Отступы плавающих блоков
Автор: Евгений Рыжков Дата публикации:
Проблема
В IE6 отступ слева (справа) у «плавающего» блока больше, чем задано margin-left (margin-right).
Теория
Имеем следующий код CSS для блока:
.block {
width: 200px;
height: 20px;
background: #000;
float: left;
margin-left: 20px;
margin-top: 20px;
}
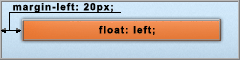
Получаем:
 Отступ слева 20px Отступ слева 20px |
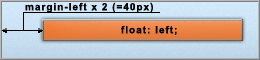
 Отступ слева 20px в ИЕ6 Отступ слева 20px в ИЕ6 |
Для «плавающих» блоков (у которых задано свойство float: left/right;) в IE6 отступ слева в два раза больше заданного. Наблюдается только для самого крайнего (левого) блока. Аналогично для первого справа блока с float: right отступ справа будет в два раза больше заданного. Причина этого мне не известна. Данная аномалия получила название The IE5/6 Doubled Float-Margin Bug.
Решение
Добавляем элементу свойство display: inline; (при этом элемент не станет строчным, т.к. свойство float: left/right делает его блочным):
.block {
width: 200px;
height: 20px;
background: #000;
float: left;
display: inline; /* специально для IE6 */
margin-left: 20px;
margin-top: 20px;
}
либо задаем отступ в два раза меньше (метод не рекомендуется, так как связан с применением хака):
.block {
width: 200px;
height: 20px;
background: #000;
float: left;
margin-left: 20px;
margin-top: 20px;
}
* html .block { /* хак для IE6 */
margin-left: 10px; /* отступ в два раза меньше */
}