Архивы Javascript: решения и плагины - Page 2 of 4 - Xiper
js-plugins
-
Вкладки и кнопка Back
добавленоРеализация Javascript вкладок с возможностью навигации кнопкой браузера «Back».
-
IE и динамическая вставка canvas
добавленоРешаем проблему динамической вставки Canvas для IE6-8.
-
jQueryRotate — крутим картинки
добавлено Плагин умеет кроссбраузерно вращать картинки на любой угол. Кроме статического поворота реализовано и анимированное вращение.
Плагин умеет кроссбраузерно вращать картинки на любой угол. Кроме статического поворота реализовано и анимированное вращение. -
jquery.toningImage — тонировка фото
добавлено jquery.toningImage — небольшой плагин, позволяющий произвести тонировку изображения.
jquery.toningImage — небольшой плагин, позволяющий произвести тонировку изображения. -
CSS Multi Column
добавленоCSS3 предоставляет в наше распоряжение механизм автоматической разбивки текста на несколько колонок. Но, как обычно, старые браузеры не имеют об этом ни малейшего понятия. Данный скрипт позволяет научить их некоторым CSS-свойствам.
-
Забавная галерея Tiny Circleslider
добавлено Галерея с оригинальным круговым интерфейсом перемотки слайдов
Галерея с оригинальным круговым интерфейсом перемотки слайдов -
Листалка слайдов Tiny Carousel
добавлено Tiny Carousel — маленькая по весу, но достаточно интересная галерея, в которой реализован весь основной необходимый функционал.
Tiny Carousel — маленькая по весу, но достаточно интересная галерея, в которой реализован весь основной необходимый функционал. -
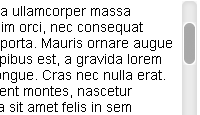
Tiny Scrollbar — настраиваемый скроллбар
добавлено Легкий и удобный плагин для решения несложных задач по реализации стилизованного скролла. Основное достоинство — поддержка мобильных устройств.
Легкий и удобный плагин для решения несложных задач по реализации стилизованного скролла. Основное достоинство — поддержка мобильных устройств. -
Zoomy — лупа на jQuery
добавлено Плагин Zoomy реализует красивый эффект наведения лупы над изображением. Все выполнено на высшем уровне — лупа выглядит «как живая».
Плагин Zoomy реализует красивый эффект наведения лупы над изображением. Все выполнено на высшем уровне — лупа выглядит «как живая». -
Выпадающее окошко с задержкой
добавленоПопап, выпадающий моментально при наведении мыши, бывает очень неудобным. Более правильно, с точки зрения юзабилити, будет обеспечить небольшую задержку, чтобы обезопаситься от ложного срабатывания.
-
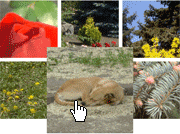
Плагин hoverpulse — рассматриваем картинки
добавлено jQuery плагин hoverpulse — это готовое решение по увеличению каких-либо элементов (например, картинок в галерее) при наведении мыши.
jQuery плагин hoverpulse — это готовое решение по увеличению каких-либо элементов (например, картинок в галерее) при наведении мыши. -
FancyBox — галерея и модальное окно
добавлено FancyBox это не клон LightBox, а достаточно мощный плагин с массой интересных фич. Умеет как увеличивать фото в отдельном всплывающем окошке, так и создавать галерейку и даже просто открывать попап-окно с каким-либо контентом — например, содержимым определенного div, результатом ajax запроса, или, скажем, роликом из youtube.
FancyBox это не клон LightBox, а достаточно мощный плагин с массой интересных фич. Умеет как увеличивать фото в отдельном всплывающем окошке, так и создавать галерейку и даже просто открывать попап-окно с каким-либо контентом — например, содержимым определенного div, результатом ajax запроса, или, скажем, роликом из youtube. -
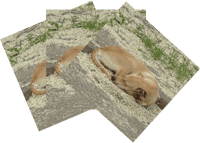
Spacegallery — эффектная 3D галерея
добавлено Немного дорабатываем плагин Spacegallery. Снабжаем его кнопкой для перелистывания.
Немного дорабатываем плагин Spacegallery. Снабжаем его кнопкой для перелистывания. -
jQuery.ScrollTo. Программная перемотка скролла
добавленоПлагин может перематывать как главный скролл окна, так и скролл какого-нибудь элемента. Реализована перемотка в определенную позицию (в пикселях или процентах) или к какому нибудь конкретному элементу (заданному, например, по id). Все просто, быстро и удобно.
-
Галерея с неравномерным шагом
добавленоДелаем галерею с разной шириной слайдов. Галерея должна уметь прокручиваться ровно на ширину, нужную чтобы полностью показать следующий/предыдущий слайд.