Адреса электронной почты
Уже более десяти лет в формах используется один и тот же набор полей. Наиболее распространенные из них приведены ниже:
| Тип поля | HTML код | Заметки |
|---|---|---|
| Переключатель | <input type="checkbox"> | Может быть включен или выключен |
| Групповой переключатель | <input type="radio"> | Может быть сгруппирован с другими полями |
| Поле ввода пароля | <input type="password"> | Отображает точки вместо вводимых пользователем символов |
| Выпадающий список | <select><option>… | |
| Поле выбора файла | <input type="file"> | Выводит диалоговое окно для выбора файла |
| Кнопка отправки формы | <input type="submit"> | |
| Текстовое поле | <input type="text"> | Этот тип атрибута может быть пропущен |
Все эти типы продолжают работать в HTML5. Если нужно перевести свою форму на HTML5, то достаточно сменить DOCTYPE, а в самой форме менять ничего не нужно. Это сделано для обратной совместимости.
Однако HTML5 вводит несколько новых типов полей. И нет причин не начинать их использовать уже сейчас.
Первый из новеньких — тип для адресов электронных ящиков:
<form> <input type="email"> <input type="submit" value="Go"> </form>
Сначала я хотел привести список браузеров, которые не поддерживают type="email". Но остановил себя. Почему? Можно сказать, что все браузеры «поддерживают» этот тип, но некоторые не делают ничего особенного с этим полем и воспринимают его как обычный type="text".
Я не могу передать словами насколько это важно. В Интернет миллионы форм, которые просят указать адрес электронной почты в текстовом поле. Видишь тестовое поле и просто вводишь туда адрес. Затем приходит HTML5 и вводит новый тип email. Что в таком случае делать браузерам? Да ничего. Те, кто не знает об HTML5, так и будет воспринимать поля как type="text", даже IE6. Такой подход дает возможность постепенного апгрейда форм.
Спецификация HTML5 не требует чего-то конкретного от пользовательского интерфейса при работе с полями type="email". Opera добавляет небольшой значок @. Safari и Chrome отображают эти поля так же как текстовые. Разницу можно увидеть только просмотрев код.
Другое дело iPhone.
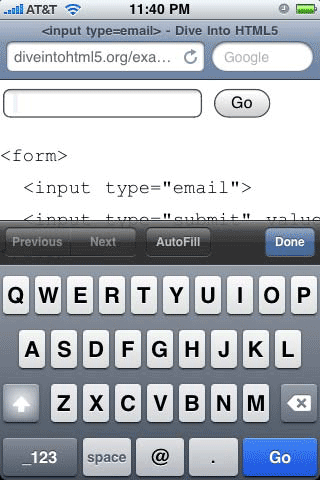
IPhone не имеет физической клавиатуры. Весь набор осуществляется нажатием на виртуальную, которая всплывает когда идет набор данных форм. Apple сделали свой браузер очень умным: он поддерживает некоторые типы полей и меняет вид клавиатуры в соответствии с типом поля, чтобы набор был максимально удобным.
Например, адрес электронной почты, это текст? Да, но это особый текст: он содержит символ @, как минимум одну точку и не содержит пробелов. Поэтому, когда пользователь iPhone попадает в поле <input type="email" />, его клавиатура преобразуется: пробел становится меньше, появляются клавиши для точки и @:

Подводя итог: нет причин не использовать type="email". Большинство людей разницы не заметят, кроме пользователей iPhone, которые улыбнуться и тихо поблагодарят разработчиков за более удобный интерфейс.
Куда дальше
- следующая — Веб адреса
- предыдущая — Автофокус полей
- содержание