-web-app-capable" content="yes"> - обьявляет что бы открывалось в full-screen, прятался URL bar <meta name="apple-mobile-web-app-status-bar-style" content="black"> - меняем цвет status bar на чёрный (доступные значения default, black, black-translucent). по умолчанию default <link rel="apple-touch-icon-precomposed" href="app-icon.png"/> - ссылка на иконку, которая отображается на рабочем столе.
Живой пример всего вышеописанного можем посмотреть тут.