Забавная галерея Tiny Circleslider
Tiny Circleslider — интересный пример небанальной галерейки.
Основные особенности:
- Поддерживает iPhone, iPad и Android.
- Прокрутка может выполнятся выполняется или перетаскиванием ползунка или щелчком на нужном элементе.
- Можно задать автоматическую прокрутку с заданным интервалом времени.
- Если пользователь отпустил ползунок между точками, можно включить автоматическое перемещение на ближайшую точку.
- Есть возможность скрывать точечки, когда перетаскивание закончено.
- Можно регулировать радиус слайдера.
- Может генерировать функцию обратного вызова после каждой смены слайда.
- Легко настраивается.
- Легкая — всего 130 строк кода. Размер минимизированной версии всего 4 kb.
Проверено в:
- IE 6-8
- Firefox 3+
- Opera 9.5+
- Safari
- Chrome
Что качать?
- библиотеку jquery качаем или подключаем из хранилища.
- (4.7 Kb) — минимизированная версия или полная (6.55 Kb), для любителей покопаться в коде.
- (17.34 Kb) картинки для плагина.
Быстрый старт
Подключаем библиотеки:
<script type="text/javascript" src="js/jquery-1.6.2.min.js" ></script> <script type="text/javascript" src="js/jquery.tinycircleslider.min.js"></script>
Основа галереи — список. Отдельные li станут слайдами. Добавляем несколько вспомогательных div и обрамляем все это дело в контейнер. Должен получиться вот такой код:
<div id="rotatescroll"> <div class="viewport"> <ul class="overview"> <li><a href="#"><img src="images/pic1.jpg" /></a></li> <li><a href="#"><img src="images/pic2.jpg" /></a></li> <li><a href="#"><img src="images/pic3.jpg" /></a></li> <li><a href="#"><img src="images/pic4.jpg" /></a></li> <li><a href="#"><img src="images/pic5.jpg" /></a></li> </ul> </div> <div class="dot"></div> <div class="overlay"></div> <div class="thumb"></div> </div>
Прописываем стили:
#rotatescroll { height:300px; position:relative; width:300px; }
#rotatescroll .viewport{ height:300px; position: relative; margin:0 auto; overflow:hidden; width:300px }
#rotatescroll .overview { position: absolute; width: 798px; list-style: none; margin: 0; padding: 0; left: 0; top: 0; }
#rotatescroll .overview li { height:300px; width:300px; float: left; position: relative; }
#rotatescroll .overlay {background:url(../images/bg-rotatescroll.png) no-repeat 0 0; position: absolute; left: 0; top: 0; height:300px; width:300px; }
#rotatescroll .thumb { background:url(../images/bg-thumb.png) no-repeat 50% 50%; position: absolute; top: -3px; cursor: pointer; left: 137px; width: 100px; z-index: 200; height: 100px; }
#rotatescroll .dot { background:url(../images/bg-dot.png) no-repeat 0 0; display: none; height: 12px; width: 12px; position: absolute; left: 155px; top: 3px; z-index: 100; }
#rotatescroll .dot span { display: none; }
Если ты все еще вынужден поддерживать IE6 (сочувствую), то добавь специально для него еще и такие стили (или избавься от бага с полупрозрачностью любым известным тебе способом):
#rotatescroll .overlay { background: none; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="images/bg-rotatescroll.png", sizingmethod='scale'); }
#rotatescroll .thumb { background: none; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="images/bg-thumb.png", sizingmethod='scale'); }
Стили, конечно, нужно подкорректировать под свой размер слайдов и элементов управления. И не забудь положить в нужное место картинки (или нарисовать свои).
Инициализируем галерею:
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#rotatescroll').tinycircleslider();
});
</script>
Все! Простейшая галерея готова к работе.
А теперь подробнее
Как всегда, основа настройки — параметры вызова функции tinycircleslider().
Параметры tinycircleslider()
| Название параметра | Описание | возможные значения |
|---|---|---|
| snaptodots | Если true, показывает точки, когда пользователь начинает двигать ползунок. В этом случае если оставить ползунок между точками, он автоматически переедет на ближайшую. | false |
| hidedots | Скрывает точки, когда пользователь отпустил ползунок. | true |
| interval | Автоматический переход к следующему элементу галереи через заданный интервал времени. | false |
| intervaltime | Время интервала в миллисекундах. | 3500 |
| lightbox | Установи в true, если к галерее подключается lightbox, иначе оставь false. | false |
| radius | Используется, чтобы определять размер circleslider. | 140 |
| callback | Функция, которая выполняется после каждого перемещения. | null |
Примеры инициализации c параметрами
Включаем автоперемотку слайдов и показ точек:
jQuery('#rotatescroll').tinycircleslider({
interval: true,
snaptodots: true
});
После каждой смены слайда плагин умеет вызывать пользовательскую функцию, в которой доступны текущий li и его индекс:
jQuery('#rotatescroll').tinycircleslider({
callback: function(element, index){
/* функция */
}
});
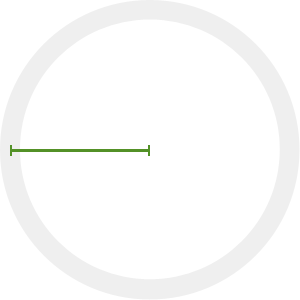
Правильный выбор радиуса
Радиус твоего circleslider будет равен расстоянию между центром круга и центральной линией внешней окружности (см. рисунок ниже).

Вывод
Имеем очень симпатичную и оригинальную галерейку. Пользуйтесь на здоровье.
Материал:
- jquery plugin :: Tiny Cleslider