Селекторы атрибутов [type=…]
Проблема
IE6 не понимает CSS конструкции, использующие атрибуты. В данной статье рассмотрим один из приемов, позволяющих научить ИЕ6 понимать атрибуты для полей формы:
- input[type=button]
- input[type=checkbox]
- input[type=file]
- input[type=hidden]
- input[type=image]
- input[type=radio]
- input[type=reset]
- input[type=password]
- input[type=submit]
- input[type=text]
Решение — используем expression
Суть метода — при загрузке страницы, скрипт проходится по полям формы и в зависимости от типа поля присваивает полю класс (например для поля type="text" — inputText, для type="submit" — inputSubmit и т.д.).
Для этого можно применять как специальный скрипт (например этот), так и expession. Expession поймет только IE6, а скрипт лучше спрятать условными комментариями. Метод подсмотрен тут.
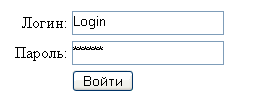
Напрмиер у нас есть форма входа на сайт, состоящая из двух полей (логин, пароль) и кнопки submit:

Нам нужно задать одинаковое оформление для полей логина и пароля (<input type="text" id="login" /> и <input type="password" id="password" />), а для кнопки (<input type="submit" id="Войти" />) — свое. Имеем HTML код:
<form action="#" method="post">
<div>
<input type="text" id="login" />
<input type="password" id="password" />
<input type="submit" value="Войти" />
</div>
</form>
CSS:
form {
margin: 40px 0 0 100px;
width: 150px;
padding-top: 2px;
}
form input[type=text], form input[type=password] { /* оформляем поля для логина и пароля */
width: 100%;
background: #fff;
border: 1px solid #7f9db9;
height: 20px;
margin-bottom: 7px;
}
form .formText { /* дублируем оформления для логина и пароля классом - для ИЕ6 */
width: 100%;
background: #fff;
border: 1px solid #7f9db9;
height: 20px;
float: left; /* флоат прописываем для ИЕ6, чтобы нормально сработали отступы между блоками */
margin-bottom: 7px;
}
form input[type=submit] { /* оформляем кнопку */
margin-left: 85px;
cursor: pointer;
}
form .formSubmit { /* класс для кнопки для ИЕ6 */
margin-left: 85px;
cursor: pointer;
width: auto;
}
* html input {
z-index: expression( /* оптимизированный expression, который при загрузке страницы проставит полям классы */
runtimeStyle.zIndex = 1,
type == "text" ? (className += " formText") : 0, /*добавляем класс для type="text" */
type == "password" ? (className += " formText") : 0, /* такой же класс для type="password" */
type == "submit" ? (className += " formSubmit") : 0 /* класс для type="submit" */
)
}
Плюсы метода:
- достаточно прост и гибок
- оптимизированный expression отработает только один раз при загрузке страницы
- дает возможность оставить более чистый (без множества классов) код программистам и поисковым роботам
Недостатки:
- при более сложной форме, над условиями и применением expression приходится думать (в статье «Блочная верстка форм» рассмотрен пример такой формы и вариант применения условий в expression)
- так же придется дополнительно подумать с динамически созданными полями
- не проходит валидацию