Галерея jQuery ColorBox
Плагинов-галерей, нынче, развелось несусветное множество. Хочу обратить внимание на плагин jQuery ColorBox, довольно неплохая альтернатива LightBox с возможностью создания слайд-шоу. Автор сего творения Jack Moore.
Исчерпывающее демо (оф.сайт)
Проверено в:
- IE 6-8
- Firefox 3+
- Opera 9+
- Safari 3+
- Chrome
Что качать?
- Библиотека jQuery (последней версии) - jquery-1.4.3.min.js
- Плагин jQuery ColorBox - берем с оф. сайта архив "все включено". Из архива нам нужно:
- colorbox/jquery.colorbox.js - сам плагин
- example1/colorbox.css - файл стилей
- example1/images - вся папка с картинками оформления
Быстрый старт
Подключаем:
HTML прост:
Инициализация:
jQuery("a").colorbox();
Некоторые подробности
При инициализации, colorBox позволяет задать параметры:
Параметры colorbox()
| Название параметра | Описание | значение по умолчанию |
|---|---|---|
| transition | Эффект перехода | "elastic", "fade", "none" |
| speed | Скорость перехода в млс | 350 |
| href | Используется для определения альтернативного url | false |
| title | Переопределение заголовка (по умолчанию берется из title) | false |
| rel | Определение групп, nofollow - отменяет группировку | false |
| width | Внешняя ширина окна (+бордюр и навигация) | false |
| height | Внешняя высота окна (+бордюр и навигация) | false |
| innerWidth | Ширина изображения | false |
| innerHeight | Высота изображения | false |
| initialWidth | Начальная ширина окна | 300 |
| initialHeight | Начальная высота окна | 100 |
| maxWidth | Максимальная ширина контента | false |
| maxHeight | Максимальная высота контента | false |
| scalePhotos | Растянет фото до размеров, указанных в параметрах maxWidth, maxheight, innerWidth, innerHeight, width, height | true |
| scrolling | При значении false обрежет "лишний" контент, иначе покажет скролл | true |
| iframe | При значении true, контент будет загружен в iframe | false |
| inline | Если стоит true, можно использовать jQuery селекторы для вывода контента с текущей страницы: jQuery("#inline").colorbox({inline:true, href:"#myForm"}); | false |
| html | Можно выводить данные, не подгружая: jQuery.colorbox({html:'<p>Hello</p>'}); | false |
| photo | "заставить" плагин воспринимать все загружаемые данные как изображения (в случаях, если url имеет вид: photo.jpg#1, photo.jpg?pic=1 или photo.php) | false |
| opacity | уровень прозрачности фона | 0.85 |
| open | при значении true, colorBox автоматически откроет окно | false |
| preloading | если используются группы данных, позволяет подгрузить следующие и предыдущие данные | true |
| overlayClose | закрытие окна по клику на оверлее | true |
| returnFocus | при закрытии colorBox вернет фокус на вызвавший элемент | true |
| escKey | разрешает/запрещает закрытие colorBox по клавише esc | true |
| arrowKey | разрешает/запрещает переключение между слайдами стрелками вправо и влево | true |
| loop | круговой просмотр | true |
| slideshow | если установить в true - создаст слайд-шоу для группы | false |
| slideshowSpeed | скорость смены кадров в слайд-шоу | 2500 |
| slideshowAuto | автозапуск слайд-шоу | true |
| current | шаблон вывода счетчика данных в группе | «image {current} of {total}» |
| slideshowStart | текст для кнопки запуска слайд-шоу | «start slideshow» |
| slideshowStop | текст для кнопки остановки слайд-шоу | «stop slideshow» |
| previous | текст для кнопки "назад" | «previous» |
| next | текст для кнопки "вперед" | «next» |
| close | текст для кнопки "закрыть" | «close» |
Так же хотелось бы отметить замечательную возможность использовать callback-функции:
| Название параметра | Описание | значение по умолчанию |
|---|---|---|
| onOpen | Событие перед открытием окна | false |
| onLoad | Событие перед загрузкой данных | false |
| onComplete | Событие после окончания загрузки данных | false |
| onCleanup | Событие перед закрытием окна | false |
| onClosed | Событие после закрытия окна | false |
Инициализация с параметрами, как ни банально, выглядит так:
jQuery(".galleryBlock li a").colorbox({
current: "Фото {current} из {total}", // вместо {current} скрипт подставить номер текущего слайда
// вместо {total} - кол-во слайдов в группе
opacity: 0.40,
rel: true
});
Оформление
Очень важный момент при выборе плагина - гибкость графического оформления. При первом же знакомстве с colorBox мне без проблем удалось создать графическое оформление, которое "вписывалось" в дизайн.
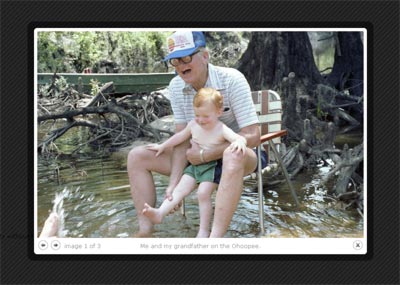
Стандартное оформление:

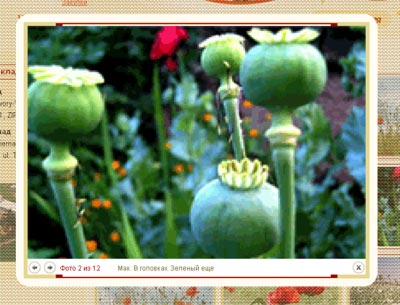
То, что мне сходу удалось набросать:

Изменения, конечно, внесены не кардинальные, но этого мне хватило, чтобы удостовериться в том, что оформить вид окна можно более изощренно. Вся графика находится в папке images. На первый взгяд, обилие картинок, вроде бы и не очень хорошо, но с другой стороны это подспорье для гибкости:
- loading.gif - прелоадер
- border.png - верхние и нижние границы
- controls.png - спрайт, включает в себя кнопки навигации, внутренние и внешние углы, боковые границы
- loading_background.png - фон окна при загрузке
- overlay.png - фон оверлея
Для ленивых (знаю, нас много :)) - вот так выглядит controls.png (почти все оформление в нем):

В папке internet_explorer лежат картинки исключительно для IE (для всей линейки), всего их там 8. Это внешнее оформление (границы и углы), перечислять нет смысла, названия файлов сами подсказывают свое назначение.
В файле стилей тоже все предельно ясно, все стили имеют понятные имена классов, и интуитивно ясно что к чему относится и на что влияет. Манипулируя графикой и css можно создать какой угодно дизайн окна colorBox. Но все же пробегусь по нему, опишу те, которые непосредственно касаются оформления окна:
- #cboxOverlay - оверлей
- #cboxTopLeft, #cboxBottomLeft - верхний-левый, нижний-левый внешний угол
- #cboxTopRight, #cboxBottomRight - верхний-правый, нижний-правый внешний угол
- #cboxMiddleLeft, #cboxMiddleRight - левый, правый фон
- #cboxTopCenter, #cboxBottomCenter - верхний, нижний фон
- #cboxContent - фон под контентом
- #cboxLoadedContent - контейнер для контента
- #cboxTitle - подпись
- #cboxCurrent - счетчик
- #cboxSlideshow - кнопка управления слайд-шоу stop/start
- #cboxPrevious - кнопка назад
- #cboxNext - кнопка вперед
- #cboxLoadingOverlay - фон при загрузке
- #cboxLoadingGraphic - прелоадер
- #cboxClose - кнопка закрыть
В конце файла - группа стилей для ИЕ, само собой там нужно подкорректировать пути к изображениям. Фактически задача смены оформления сводится к следующему:
- обдумать дизайн
- нарисовать/отредактировать изображения
- подогнать стили под новый дизайн (не забывая об ИЕ)
- гордиться собой (не забывая благодарить автора плагина)
Подписи
Подпись к изображению по умолчанию берется из атрибута title, т.е. элемент должен иметь вид:
Описание можно переопределить при инициализации:
jQuery("a").colorbox({
title: "Новое описание"
});
Группы
Для разбивки на группы/галереи нужно в атрибуте rel для каждого элемента указать название группы, к которой он относится:
...инициализировать плагин для каждой группы:
jQuery("a[rel='group1']").colorbox();
jQuery("a[rel='group2']").colorbox();
Слайд-шоу
Для наличия слайд-шоу нужно активировать плагин с параметром {slideshow: true}:
jQuery("a").colorbox({slideshow: true});
Оперируя параметрами, кои относятся к слайд-шоу (см. таблицу параметров) настраиваем поведение слайд-шоу.
Callback
Набор этих функций (их всего 5, см. таблицу параметров) призван очень сильно помочь разработчику и сделать плагин еще гибче. А именно по определенным событиям (открытие бокса, закрытие и т.п.) мы имеем возможность выполнять какие-нибудь свои функции. Например, инициализируем colorBox с параметром onOpen:
jQuery("a").colorbox({
onOpen: function(){alert('Перед открытием чего-то делаем.')}
});
Перед открытием colorBox сработают наши указания, после этого откроется окно с контентом.
Методы
Также есть небольшой перечень методов, которые могут быть полезны в разных условиях:
| Метод | Описание | Пример |
|---|---|---|
| $.colorbox() | Вызовет colorBox без привязки к конкретному элементу. | $.colorbox({href:'login.php'}) |
| $.colorbox.close() | Закрытие окна. Прежде будет вызвано событие cbox_closed | $.colorbox.close() |
| $.colorbox.element() | Вернет jQuery-объект, для которого вызван colorBox | var $element = $.colorbox.element(); |
| $.colorbox.resize() | Вызывается вручную для пересчета размеров содержимого окна | $.colorbox.resize() |
| $.colorbox.next(), $.colorbox.prev() | Принудительная смена слайда | $.colorbox.next(), $.colorbox.prev() |
| $.colorbox.init() | Принудительная инициализация | $.colorbox.init() |
| $.colorbox.remove() | Совсем уберет из документа colorBox | $.colorbox.remove() |
Типы контента
Стоит так же обратить внимание на типы отображаемого контента. Плагин способен воспроизводить, помимо изображений, также AJAX, flash, iframe и любую информацию с текущей страницы.
Ложка дегтя
А как же? Какой же материал без IE6? Сначала ложка была очень даже с медом, демка с оф. сайта была успешно проверена во всех браузерах и я был полностью удовлетворен. Но когда я внедрил плагин в свой проект, каково было моё удивление, когда в ИЕ6 я увидел окно colorBox-a обрезаное справа и слева, более того еще и неотцентрированое по вертикали:

Выяснилось, что проблема кроется в режиме обратной совместимости, в который переводит ИЕ6 строка xml-декларации:
<?xml version="1.0" encoding="utf-8"?>
Т.к. мы используем ее во всех своих проектах и отказываться от нее пока не планируем, то вариант с исключением этой строки из кода отпадает.
И побрел я к дяде "Гоше" за советом, после пары часов разъяснения чего я от него хочу, он так и не дал мне ответа. Совсем не хотелось отправлять все "коту под хвост", поэтому взял в руки рубанок и выстрогал костыль...
// fixing ie6 bug, when uses xml-declaration
var ie6=false;
if ((jQuery.browser.msie == true)&(jQuery.browser.version ==6)) ie6=true;
function decFix(){
if (ie6==true)
{
var ws = windowWorkSize(), // размеры рабочей области
cb = jQuery('#colorbox'); // сюда получаем сам box
cb .css('width', cb.width()+84) // ставим ширину принудительно
.css('height', cb.height()+84) // ставим высоту принудительно
.css('top', (ws[1]/2)-(cb.height()/2)); // и центрируем по вертикали
};
// функция определения размеров рабочей области браузера
function windowWorkSize(){
var wwSize = new Array();
if (window.innerHeight !== undefined) wwSize= [window.innerWidth,window.innerHeight]
else
{
wwSizeIE = (document.body.clientWidth) ? document.body : document.documentElement;
wwSize= [wwSizeIE.clientWidth, wwSizeIE.clientHeight];
};
return wwSize;
}
else return false;
};
cb.width()+84 и cb.height()+84 - число 84 здесь не с потолка, это сумма всех четырёх полей (границ). А размеры полей + размеры контента = размеры colorBox-окна
Это просто функция, теперь нужно её вызвать в нужный момент, а вот тут и воспользуемся callback-функциями:
jQuery(".galleryBlock li a").colorbox({
onComplete: function(){decFix()}
});
Вот такой вот протез, не идеал, но вариант.
Преимущества
- чистый код
- простота настройки
- легко изменяется внешний вид
- наличие caalback-функций способствует расширению функционала
- работа с разным типом контента
- регулируемая предзагрузка контента
- маленький вес - около 9кб
- кроссбраузерность, валидность
Материалы
- Официальный сайт (англ.)
- Гугл-группа плагина (англ.)
- Тестовая страница