clearfix
Имеем:
- блок-родитель
- плавающий блок, вложенный в блок-родитель
- текст (или блок, или что угодно), который будет обтекать плавающий блок (нужен для демонстрации)
<div class="parent"> <div class="floatBlock">Этот блок с float: left;</div> текст, который задаст высоту родителю </div> <div class="nextStaticBlock">Это следующий блок в общем потоке</div>
Вопросы:
- какую высоту в данном случае будет иметь блок-родитель (div class="parent")?
- где расположится блок (div class="nextStaticBlock"), помещенный под блок-родитель?
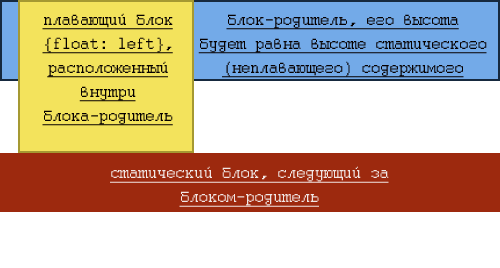
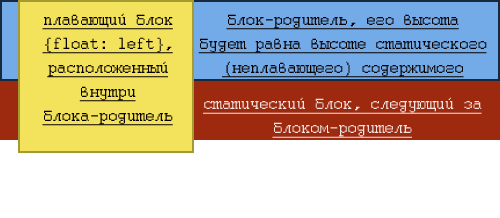
Правильные ответы на рисунке:
ожидалось, что следующий блок, будет расположен под блоком-родителем, высота которого будет равна высоте самого высокого дочернего блока (в данном примере высоте плавающего блока) |
в реальности, следующий блок (в большинстве браузеров) действительно расположен под блоком-родителем, но высота родителя равна высоте статического (неплавающего) содержимого |
Старое решение
Очищаем поток, используя дополнительный элемент, помещенный в конце блока родителя со свойством или атрибутом clear (<div style="clear: both;></div> или <br clear="all" />):
<div class="parent"> <div class="floatBlock">Этот блок с float: left;</div> текст, который задаст высоту родителю <div style="clear: both;"></div> </div> <div class="nextStaticBlock">Это следующий блок в общем потоке</div>
Демонстрационный пример. Недостаток данного способа — появляется никому не нужный, портящий структурность и семантику кода элемент. Зачастую с единственным назначением — это очистить поток.
Новое решение
Очищаем поток, используя псевдоэлемент :after
<div class="parent"> <div class="floatBlock">Этот блок с float: left;</div> текст, который задаст высоту родителю </div> <div class="nextStaticBlock">Это следующий блок в общем потоке</div>
CSS:
.parent:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
update Егор Скорняков — чтобы скрыть точку лучше использовать visibility: hidden вместо overflow: hidden, т.к. в некоторых браузерах точка все же видна.
и для IE подключаем условными комментариями (рекомендуется) или с использованием хаков (не рекомендуется)
.parent {
zoom: 1; /* set hasLayout */
display: block; /* resets display for IE/Win */
}
Очищаем поток overflow: hidden
update by Егор Скорняков
Так же для очистки потока есть более постой способ — добавить правило overflow: hidden родителю, который содержит плавающие элементы:
.parent {
overflow: hidden;
zoom: 1; /* for IE */
}
Демо пример. Метод более простой, но не всегда применим (например, когда родитель содержит абсолютно позиционируемые элементы, которые должны выходить за границы родителя. Пример — выпадающее меню).
Микро clearfix
update
Если не нужна поддержка IE6-7:
.parent:after {
content: "";
display: table;
clear: both;
}
Если нужна, тогда надежней использовать такой вариант:
/* For modern browsers */
.parent:before,
.parent:after {
content: "";
display: table;
}
.parent:after {
clear: both;
}
/* для IE6-7 */
.parent {
zoom: 1;
}
Материалы
- How To Clear Floats Without Structural Markup (там же по поводу возможного бага в IE/Mac)
- Clearing floats: clearfix vs overflow
- Clear или overflow:hidden — очистка всего потока или создание контекста форматирования?
- Изучаем наличие layout
- Micro clearfix
Проверено в: