Преобразуем картинки в данные data:URL
Чтобы встроить картинку непосредственно в HTML или CSS, как описано в статье Встраиваем изображения — data:URL нужно получить ее base64-код. Это можно сделать с помощью специальных сервисов.
Browser-side data:URL от Сергея Чикуёнка

Принцип работы — принимает файл-картинку, возвращает соответствующий ей код.
Сервис доступен по адресу:.
Предлагает «скачаться», после чего можно запускать полученную страничку локально в любом из вышеперечисленных браузеров и пользоваться на здоровье.
Краткое описание
Все сделано удобно, красиво и интуитивно понятно (впрочем другого от Чикуёнка и не ожидали).
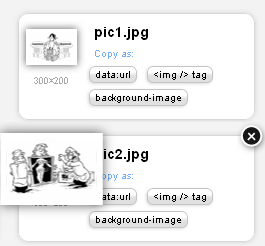
 Файлы перетягиваются мышью в окно браузера прямо из файлового менеджера. Каждая картинка превращается в блок, в котором указывается имя файла, его размер, маленькая превьюшка и, главное, кнопочки позволяющие получить код.
Файлы перетягиваются мышью в окно браузера прямо из файлового менеджера. Каждая картинка превращается в блок, в котором указывается имя файла, его размер, маленькая превьюшка и, главное, кнопочки позволяющие получить код.
Как видно на рисунке — можно получить просто код, готовый к употреблению тег img или свойство background-image (естественно, с уже вставленным data:URL).
Нажал на кнопочку — получи код в буфер.
При наведении мышки блок «оживает» — превьюшку можно немного увеличить, а сам блок удалить, с помощью кнопки-крестика.
Автоматизированный сервис DURIS

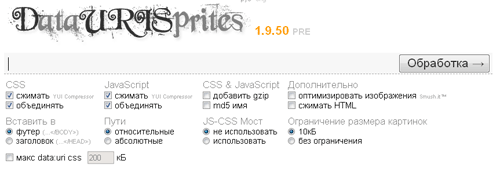
(Data URI [CSS] Sprites) — автоматизированный сервис для сборки и генерации CSS спрайтов на основе data:URI технологии.
Краткое описание
Позволяет создать оптимизированный css со встроенными картинками. То есть этому сервису «скармливаем» не отдельные картинки, а практически готовую верстку. Попутно может объединять и сжимать файлы.
Снабжен детальным FAQ.
Западная альтернатива
Image to data URI convertor.