CSS треугольники
Задача
Отобразить на веб странице треугольник. Например, добавить треугольники пунктам меню.

Решение картинками
Вырезали картинку, засунули ее в фон и готово. Просто и быстро. Есть только недостаток — дополнительная картинка = дополнительный HTTP запрос, что иногда является непозволительной роскошью.
Решение спецсимволами
Среди спецсимволов HTML есть и геометрические фигуры. И конечно же, среди них есть треугольники. Попробуем его для реализации меню, воспользовавшись приемом «Псевдоэлемент before для маркера списка»:
<ul> <li><a href="">Градиент: CSS3 против CSS2 + картинка</a></li> <li><a href="">На одну картинку меньше.</a></li>
ul {
list-style: none;
}
li {
margin-bottom: 5px;
position: relative;
padding-left: 10px;
}
li:before {
content: '25ba';
color: #6db12a;
font-size: 7px;
position: absolute;
top: 8px;
left: 0;
line-height: 0;
}
Посмотреть в живую (в IE6-7 не работает before, потому треугольников не будет).
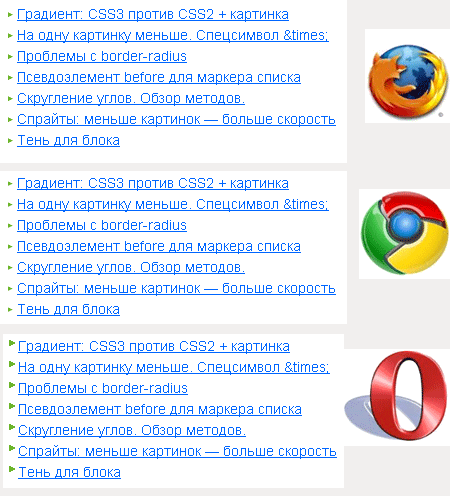
Какие же тут могут быть проблемы? Во-первых, спец символ — это обычный текст со всеми вытекающими последствиями: на вид и положение треугольника влияют настройки шрифта. А если точнее — размер шрифта и высота строки. В добавок нужно вспомнить об ограничениях шрифта: например, Opera не уменьшает текст меньше 9px. В итоге мы получим такую малоприятную картину в разных браузерах:

Во-вторых, спецсимвол лишен гибкости: треугольник будет отображаться только так как на то запрограммирован браузер. Нельзя изменить пропорции треугольника, только его размер.
В общем, в редких случаях конечно можно использовать спецсимвол, но только следует помнить о недостатках.
Решение на CSS
А теперь о решении, ради которого вообще этот материал начинался — треугольник на чистом CSS. Возьмем все то же меню. С помощью before будем вставлять хитрый элемент:
ul {
list-style: none;
}
li {
margin-bottom: 5px;
position: relative;
padding-left: 10px;
//z-index: expression(runtimeStyle.zIndex = 1, this.innerHTML = "" + this.innerHTML); /* эмуляция before для IE6-7 */
}
a {
color: #0066FF;
}
li:before {
content: '';
font-size: 0;
line-height: 0; /* для уравнивания позиции в разных браузерах */
border-top: 3px solid #fff; /* верхний наклон */
border-bottom: 3px solid #fff; /* нижний наклон */
border-left: 4px solid #6db12a; /* цвет и сторона основания */
position: absolute;
top: 5px;
left: 0;
}
.arrow {
width: 5px; /* для IE подбираем размеры чтобы красиво было */
height: 8px; /* это тоже чтоб красиво */
overflow: hidden; /* и это */
background: #fff;
font-size: 0;
line-height: 0;
border-top: 4px solid #fff; /* тут с размрами тоже химичить нужно */
border-bottom: 4px solid #fff; /* и тут */
border-left: 4px solid #6db12a; /* цвет и сторона основания */
position: absolute;
top: 5px;
left: -10px;
}
Демо пример. Проверено:
- IE 6-7
- Firefox 3.6
- Opera 10
- Safari 3
- Chrome 4
Как обычно, хаки только для примера — в реальных проектах юзаем условные комментарии или javascript.
Особенности
- при мелких размерах треугольника (~ > 8) С IE придется немного повозиться (подобрать размеры), чтобы треугольник стал привлекательным;
- если треугольник не равносторонний, в некоторых браузерах (Opera, IE) грани потеряют сглаженность. Но дефект заметен при ощутимых отличиях в гранях;
- треугольник может быть и на прозрачном фоне, если использовать для склонов цвет transparent, но такой фокус не поймет IE6.
Итого
В некоторых случаях вполне можно отказаться от использования картинки для треугольника. Но и злоупотреблять эти не стоит: как видишь такая простая фигура прилично «раздувает» CSS.
Материалы
- CSS Triangles