Текст с CSS градиентом
Что делать, если дизайнер нарисовал текст заголовка с красивой градиентной заливкой? Обычно такой текст делается картинкой.
Получаем результат максимально похожий на дизайн, но сильно проигрываем в гибкости. Как хочется все-таки сделать надпись текстом… Возможно ли это? Иногда, да.
Вот такие рисунки вполне можно кроссбраузерно сделать текстом:





Все это чистый CSS без Javascript и Flash. Можно использовать любой шрифт и изменять его размер. Как это делается?
Все очень просто. Нам понадобится картинка — 1-пиксельный PNG-градиент с альфа-прозрачностью. Все что нужно — поместить ее над текстом:

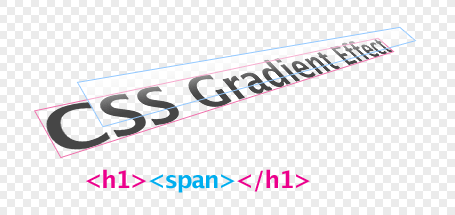
Для размещения градиента понадобится пустой <span>
<h1><span></span>CSS Gradient Text</h1>
Ключевой момент — h1 { position: relative } и h1 span { position: absolute }
h1 {
font: bold 330%/100% Georgia, "Century Schoolbook L", Serif;;
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
Проверено в:
- IE 7-8
- Firefox 3+
- Opera 9.5-10
- Safari 4
- Chrome
А что с IE6?
Картинка-градиент наверняка будет в формате png24.
Поэтому, если ты все еще поддерживаешь IE6 (мои соболезнования…), то можно использовать прием PNG и прозрачность в IE6.
Используем JQuery (для любителей семантики)
Если тебе мешает жить пустой тег <span> в заголовке, можно использовать JavaScript, который будет динамически добавлять этот тег. Вот пример использования JQuery:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("h1").prepend("<span></span>");
});
</script>
Используем before (тоже для любителей семантики)
Update. Чтобы избавится от левого спана, можно юзать псевдоэлемент before:
h1:before {
content: "";
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
Только не забудь, что такое решение требует еще лекарства для IE6-7.
Текстуры
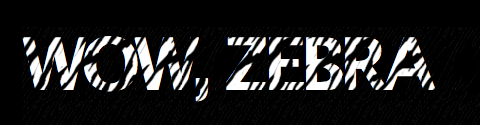
Область применения приема не ограничивается градиентом. Если сильно постараться, можно применить этот трюк с фоновыми текстурами. Смотри, вот пример шаблона зебры. Так что, будь креативным!

Ограничения:
- Этот прием подходит только для элементов со сплошным цветом фона. Цвета градиента (PNG изображения) должны быть того же цвета, как фон.
- Если текст будет в несколько строк, он может выйти за пределы картинки-градиента. Это нужно учитывать (например, растягивать span и репитить картинку).
Материал
- CSS Gradient Text Effect