Знакомство
Автор: Евгений Рыжков Дата публикации:
Микроданные (microdata) — часть HTML5, которая помогает сделать код более семантичным. А значит HTML код будет более понятным для машинного анализа, например, поисковым роботам. Дополнительный бонус такой разметки — более информативное и яркое представление сайта в поисковой выдаче. Примеры:
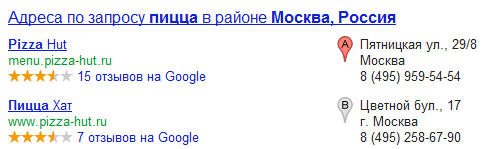
 снипет «локальный поиск»
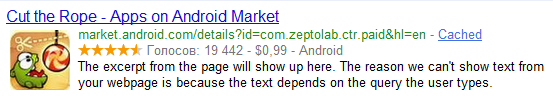
снипет «локальный поиск» снипет «приложение»
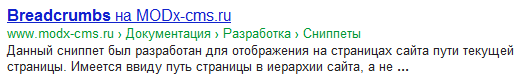
снипет «приложение» снипет «хлебные крошки»
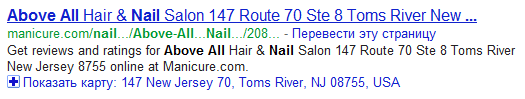
снипет «хлебные крошки» снипет «карта»
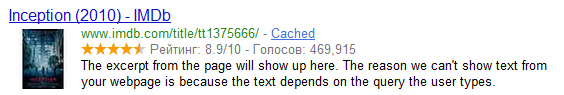
снипет «карта» снипет «фильм»
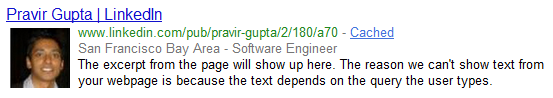
снипет «фильм» снипет «человек»
снипет «человек»Формат микроданных поддерживают Google, Yahoo, Yandex, Bing.
Как применить
В разметке добавляем несколько атрибутов:
- itemscope — контейнер, содержащий данный атрибут, описывает какую-то сущность;
- itemtype — тип сущности;
- itemprom — свойство сущности.
Пример обычной разметки, описывающей фильм:
<div> <h1>Аватар</h1> <span>Режиссер: Джеймс Кэмерон (род. 16 августа 1954 г.)</span> <span>Фантастика</span> <a href="path-to/avatar">Трейлер</a> </div>
А теперь тоже самое, но в формате microdata:
<div itemscope itemtype=""> <h1 itemprop="name">Аватар</h1> <span>Режиссер: <span itemprop="director">Джеймс Кэмерон</span> (род. 16 августа 1954 г.)</span> <span itemprop="genre">Фантастика</span> <a href="path-to-trailer/avatar" itemprop="trailer">Трейлер</a> </div>
Заметка
Допускается возможность вложенных сущностей.
На данный момент есть много готовых схем. Найти их можно на schema (перевод на русский). Наиболее популярные типы:
- CreativeWork, Book, Movie, MusicRecording, Recipe, TVSeries
- Event
- Organization
- Person
- Place, LocalBusiness, Restaurant
- Product, Offer, AggregateOffer
- Review, AggregateRating
Как проверить
- Rich Snippets Testing Tool от Google
- Structured Data Linter
Материалы
- schema
- Перевод schema на русский
- О микроданных
- Микроформаты