Вычисляемые отступы
Автор: Евгений Рыжков Дата публикации:
Как порой не хватает возможности вычислений отступов в CSS, например такого плана:
p {
margin-left: 30%-100px;
}
div {
position: absolute;
right: 20%+100px;
}
Хотя в таком виде в CSS нет подобных правил, их несложно проэмулировать.
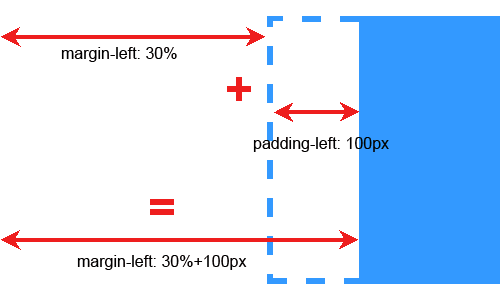
Вариант 1 — margin + padding
Вспомним, что у элементов есть два вида отступов — внешние (margin) и внутренние (padding). Оперируя этими двумя отступами легко получаем нужный результат:

div {
margin-left: 30%;
padding-left: 100px;
}
Плюсы метода:
- получен необходимый результат для содержимого блока
- поведение нашего блока в окружении других элементов предсказуемо
Недостатки:
- если блоку нужно явно задать ширину, нужно учитывать значение padding
- нужный отступ получен только для содержимого блока, а не для него самого. Т.е. если наш блок должен иметь фон, придется для его содержимого добавлять контейнер, единственное предназначение которого может быть — это задать цвет
- лишили себя таким образом использовать padding-left. Решается все тем же дополнительным контейнером
Можно вместо padding можно использовать border, тогда появится возможность задавать внутренние отступы.
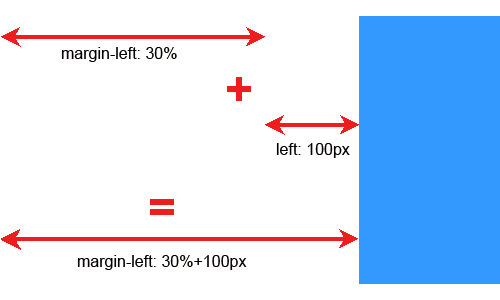
Вариант 2 – margin + относительное позиционирование

div {
margin-left: 30%;
position: relative;
left: 100px;
}
Плюсы метода:
- получен необходимый результат именно для блока
- смело можно задавать фон и внутренние отступы, не прибегая к внедрению дополнительных элементов
Недостатки:
- нарушается нормальный поток элементов (это значит, что можно залезть на соседний блок или за пределы экрана браузера)
- внимательней нужно будет следить за z-слоями элементов (если есть такая необходимость, например, если есть всплывающие окна)
Данный метод применяется при позиционировании вcплывающих окон по центру.
Заметка
Каждый из способов хорош в зависимости от ситуации. Применять нужно подумавши. Проверено в: