Проблемы с border-radius
После того как большинство браузеров так или иначе стали поддерживать CSS3 свойство border-radius, многие верстальщики вдохнули с облегчением: наконец-то можно забыть о головной боли, связанной с простым дизайнерским решением — скругленные уголки.
Но как оказалось, реализация поддержки этого свойства браузерами пока оставляет желать лучшего: есть некоторые проблемы при использовании border-radius.
Webkit браузеры: отсутствие сглаживания
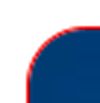
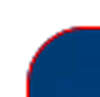
Chrome и Safari отображают скругление «рвано», нет сглаживания (антиалиасинга) скругления. Сравни скругление в Firefox и Chrome:


В Chrome помимо угловатости, в рамке скругления просвечиваются некоторые пиксели основного изображения.
С этими багами пока ничего не поделать. Ждем исправлений от разработчиков браузеров.
В своих проектах вместе с заказчиком решаем, что важней: скорость загрузки и простота кода (используем border-radius), или же красота (делаем картинкой). Замечу, что отсутствие сглаживания не так бросается в глаза при небольших радиусах скругления.
Не скругляются изображения
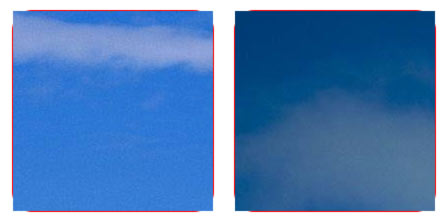
Независимо от того border-radius применяется к самой картинке (<img>) или к ее родителю:
#imgs li {
width: 200px;
height: 200px;
float: left;
margin-right: 20px;
overflow: hidden;
border: 1px solid #f00;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
А вот и результат:

Заметка
Изображения нормально скругляются в современных webkit-браузерах: Chrome 4+ и Safari 4+.
Решение 1
Народ в Сети советует пробовать дублировать border-radius для самой картинки:
#imgs li {
width: 200px;
height: 200px;
float: left;
margin-right: 20px;
overflow: hidden;
border: 1px solid #f00;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
#imgs img {
-moz-border-radius: 19px;
-webkit-border-radius: 19px;
border-radius: 19px;
}
При чем иногда имеет смысл задавать радиус картинке 1px меньше чем у контейнера. Прием вроде как иногда работает, но мне на простой тестовой странице этого добиться не удалось.
Решение 2
Не пытаться скруглять тег <img>, а помещать картинку в background.
<li style="background: url(path-to/alps.jpg)"></li> <li style="background: url(path-to/gamburceva.jpg)"></li>
li {
width: 200px;
height: 200px;
float: left;
margin-right: 20px;
overflow: hidden;
border: 1px solid #f00;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
Как не трудно догадаться семантикой тут и не пахнет, но за то работает. Семантику можно улучшить несложными манипуляциями с кодом:
<ul id="imgs"> <li style="background: url(img/alps.jpg)"><img src="img/alps.jpg" alt="" /></li> <li style="background: url(img/gamburceva.jpg)"><img src="img/gamburceva.jpg" alt="" /></li> </ul>
#imgs li {
width: 200px;
height: 200px;
text-indent: -9999px;
float: left;
margin-right: 20px;
overflow: hidden;
border: 1px solid #f00;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
behavior: url(PIE.htc);
}
Демо пример. Проверено в:
Недостаток данного способа — это избыточность HTML кода. Это можно побороть с помощью небольшого javascript кода:
<ul id="imgs"> <li><img src="path-to/img-1.jpg" alt="" /></li> <li><img src="path-to/img-2.jpg" alt="" /></li> </ul>
roundedImg = function() {
var arrImg = document.getElementById("imgs").getElementsByTagName("img"),
arrImgLen = arrImg.length,
i;
for(i=0;i<arrImgLen;i++)
{
arrImg[i].parentNode.style.backgroundImage="url("+arrImg[i].getAttribute("src")+")";
arrImg[i].parentNode.style.behavior="url(PIE.htc)";
}
}
window.onload=roundedImg;
Тут следует обратить внимание на то, что behavior из CSS для IE убрали и перенсли его в js. Это пришлось сделать для IE, который отрисовывал блок на VML до того, как ему присваивался background. Демо пример.
Выводы
Мы давно все ждали поддержки браузерами border-radius. В какой-то степени это время пришло. Только пока следует с осторожностью применять это свойство. Уверен, что мне встретились еще не все «сюрпризы».