Страничная разбивка
Проблема

Страничная разбивка создает следующие проблемы:
- дублирование контента в глазах поисковика: одинаковый заголовок, мета теги, в целом сам контент — понижается релевантность страниц;
- в выдачу может попасть не первая страница каталога, разбитого таким образом — пользователь может получить не совсем ту страницу, на которую рассчитывает владелец ресурса;
- более медленная индексация сайта за счет обработки большего числа страниц.
Заметка: нелюбовь пользователей к многочисленным кликам и снижению процента конверсии я тут не затрагиваю.
Присутствие пагинации на коммерческих сайтах — это обычное дело.
Решение
Для решения этих проблем Google в своих блогах предложили два решения: страница «показать все» и использование rel=next/prev.
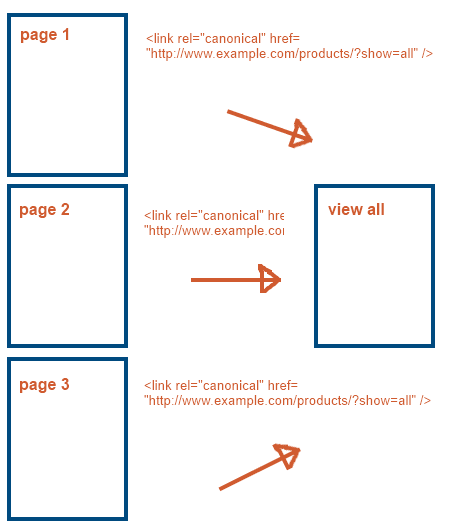
Страница «показать все»
Данный вариант более предпочтительный.
В HTML коде на разбитых страницах каталога достаточно в <head> прописать
<link rel="canonical" href="https://www.xiper.net/semantic-page-paginations.html" />

canonical указывает, что именно эта страница предпочтительней в выдаче. Чтобы использовать данные метод, следует придерживаться следующих рекомендаций:
- естественно на сайте должна быть возможность показать весь перечень чего-либо на одной странице;
- на данной странице должен присутствовать полный перечень товаров или что мы там разбиваем;
- эта страница не должна загружаться дольше трех секунд (число немного плавающее, но в любом случае страница должна загружаться быстро).
Если не вписываемся по критериям, используем второй вариант.
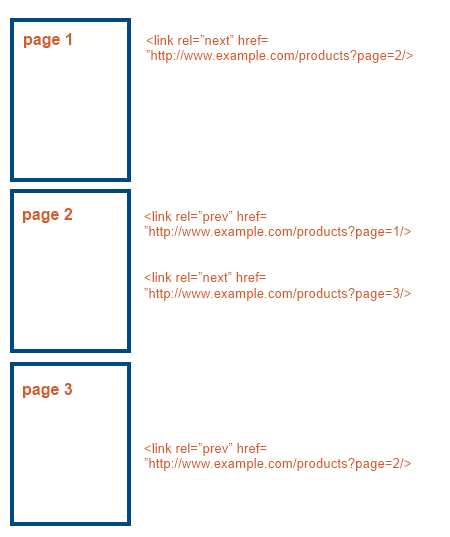
Использование rel="next" и rel="prev"
Указываем связь между несколькими страницами. Благодаря этой разметке поисковики смогут определить, что содержание данных страниц связано в логической последовательности, и смогут(теоретически) направить пользователя на начальную страницу.
Использование основывается на добавлении тегов <link> в <head>. На первой странице указываем URL на следующую(вторую):
На последней указываем ссылку на предпоследнюю:
На остальных ссылаемся на предыдущую и следующую:

Заметка
По идее можно для той же цели использовать атрибуты для тега <a>, но судя по рекомендациям Google лучше использовать <link>.
Материалы
- Разбиение на страницы
- Pagination with rel="next" and rel="prev"
- The Latest & Greatest On SEO Pagination