-moz-box-shadow и -moz-border-radius - это кошмар CPU
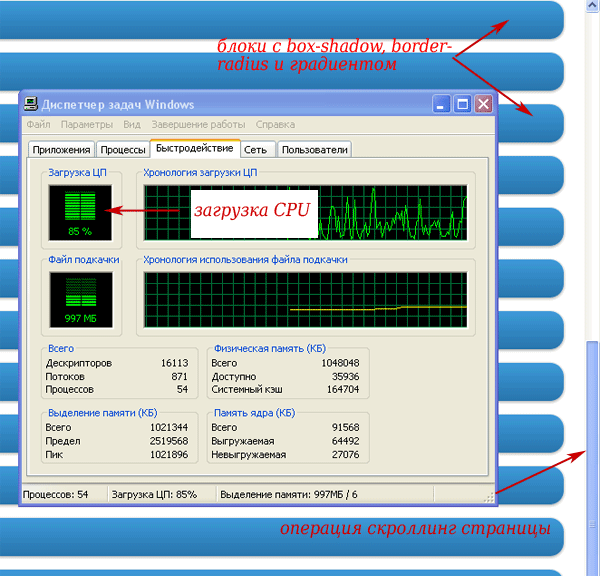
Оказывается вендорные CSS свойства -moz-box-shadow и -moz-border-radius основательно нагружают процессор. Это становится очевидным, когда на странице присутствует, к примеру, несколько больших блоков с тенью. Тогда даже простейшие операции вроде прокрутки страницы, нагружают процессор под 100%.

Для тех кто сомневается, идем по ссылке firefox'ом версий 3-3.6, тестируем, делаем выводы.
Мои наблюдения показали:
- больше всего нагружает CPU -moz-box-shadow;
- ощутимо меньше грузит -moz-border-radius;
- и на фоне двух предыдущих совсем безобидным кажется -moz-linear-gradient;
- и как оказалось реализация картинками работает в разы быстрее нежели вендорная реализация CSS3;
- процесс скроллинга страницы на удивления для меня оказалось очень ресурсоемкой операцией: даже без использования CSS3 свойств прокрутка страницы в самом быстром браузере Chrome CPU работал под 100%. Правда визуально я, как пользователь, дискомфорта не заметил.
Но вернемся к Firefox, где такие нагрузки процессора незамеченными для пользователя не остаются. О баге разработчики Mozilla знают, но не фиксят и скорей всего для текущих версий уже не пофиксят.
Удивляет и разочаровывает даже больше то, что в текущей FF 4 бета, в которой заявлено о поддержке CSS3 box-shadow:
- a) не поддерживается box-shadow;
- б) -moz-box-shadow как тормозил, так и тормозит.
Тут мне не понятна политика Mozilla и боюсь так они проиграют конкурентную борьбу тому же Chrome.
Хотелось как лучше, а получилось как всегда
В своих проектах мы уже давно используем эти CSS3 свойства: ведь это и удобно, нет дополнительных картинок и DOM элементов. Вроде как улучшали скорость работы сайта. А в итоге получилось, что далеко не всегда CSS3 выигрывает у картинок. Вот так и приходится, с камнем на сердце возвращаться к дедовским методам верстки.
Поэтому CSS3 свойства стоит применять осмотрительно, особенно это касается вендорных заменителей: идет обкатка новых свойств (но она явно что-то затянулась).
Заметка
Интересно будет еще протестировать те же тени, реализованные на SVG.
update Проблема возможно касается только старых видеокарт (на сколько старых не ясно), т.к. некоторые читатели отзываются об отсутствии каких либо тормозов и вдобавок в Сети встречал как одно из решений — обновить драйвер видеокарты. Поэтому возможно проблема и не такая уже и страшная.
Материалы
- -moz-border-radius == 100% CPU load when scrolling
- Firefox slow loading rendering CSS 3 pages