CSS 3D лента
Эффект 3D ленты — это не только модный и красивый прием оформления заголовков. Это еще и маленький вызов твоему мастерству верстальщика.

Конечно, можно не париться и сверстать этот эффект обычным изображением, но у верстки 3D ленты на чистом CSS есть свои преимущества:
- нет картинок, нет и дополнительных HTTP-запросов;
- простота внесения изменений: цвет, размер и т.д.;
- возможность красиво оформить ленту используя эффекты CSS3.
Итак, пробуем реализовать ленту на CSS с максимально простым HTML.
Решение
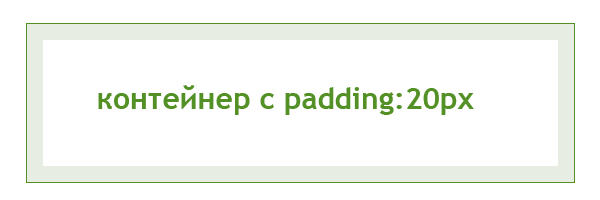
Создаем контейнер с внутренним padding.

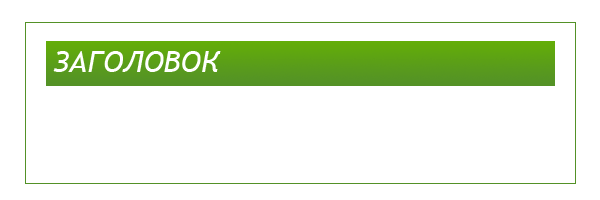
Добавляем заголовок (например, <h1>):
 Заголовок со своими стилями
Заголовок со своими стилями
Шаг 1. Отрицательный margin
Первый момент в создании 3D ленты — заголовок слева и справа должен выступать за границы контейнера. Это можно реализовать с помощью отрицательного margin:
h1 {
margin: 0 -30px;
}

Шаг 2. CSS-треугольники.
Для того, чтобы добавить углы используем CSS-треугольники (создаются при помощи псевдо-элементов :before и :after):
h1 {
position: relative;
color: #fff;
margin: 0 -30px 30px -30px;
padding: 10px 0;
background: #67B400;
background-image: -moz-linear-gradient(#67B400, #539127);
background-image: -webkit-linear-gradient(#67B400, #539127);
background-image: -o-linear-gradient(rgba(#67B400, #539127);
background-image: -ms-linear-gradient(#67B400, #539127);
background-image: linear-gradient(#67B400, #539127);
-moz-box-shadow: 0 2px 0 rgba(0,0,0,.3);
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,.3);
box-shadow: 0 2px 0 rgba(0,0,0,.3);
}
h1:before, h1:after {
content: '';
position: absolute;
border-style: solid;
border-color: transparent;
bottom: -10px;
}
h1:before {
border-width: 0 10px 10px 0;
border-right-color: #539127;
left: 0;
}
h1:after {
border-width: 0 0 10px 10px;
border-left-color: #539127;
right: 0;
}
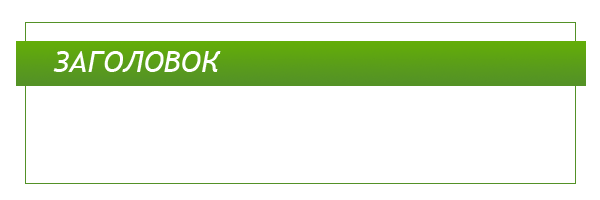
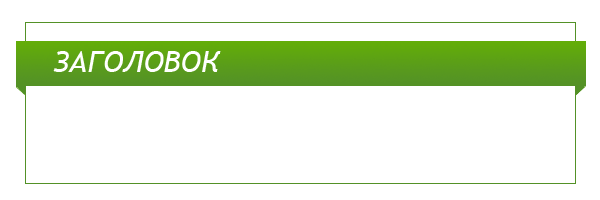
Используя приведенный выше CSS получаем такой результат:

Шаг 3. Приручаем Ослов.
Как ты, конечно, помнишь, В IE6-7 не поддерживаются псевдоэлементы :before и :after.
Их можно заменить HTML-элементами вроде <span>. Но, конечно, гораздо лучше использовать прием, описанный в статье Эмуляция псевдоэлементов after и before для IE 6-7.
Добавляем тени по вкусу — и в результате получаем приблизительно такой демо-пример.
Проверено в:
- IE 7-8
- Opera 10.5+
- Firefox 3.6+
- Safari 4+
- Chrome
Материал:
- CSS ribbons