Необычные тени с CSS3 box-shadow
Различного рода тени (особенно необычной формы), как правило делаются с помощью функций Photoshop Blending. Но сейчас, когда у нас есть CSS3, можно делать и кое-что поинтереснее, чем просто тени, не прибегая к помощи инструментариев от Adobe.
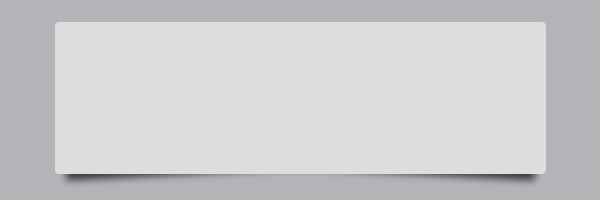
Как насчет такой тени, как на рисунке? Как думаешь, можно-ли ее сделать на CSS без картинок?

Свойство box-shadow
Свойство box-shadow дает тебе возможность добавлять к блочным элементам множественные тени (внутренние и внешние). Для этого тебе нужно указать значения цвета, размера, размытости и смещения ( color, size, blur и offset).
<shadow> = inset? && [ <length>{2,4} && <color>? ]
Это какие-то зашифрованные космические технологии?
Нет, тут все просто. Вот быстрый пример:
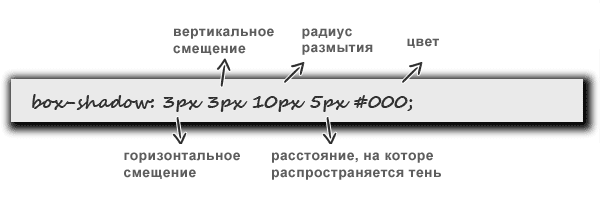
box-shadow: 3px 3px 10px 5px #000;
Этот CSS генерирует такие тени:

- Положительное значение горизонтального смещения смещает тень вправо от блока; при отрицательном значении тень смещается влево.
- Второе значение - вертикальное смещение. Положительное значение смещает тень вниз, а отрицательное - вверх.
- Для радиуса размытия ты не можешь использовать отрицательные значения. Чем больше значение - тем более размыт край тени.
- При положительном значении расстояния распространения тень расширяется во всех направлениях, в соответствии с указанным радиусом. При отрицательном значении тень сокращается.
- Цвет - это, собственно, цвет самой тени.
- inset (на примере отсутствует) при наличии изменяет тень с внешней на внутреннюю.
Хватит теории! Давай примеры!
Теперь давай разберемся, как мы на практике можем применить эту замечательную функцию CSS3 и улучшить, тем самым, свои проекты крутыми техниками box-shadow.
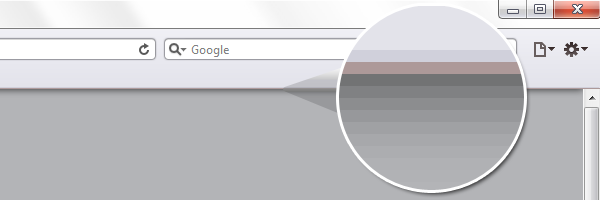
Эффект глубины для body

body:before {
content: "";
position: fixed;
top: -10px;
left: 0;
width: 100%;
height: 10px;
z-index: 100;
-webkit-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
-moz-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
box-shadow: 0px 0px 10px rgba(0,0,0,.8);
}
Красивая неровная тень

#box {
position: relative;
width: 60%;
background: #ddd;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 2em 1.5em;
color: rgba(0,0,0, .8);
text-shadow: 0 1px 0 #fff;
line-height: 1.5;
margin: 60px auto;
}
#box:before,
#box:after {
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
#box:after {
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
Советы
Попробуй приукрасить тень при помощи цвета RGBa. Свойство box-shadow может использовать CSS3 RGBa цвет для создания тени с разными уровнями прозрачности. Если браузеры, в которых должен работать проект, поддерживают свойство box-shadow, то они точно должны поддерживать и цветовой режим RGBa.
Используй в одном правиле сразу несколько теней:
box-shadow: 3px 3px 10px 5px #000, 0 0 4px rgba(0, 0, 0, .5) inset;
Проверено в:
- IE 9
- Firefox 3.5+
- Opera 10.5
- Safari
- Chrome
А что с IE7-8?
Для поддержки этих браузеров можно использовать javascript плагин PIE или подбирать соответствующие фильтры.
Вывод
Эти методы можно использовать уже сегодня. Почему? Да просто потому, что ты можешь это делать! И, главное, даже в старых браузерах box-shadow уж никак не навредит.
По теме:
Материал:
- How to create slick effects with CSS3 box-shadow