Масштабирование и PIE
Проблема
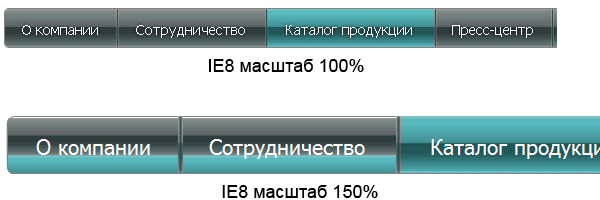
Если элемент имеет фоновое изображение и к нему применен PIE, тогда при масштабировании окна браузера в IE обнаруживается баг с фоном. Особенно плачевно это выглядит при использовании спрайтов, где картинки склеены вертикально (например, для реализации ховер-эффекта):

PIE перерисовывает элемент в VML, а с внедрением изображениями и масштабированием видно есть какие-то не состыковки.
Решение 1 — авантюрное
Свойства deviceXDPI и logicalXDPI объекта screen позволяют узнать какой же сейчас масштаб у пользователя. Идея заключается в том, узнав какой текущий масштаб, подставить элементу изображение, подготовленное для этого масштаба:
if((screen.deviceXDPI / screen.logicalXDPI) == "1.25") /* масштаб 125% */
{
$("#test").each(function(){
$(this).css("backgroundImage","url(images/header-menu-back-2-125.png)");
});
}
if((screen.deviceXDPI / screen.logicalXDPI) == "1.5") /* масштаб 150% */
{
$("#test").each(function(){
$(this).css("backgroundImage","url(images/header-menu-back-2-150.png)");
});
Проблема заключается в том чтобы отловить событие изменение масштаба окна (onresize тут не работает). Пользователь может изменить масштаб следующими способами:
- комбинацией ctrl+/ctrl- — можно отловить обработчиком нажатых клавиш;
- зажав ctrl менять масштаб прокручивая колесо мышью — отловить такое событие при большом желании тоже можно;
- выбрав в меню соответствующий пункт или в панельке браузера «Масштаб» внизу окна — чтобы это отловить, пришло только на умом обрабатывать клики мышью и проверять изменился ли масштаб.
В целом вариант слишком трудоемкий для реальности. Вот если бы просто было бы событие onZoom — было бы замечательно.
Вариант 2 — большие картинки
Для IE7-8 готовим картинки по размеру значительно больше, чем того требует элемент. При масштабировании изображение не масштабируется, просто будут отображаться невидимые ранее части. Как понимаете, вариант подходит далеко не для всех случаев.
Решение 3 — отказ от PIE
Это самый надежный способ. Делам как и раньше те же скругления картинками.