Отступы в кнопках в IE6-7
В подавляющем большинстве более-менее крупных проектов встречаются различные формы. Как правило, они делаются в едином стиле и, конечно, удобно создать одно общее описание для элемента формы (например, кнопок submit, button). При этом подразумевается, что ширина кнопки не задается явно, а зависит от длины текста на ней (value для submit или содержимым тега button).
Проблема
Сюрприз от Microsoft! Если ширина кнопки не задана, IE6 и IE7 не позволят задать padding-left и padding-right. Эти два замечательных браузера думают, что сами знают, какие должны быть отступы!
 |
 |
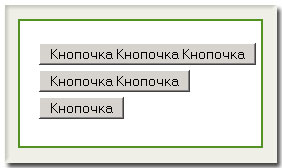
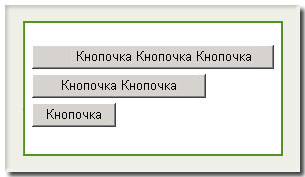
| Во всех браузерах кнопки имеют одинаковые отступы независимо от длины value. | Во ИЕ6-7 кнопки имеют разные отступы в зависимости от длины value. |
Этот баг в свое время попил много крови: нужно или задать ширину в явном виде или смириться с неполным соответствием отображения.
Но как всегда есть другой путь! Притом очень простой.
Решение
Лечится дописыванием overflow:visible для кнопки. При этом у ИЕ6-7 правый и левый отступы пропадают совсем. Для их появления указываем для этих браузеров padding-left и padding-right.
/* Это правило подключаем только для IE6-7 */
input{
overflow:visible;
padding:0 7px; /* Подбираем согласно дизайну */
}
Демо пример. Проверено в:
- IE 6-8
- Firefox 2-3.5
- Opera 9.5-10
- Safari 3
Замечание
К сожалению есть одно ограничение — прием не сработает, если у кнопки прописан display:block. Но, например float на работоспособность приема не влияет.
Вывод
Вредный баг с отступами в кнопках в IE6-7 укрощен! Теперь можно добиться кроссбраузерного отображения кнопок с плавающей (зависящей от длинны надписи на ней) шириной.