Поле поиска
Тут, по идее, должно быть все просто, но это не совсем так и требует некоторых пояснений. У нас тут…Поиск. Это не только Google или Yahoo. Поиск может быть на любой странице любого сайта. У Amazon есть поиск. У Newegg есть поиск. Большинство блогов имеет поиск. И как они все размечены? Как обычное текстовое поле — <input type="text">. С HTML5 это можно изменить так:
<form> <input name="q" type="search"> <input type="submit" value="Find"> </form>
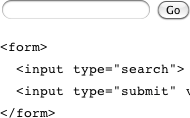
Во многих браузерах отличий от обычного поля ты не заметишь. Но если посмотреть в Safari на Mac OS X, то увидишь такое:

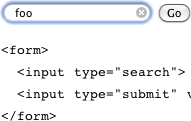
Видишь что-то необычное? Закругленные углы! Знаю, знаю, этим сейчас мало кого удивишь. Но это не все. Когда ты начнешь набирать текст в поле, Safari добавит кнопочку "x" в правой части поля. Клик по этой кнопке приводит к очистке поля. Google Chrome, который использует тот же движок что и Safari, ведет себя с этим типом полей аналогично. Эти две мелкие детали выполнены в соответствии со встроенным поиском в iTunes и другими Mac OS приложениями:

Веб сайт Apple использует <input type="search"> для поля поиска по сайту, потому что такое поле выглядит в стиле Mac. Но при этом этот тип не специфический для Mac. Это просто разметка и каждый браузер любой платформы сам решает, как ему отобразить такое поле. Браузеры, которым не знаком данный тип, отобразят поле как текстовое.
Куда дальше
- следующая — Выбор цвета
- предыдущая — Выбор даты
- содержание