Архивы Javascript: решения и плагины - Page 4 of 4 - Xiper
js-plugins
-
html5shiv — HTML5 теги для IE
добавленоэто простой плагин, который помогает «понять» IE6-8 HTML5 теги.
-
CSS3 PIE
добавлено PIE помогает Internet Explorer 6-8 понять некоторые вещи из CSS3.
PIE помогает Internet Explorer 6-8 понять некоторые вещи из CSS3. -
autoResize: textarea подстраивается под высоту текста
добавленоРазбираем и совершенствуем плагин для автоподстройки высоты textarea по высоте содержимого.
-
Фильтрация и проверка данных полей
добавленоФильтры помогают отсеять некорректные данные еще на этапе ввода информации. Проверка данных — до отправки на сервер.
-
AJAX запрос
добавленоКак сделать кроссбраузерный AJAX запрос без использования Javascript фреймворков.
-
JCarouselLite. Прокрутка слайдов
добавлено JCarouselLite это мощная галерея с массой настроек и возможностей. Она подойдет для решения практически любой «галерейной» задачи.
JCarouselLite это мощная галерея с массой настроек и возможностей. Она подойдет для решения практически любой «галерейной» задачи. -
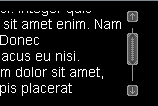
JScrollPane. Делаем красивый скроллинг
добавлено С плагином jScrollPane можно «заставить» склоллбар выглядеть необычно - задать ему произвольное оформление. Как это сделать рассказывается в данной статье.
С плагином jScrollPane можно «заставить» склоллбар выглядеть необычно - задать ему произвольное оформление. Как это сделать рассказывается в данной статье. -
jQuery.color — учим animate работать с цветом
добавленоДля динамического изменения свойств в jQuery служит функция animate. Но ее возможности не безграничны. Она не умеет работать со свойствами заданными в виде кода цвета. Исправляет ситуацию плагин jquery.color
-
Позиционирование блока по центру с учетом скрола
добавленоСкрипт, который кроссбраузерно позиционирует блок по середине с учетом прокрутки окна браузера.
-
jquery.flip — переворот контента
добавлено Рассмотрим плагин Flip-jQuery, который реализует интересный эффект — создает иллюзию вращающегося контента.
Рассмотрим плагин Flip-jQuery, который реализует интересный эффект — создает иллюзию вращающегося контента. -
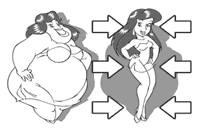
UI resizable — изменение размеров
добавлено Плагин дает возможность изменять размеры любого элемента. Можно захватить любую из границ элемента или за ранее опреденный угол, и изменить размеры блока перетаскиванием этой границы (угла) мышью.
Плагин дает возможность изменять размеры любого элемента. Можно захватить любую из границ элемента или за ранее опреденный угол, и изменить размеры блока перетаскиванием этой границы (угла) мышью. -
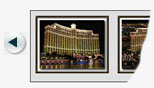
Highslide JS - фотогалерея
добавлено HighSlide — хороший JS плагин для создания галерей(и не только), обладающий массой интересных возможностей и настроек.
HighSlide — хороший JS плагин для создания галерей(и не только), обладающий массой интересных возможностей и настроек.
-
Плагин jQuery drag из набора Interface
добавленоInterface - это богатый набор различных компонентов для создания пользовательского интерфейса на основе библиотеки JQuery. Эффект drag-n-drop представлен тут компонентом idrag.
-
Определение браузера и его версии
добавлено Сейчас иногда разные браузеры позволяют себе по разному реагировать на код. Тебе остается для таких "иногда" научиться точно определять браузер и применять к нему особые меры.
Сейчас иногда разные браузеры позволяют себе по разному реагировать на код. Тебе остается для таких "иногда" научиться точно определять браузер и применять к нему особые меры. -
Плагин jQuery EasyDrag — проще не бывает
добавлено Плагин jQuery EasyDrag быстрый, легкий и простой способ реализации перетаскивания объектов.
Плагин jQuery EasyDrag быстрый, легкий и простой способ реализации перетаскивания объектов.