Дерево документа HTML
Дерево документа (document tree) — это схема построения HTML документа, которая показывает связи между различными элементами страницы: порядок следования и вложенность элементов. Эта схема помогает ориентироваться в этой, на первый взгляд, хаотичной каше HTML тегов.
Веб разработчику дерево документа помогает при написании CSS правил и Javascript сценариев.
Заметка
Не нужно путать дерево документа и объектную модель документа (DOM). DOM — понятие более сложное (о нем будет написано немного позже).
Чтобы не вдаваться в долгие и нудные объяснения, почему дерево документов назвали деревом, рассмотрим пример — возьмем простой HTML код:
<html> <head> <title>Загоовок страницы</title> </head> <body> <div class="mainWrap"> <h1>Основной заголовок</h1> <p>абзац текста.</p> <ul> <li>пункт 1</li> <li>пункт 2</li> </ul> </div> <div class="sideBar"> <h2>Второй заголовок</h2> <p>Текст</p> </div> </body> </html>
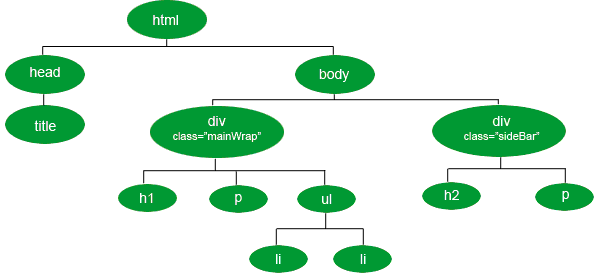
Так видят HTML код непросвещенные аборигены, которые случайно нажали просмотр кода страницы. А вот наметанный глаз веб разработчика разберет его по полочкам, увидит все уровни вложенности и взаимосвязи. Он выстроит из хаоса четкую иерархическую структуру в виде дерева (потому что схема похожа на очертания дерева):

Родственные связи
Между элементами дерева документа существуют определенные связи. Рассмотрим их.
Предки и потомки
Из схематического изображения дерева, да и из самого HTML кода, понятно, что одни элементы являются вложенными в другие. Элементы, которые содержат другие, являются предками (ancestor) по отношению к во всем вложенным в него. Вложенные в свою очередь являются его потомками (descendant).
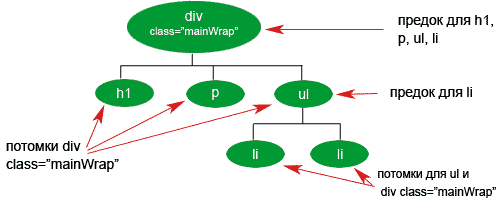
Для наглядности рассмотрим одну ветку нашего дерева:

Каждый предок может иметь неограниченное число потомков. Каждый потомок будет иметь число предков в зависимости от структуры дерева и в какой ветке он будет расположен, но в любом случае как минимум один предок будет.
Родители и дочери
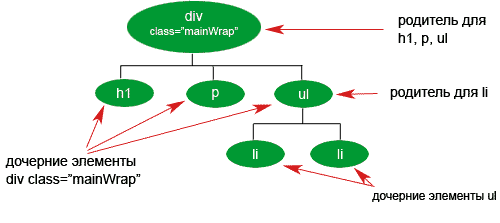
Родитель (parent) — это непосредственный предок (предок первого уровня) элемента. И наоборот, непосредственный потомок (потомок первого уровня) называется дочерним элементом (child).

Каждый родитель может иметь неограниченное число дочерей. У дочернего элемента будет только один родитель.
Элемент-родитель еще называют прямой предок, а дочерний элемент — прямой потомок. Это что-то вроде семантических названий.
Сестринские элементы
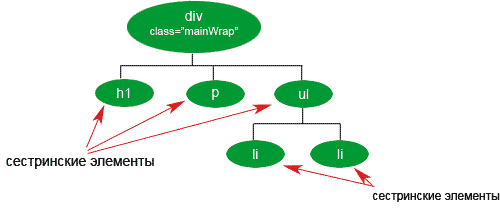
Сестринские элементы (siblings) — это группа из двух и более элементов, у которых общий родитель. Элементы не обязательно должны быть одного типа, просто у них должен быть общий родитель.

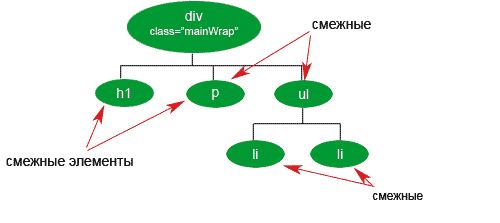
Смежные элементы
Смежные элементы (adjacent) — это сестринские элементы, которые расположены «по соседству».

Предыдущий сестринский и следующий сестринский
Тут должно быть все понятно из самих названий терминов. Предыдущий сестринский (preceding sibling) — предыдущий по коду сестринский элемент. На нашей примере-ветке для <ul> это будет <p>, для <p> — <h1>, а для <h1> не будет предыдущего сестринского.
Аналогично и следующий сестринский (following sibling): для <h1> — <p>, для <p> — <ul>, для <ul> — нет.
Предыдущий и следующий
Предыдущий элемент (preceeding) — такой же предыдущий элемент по коду, только без ограничений сестринских отношений. Для нашей ветки: для <ul> это будет <p>, для <p> — <h1>, для <h1> — <div class="mainWrap">.
Аналогично следующий элемент (preceding) не имеет ограничений сестринских отношений: для <h1> — <p>, для <p> — <ul>, для <ul> — <li> (первый) и так далее.
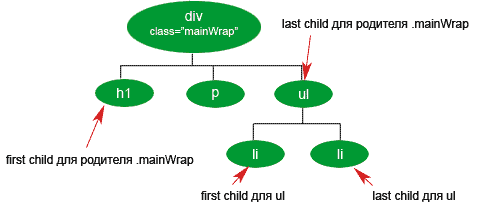
Первый ребенок и последний
Первый ребенок (first child) — это первый дочерний элемент родителя в дереве документа, а последний (last child) — последний.

Корневой элемент
Корневой элемент (root) — это предок всем предкам, это «корень» нашего дерева документа, это единственный элемент, который не имеет родителя, это тег <html>.
Материалы
- The Document Tree
- W3C :: Requirements and Recommendations