Текст под углом
Задача
Сделать наклонную надпись (под произвольным углом).
Варианты решения
Картинка?
В древние допотопные времена такую задачу решили бы подменой текста изображением. Не скажу, что этот метод устарел, в некоторых ситуациях он успешно применяется. Но все-таки картинка — это неудобно. Текст на ней посетитель не скопирует (а вдруг кому-то очень нужно?), редактирование такой надписи дело, мягко говоря, непростое — переделывать картинку, это вам не поменять пару символов в Блокноте.
Плюсы:
- кроссбраузерность;
- управляемость — блок можно спозиционировать как тебе угодно.
Минусы:
- дополнительные картинки — лишний траффик и обращения к серверу;
- текст не выделяется;
- отсутствие гибкости.
В общем, не нравится мне такой подход. Ищем другое решение.
CSS3 transform?
Да. Так гораздо лучше. Текст остался текстом, его можно выделять и редактировать. Но есть нюанс — поддержка браузерами. Тут, конечно, стоит отметить, что сейчас дела с этим обстоят неплохо. Гораздо лучше, чем пару лет назад. Настолько лучше, что этот метод можно смело применять. Давай рассмотрим его подробнее.
Итак, за основу берем CSS3 свойство transform, которое позволяет повернуть блок на заданный угол. К слову сказать, именно блок, а не только текст. То есть в блоке могут быть картинки, таблицы, да хоть весь сайт возьми и поверни!
Собственно использовать сам transform необходимости нет, так как в прямом виде оно пока не поддерживается — применяем его вендорные аналоги:
.rotatedBlock {
-moz-transform: rotate(-4deg);
-webkit-transform: rotate(-4deg);
-o-transform: rotate(-4deg);
-ms-transform: rotate(-4deg); /* для IE9 */
transform: rotate(-4deg); /* на будущее */
}
Такой код корректно отработает в FF 3.5+, Opera 10.5+, в вебкит-браузерах и в IE9. Для полного счастья нужно добавить в этот список IE6-8.
Протезы IE
Сделать это не сложно — применяем фильтр Matrix, js и немного познаний в математике.
var deg2radians = Math.PI * 2 / 360,
deg = -4;
rad = deg * deg2radians,
costheta = Math.cos(rad),
sintheta = Math.sin(rad);
jQuery('.rotatedBlock').css({ filter: 'progid:DXImageTransform.Microsoft.Matrix(M11='+costheta+', M12='+(-1)*sintheta+', M21='+sintheta+', M22='+costheta+', SizingMethod="auto expand", enabled=true)'});
Не пугайся, менять в этом коде придется только deg = -4; — тут нужно подставить свое значение поворота в градусах.
Демо-пример. Проверено в:
- IE 6-8
- Firefox 3.5+
- Opera 10.5+
- Safari 4
- Chrome 5
Плюсы:
- текст остался текстом — он выделяется, редактируется и индексируется поисковиками;
- к тексту применяются любые CSS эффекты, в том числе. например, тень;
- кроссбраузерность не идеальная, но достаточная для применения в боевых условиях.
Минусы:
- иногда поворот может немного «отставать» — во время загрузки страницы на слабых машинах блок некоторое время будет ровным;
- шрифт не всегда смотрится красиво — в некоторых случаях буквы немного «покоцаные». Зависит это от браузера, шрифта и даже угла поворота. В целом можно сказать, что красивые нестандартные шрифты скорее всего будут сглаженными.
- трудность позиционирования блока.
По последнему пункту хочется рассказать подробнее.
Существует разница между отображением блока, повернутого с помощью transform и с помощью фильтра Matrix. Соответственно IE спозиционируют блок несколько иначе, чем все остальные браузеры.
Различие будет как в высоте, занимаемой блоком, так и в оси поворота. Это проще нарисовать, чем пояснить:
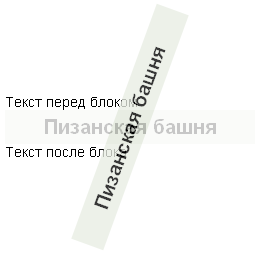
 IE поворачивает блок на нужный угол и, как бы, описывает вокруг него прямоугольник.
IE поворачивает блок на нужный угол и, как бы, описывает вокруг него прямоугольник.
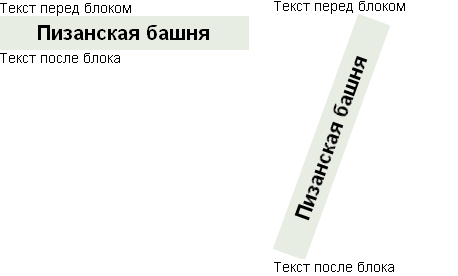
 при использовании transform блок просто проворачивается (по-умолчанию — вокруг своего центра). Высота его не изменяется, текст вокруг про трансформацию ничего не знает!
при использовании transform блок просто проворачивается (по-умолчанию — вокруг своего центра). Высота его не изменяется, текст вокруг про трансформацию ничего не знает!
Бороться с такими «разногласиями» достаточно трудно, но можно. Кто не верит на слово — можно почитать эту статью про подбор transform-origin (и не только про это).
Тем не менее, самый простой и быстрый вариант, как это ни смешно, — подогнать блоки «напильником» с помощью отступов и индивидуальных стилей. Все-таки, как правило, наклонный текст — это какой-нибудь рекламный слоган или декоративное украшение, зачастую спозиционированное абсолютно, т.е. выпавшее из потока. В таком случае данное решение на CSS очень даже подходит.
Так же надпись под углом можно реализовать, используя SVG и HMTL5 canvas. Эти варианты рассмотрим позже.