Проблемы с размерами блоков
Автор: Евгений Рыжков Дата публикации:
Проблема
В IE6 блок имеет не такие размеры как в других браузерах при равном значении width (height). Эта осообенность наблюдается в режиме обратной совместимости.
Теория
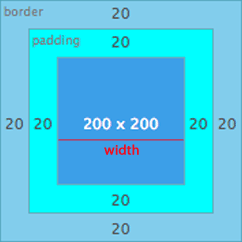
Модель вычисления ширины (высоты) блока согласно стандартам консорциума W3C является суммой width (height), padding и border.
 По стандартам width — ширина содержимого блока По стандартам width — ширина содержимого блока |
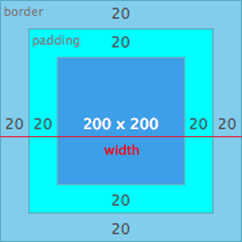
 В ИЕ6 width — ширина всего блока В ИЕ6 width — ширина всего блока |
css код для браузеров, поддерживающих стандарты
.block {
width: 200px; /* ширина содержимого */
height: 200px; /* высота содержимого */
padding-left: 20px; /* отступы внутри блока */
padding-right: 20px;
padding-top: 20px;
padding-bottom: 20px;
border-left: 20px; /* бордюры */
border-right: 20px;
border-top: 20px;
border-bottom: 20px;
}
Итого ширина и высота блока составит
width+padding-left+padding-right+border-left+border-right=200+20+20+20+20=280px.
Высота вычисляется аналогично.
В IE6 ширина вычисляется иначе — это ширина всего блока. Поэтому width и height должны быть равными 280px.
Решение
Для IE6 задаем отдельно размеры блоков:
.block {
width: 200px; /* ширина блока */
height: 200px; /* высота блока */
padding-left: 20px; /* отступы внутри блока */
padding-right: 20px;
padding-top: 20px;
padding-bottom: 20px;
border-left: 20px; /* бордюры */
border-right: 20px;
border-top: 20px;
border-bottom: 20px;
}
* html .block { /* хак для IE6 */
width: 280px; /* ширина блока для IE6 */
height: 280px; /* высота блока для IE6 */
}
Или значения для IE6 можно вынести в отдельный CSS файл.