Нестандартные select multiple
Задача
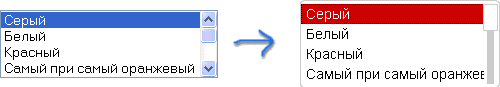
Изменить стандартный вид элемента <select multiple="multiple">.

Из названия плагина должно быть понятно, что он делался на базе cuSel. А это значит, что все требования и основы работы с этим плагином аналогично cuSel. В данной статье остановлюсь только на отличиях и особенностях cuSelMultiple, посему кто не знаком с cuSel лучше сначала отправиться на ознакомление с ним.
Зачем отдельный плагин
Поведение простого селекта и селекта с мультивыбором довольно существенно отличается. Чтобы не раздувать, не усложнять код cuSel, не вводить кучу дополнительных условий и проверок было принято решение сделать отдельный, независимый плагин: так проще реализовать и проще будет развивать.
Специфические требования для multiple
- учет атрибута size: если он задан, то в списке должно быть отображено число позиций соответствующее заданному, если он не задан — видны все пункты;
- учет зажатой клавиши ctrl — чтобы иметь возможность выбрать несколько позиций. При чем чтобы это работало к в связке с мышью, так и с клавиатурой;
- учет зажатой клавиши shift — выбор диапазона значений. В cuSelMultiple эта реализация не настолько продуманная как в стандартном select, но для довольно комфортной работы вполне хватает;
- ну и естественно, в отличии от обычного списка, иметь возможность отдать массив значений, а не одно. Тут не забываем, что для этого имя списка должно заканчиваться квадратными скобками — [].
Демо
Проверено в:
- IE 7-8
- Firefox 3.6
- Opera 10.5
- Safari 5
- Chrome 7
IE6 пора слать куда подальше, но кому он нужен следует только подогнать для него стили: функционал рабочий и под ним.
Что качать
- библиотеку jQuery версии не ниже 1.4.2
- (10Kb)
- спрайт для образца
Быстрый старт
Подключаем необходимые стили и библиотеки:
...
<link rel="stylesheet" type="text/css" href="path-to/cusel-multiple.css" />
<script type="text/javascript" src="path-to/jquery-1.4.2.js"></script>
<script type="text/javascript" src="path-to/jScrollPane.js"></script>
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
<script type="text/javascript" src="path-to/cusel-multiple-min.js"></script>
<script type="text/javascript"
<!-- инициализация cuSelMultiple по id со скрытием стрелок у скроллинга -->
var params = {
changedEl: "#multi1",
scrollArrows: false
}
</script>
...
<!-- где-то в body -->
<select id="multi1" name="multi1[]" multiple="multiple" size="4">
<option value="1" selected="selected">Серый</option>
<option value="2">Белый</option>
<option value="3">Красный</option>
</select>
Что нужно знать для использования
- Методы и их назначение такие же как у cuSel. Добавился только суффикс чтобы их (плагины) между собой разграничить: cuSelMulti и cuSelMultiRefresh.
- Параметры и их назначение такие же как у cuSel.
- Множественность значений реализуется с помощью списка скрытых полей:
Не забываем, что имя селекта должно заканчиваться квадратными скобками.
<-- где-то в каркасе стильного селекта --> <input type="hidden" name="[имя селекта]" /> <input type="hidden" name="[имя селекта]" /> ...
- jScrollPane.js и jquery.mousewheel.js для cuSel и cuSelMultiple используются общие. Поэтому, если к примеру, на странице подключен cusel-min.js, тогда нет необходимости подключать повторно эти скрипты.
- Ответы на свои вопросы в первую очередь следует искать в материале, посвященном cuSel.