Выбор даты
HTML4 не имеет возможности выбрать дату. Эту возможность восполнили Javascript фреймворки вроде jQuery и Dojo. Конечно, каждый из них требует подключения самой библиотеки, на которой реализован данный функционал.
HTML5 наконец включает встроенную поддержку выбора даты без необходимости использования Javascript. Фактически теперь мы имеем шесть новых типов полей для указания временных значений: date, month, week, time, date + time и date + time – timezone.
Таблица ниже указывает поддержку этих полей браузерами
| Тип поля | Opera | Все остальные браузеры |
|---|---|---|
| <input type="date"> | 9.0+ | — |
| <input type="month"> | 9.0+ | — |
| <input type="week"> | 9.0+ | — |
| <input type="time"> | 9.0+ | — |
| <input type="datetime"> | 9.0+ | — |
| <input type="datetime-local"> | 9.0+ | — |
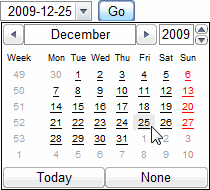
Следующий рисунок показывает, как Opera отображает <input type="date">

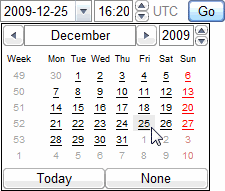
А вот так в Opera выглядит <input type="date-time">

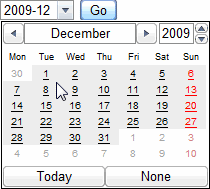
Если нужны только неделя и год, используем <input type="month">

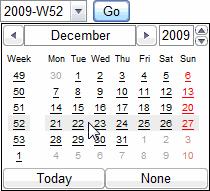
Менее распространенное поле — выбор конкретной недели года — <input type="week">

Последнее, но не менее важное поле — выбор времени: <input type="time">

Думаю в конце концов все браузеры придут к поддержке этих типов. Сейчас же браузеры, которые не поддерживают эти типы, отобразят поле как обычное текстовое. Для них можно использовать по-старинке Javascript:
<form>
<input type="date">
</form>
...
<script>
var i = document.createElement("input");
i.setAttribute("type", "date");
if (i.type == "text") {
// нет встроенной поддержки выбора даты :(
// юзаем jQuery/Dojo/любой другую библиотеку/плагин для динамического создания выбора даты
}
</script>
Куда дальше
- следующая — Поле поиска
- предыдущая — Числа как ползунок
- содержание