Позиционирование внутри button
Задача
Хочу разместить элемент с абсолютным позиционирование внутри тега <button>.
<button type="button">
Кнопка
<span></span>
</button>
button{
position: relative;
background: green;
height: 50px;
width:50px;
}
button span {
position: absolute;
top:0;
left:0;
height: 5px;
width:5px;
background-color: red;
}
Проблема
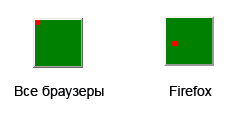
В firefox span располагается не там, где ожидалось:

Дело в том, что firefox содержимое кнопки всегда вертикально выравнивает по середине. При чем ось для абсолютного вертикального позиционирования тоже смешается в центр. Плюс firefox имеет небольшой внутренний отступ (extra padding), зарезервированный для подсветки при получении фокуса. Из-за этого span сместился еще и вправо.
Решение
Как убрать extra padding было описано в «Кроссбраузерный button». Чтобы избавиться от вертикального выравнивания нужно добавить кнопке нижний внутренний отступ (padding-bottom). Чтобы помогло наверняка, его значение делаем равным значению высоты кнопки. Почему это помогает мне не ведомо.
button{
position: relative;
background: green;
height: 50px;
width:50px;
margin: 50px;
padding: 0 0 50px 0;
border: none;
}
button::-moz-focus-inner {
padding:0;
border:0;
}
button span {
position: absolute;
top:0;
left:0;
height: 5px;
width:5px;
background-color: red;
}
Заметка
В данном случае, если padding-bottom будет равен высоте кнопки, этот отступ не повлияет на размер кнопки.