Фиксированная колонка + резиновая + clear:both
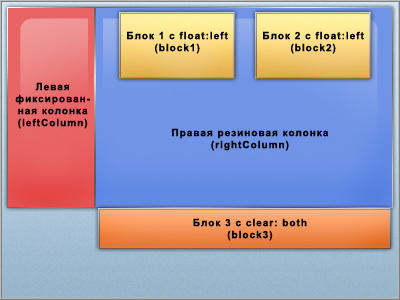
Имеем макет, состоящий из одной фиксированной по ширине колонки (leftColumn) и правой (rightColumn), заполняющей всю оставшуюся область. В правой колонке выстраиваем два блока (block1 и block2) в одну линию, с помощью float: left. Третий блок (block3) должен расположиться сразу под боками 1 и 2:
 Как должны расположиться блоки
Как должны расположиться блоки
<div class="leftColumn">
. . .
</div>
<div class="rightColumn">
<p class="block1">
. . .
</p>
<p class="block2">
. . .
</p>
<div class="block3">
. . .
</div>
</div>
.leftColumn {
width: 200px;
float: left;
background: #eb0505;
}
.rightColumn {
margin-left: 220px;
background: #050feb;
}
.rightColumn .block1,
.rightColumn .block2 {
float: left;
width: 300px;
margin-right: 20px;
background: #ebde05;
}
.rightColumn .block3 {
background: #eb8105;
clear: both;
}
Проблема
clear: both сработает для всех плавающих блоков и блок 3 расположиться по высоте под левой колонкой:
 Как получается
Как получаетсяРешение
Добавляем контейнер, где clear: both будет срабатывать только для элементов, находящихся в нем:
<div class="leftColumn">
. . .
</div>
<div class="rightColumn">
<div class="container">
<p class="block1">
. . .
</p>
<p class="block2">
. . .
</p>
<div class="block3">
. . .
</div>
</div>
</div>
.leftColumn {
width: 200px;
float: left;
background: #eb0505;
}
.rightColumn {
margin-left: 220px;
background: #050feb;
}
.rightColumn .block1,
.rightColumn .block2 {
float: left;
width: 300px;
margin-right: 20px;
background: #ebde05;
}
.rightColumn .block3 {
background: #eb8105;
clear: both;
}
.container {
display: table; /* эмулируем таблицу (второй вариант это использование float, но тогда немного больше проблем с IE) */
width: 100%; /* это нужно для IE */
}
* html .container {
margin-left: -3px; /* исправляем небольшой косяк в IE6 */
}
Проверено в:
overflow: hidden
update так же можно воспользоваться более простым вариантом очищения потока, не прибегая к clear: both — контейнеру с плавающими блоками задать overflow: hidden. Подробней об этом рассмотрено в clearfix. Но не забываем о недостатках такого метода:
- все что попытается вылезти за пределы контейнера (например, выпадающие меню) будет обрезано;
- для адекватного положения контейнеру зачастую требуется указывать хотя бы один из размеров, что не всегда будет в тему.