Отступы у checkbox и radio
Автор: Евгений Рыжков Дата публикации:
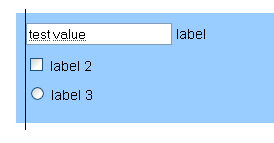
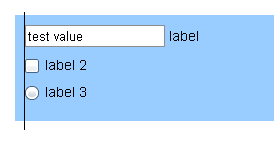
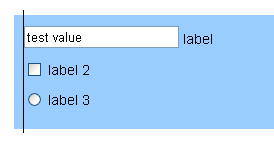
Одно из самых нелюбимых занятий тысяч верстальщиков — верстка форм. Одной из причин этого — это непослушные поля checkbox и radio, которые плохо поддаются выравниванию и имеют непонятные отступы. Сравним как себя ведут эти поля в разных браузерах по умолчанию (обращаем внимание на выравнивание полей по одной вертикальной линии):

выравнивание checkbox и radio в ff 3.5

выравнивание checkbox и radio в opera 10

выравнивание checkbox и radio в ie 6
Чтобы кроссбраузерно избавиться от отступов у checkbox и radio, добавляем им класс checkAndRadio:
.checkAndRadio {
margin-left: 0;
//width: 12px; /* хак для ие6 и 7 */
}
Обнуление отступа слева (margin-left) для IE недостаточно, необходимо явно задать ширину. Ширину указываем только для IE, чтобы не портить вид полей в других браузерах (таких как opera).
Заметки
- чтобы в данной форме кроссбраузерно все три поля были по одной линии (input type=text, input type=checkbox, input type=radio) необходимо и для input type=text обнулить отступ слева (для safari и chrome)
- в боевых условиях не используем хак для IE, применяй условные комментарии
Проверено в:
Материалы
- fixing IE checkbox padding/margin