Анатомия CSS
 Каскадные таблицы стилей (CSS) описывают оформление HTML документа. Конечно, существуют правила построения этого описания.
Каскадные таблицы стилей (CSS) описывают оформление HTML документа. Конечно, существуют правила построения этого описания.
Для того, чтобы в анатомии CSS для тебя не осталось никаких секретов попробуем «просветить» подопытную таблицу стилей. Итак, смотри внимательно, и, если аппаратура не подведет, сейчас ты все про нее узнаешь…
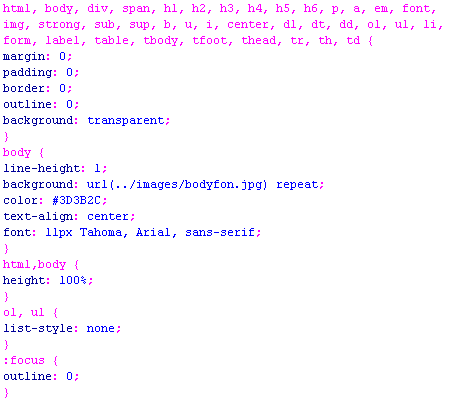
Типичный фрагмент CSS может выглядеть, например, так:

Первое, что не может не радовать — CSS составлен из обычного текста. Его можно написать в любом текстовом редакторе, никакие дополнительные движения, вроде установки специального ПО или компиляции не потребуются.
Сейчас мы не будем касаться вопросов, как «состыковать» CSS и HTML — это тема отдельной статьи. Просто представь CSS, как фрагмент текста. Давай разберем, что и как в этом тексте можно писать.
Из чего состоит CSS?
Каскадные таблицы стилей могут содержать директивы, правила и комментарии.
Что такое директива
Директива — это оператор CSS. Она начинается знаком @ и является какой-то командой или установкой. Например, часто применяются директивы @charset (задает кодировку символов), @import (позволяет включать одни таблицы стилей в другие) и @media (задает имена устройств отображения).
Директивы не являются обязательной составной частью CSS, поэтому, в данной статье мы их подробно обсуждать не будем. Описания директив будут появляться разделах, которые соответствуют их функциональному назначению. Подробности синтаксиса директив можно посмотреть в нашем CSS справочнике.
Единственная директива, на которой хочется остановиться это @charset. Она задает кодировку символов таблицы стилей. В CSS должна идти первой. Применять несколько @charset в одном CSS нельзя!
Пример синтаксиса @charset:
@charset "utf-8";
В качестве параметра указывается название кодировки. Реально директива только декларирует, а не определяет кодировку. Конечно, если просто поменять @charset никакого перекодирования не произойдет. Поэтому соответствие указанной директивой кодировки и настоящей кодировки файла с CSS — это полностью забота создателя CSS (то есть твоя)!
Разбираем правила
Главный строительный блок CSS — это правила. Без правил CSS просто теряет смысл. Ведь именно они определяют, как будет выглядеть тот или другой элемент на странице. Собственно можно сказать, что сама таблица стилей состоит из набора правил.
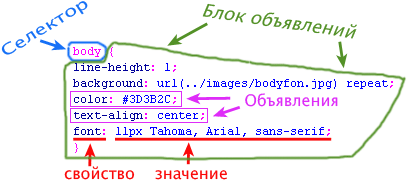
Каждое правило имеет две основные части: селектор (selector) и блок объявлений (declaration block). Селектор определяет, к чему будут применяться стили, блок объявлений — какие стили применяем. Блок объявлений состоит из одного или нескольких объявлений (declarations), а каждое объявление — это сочетание свойства (property) и его значения (value).
Итак, смотрим, правило «в разрезе»:

Общий синтаксис правила можно описать так:
селектор[, селектор]{
свойство: значение;
.............
свойство: значение
}
Составление CSS правил:
- Первым указывается селектор (к чему применяем стили). Допускается указывать несколько селекторов через запятую.
- Далее идет блок объявлений в фигурных скобках (собственно список применяющихся стилей).
- Отдельные объявления внутри блока объявлений разделяются точкой с запятой. После последнего объявления в каждом правиле точку с запятой можно не ставить.
- Каждое объявление представляет собой имя CSS свойства и его желаемое значение, разделенные двоеточием.
Пример. Устанавливаем для всех ссылок (тег a) зеленый цвет и отменяем подчеркивание:
a{
color: #0F0;
text-decoration: none
}
Группировка правил
Правила с одинаковыми блоками объявлений можно группировать, сокращая объем CSS. В этом случае селекторы выписываются через запятую, перед общим блоком объявлений. Например, вместо:
p{
margin: 0;
padding: 0;
color:#6DB12A
}
h1{
margin: 0;
padding: 0;
color:#6DB12A
}
h2{
margin: 0;
padding: 0;
color:#6DB12A
}
…можно написать:
p, h1, h2{
margin: 0;
padding: 0;
color:#6DB12A
}
Результат будет совершенно одинаковым, а объем файла так можно неплохо сократить. Кроме того, уменьшаем время, потраченное на написание CSS и, конечно, выигрываем в удобстве. Представь, например, что нужно поменять цвет (свойство color) для всех этих элементов. Конечно, проще найти и исправить только одну строку!
Комментарии
Кроме директив и правил CSS может содержать комментарии. Полезность комментариев трудно переоценить. Их применение позволяет делать код понятным и структурированным (не забывай, что после тебя с кодом могут еще работать другие люди). Время, потраченное на комментирование, как правило, сторицей окупается.
Комментарии есть в каждом уважающем себя языке программирования. В CSS они выделяются с помощью символов /* (открываем комментарий) и символов */ (закрываем комментарий). Все, что расположено между этими символами браузер проигнорирует.
Пример:
/* стили для ссылок в контенте ------------------*/
.content a{
color: #0000ff;
text-decoration: underline;
}
.content a:visited{ /* посещенные ссылки */
color: #0000aa;
}
.content a:hover{
color: #0000ff; /* при наведении меняем цвет */
text-decoration: none; /* и убираем подчеркивание */
}
Дублирующиеся значения
CSS обрабатывается так, что при прочих равных условиях объявление, которое встречается по тексту позже, отменяет предыдущее. Например:
p{
margin-left: 10px; /* устанавливаем отступ слева 10px */
margin-left: 0; /* устанавливаем отступ слева 0px */
}
Объявление margin-left: 0; перекроет предыдущее объявление. Отступ у абзаца (тег p) будет равен 0.
Может возникнуть ситуация, когда, когда дублируются не объявления, а селекторы. Иными словами к одному и тому же элементу может подойти сразу несколько правил. Забегая вперед, скажу, что никакой неразберихи в этом случае не будет. Существуют строгие законы, разбирающие такие ситуации и определяющие порядок перекрытия правил. Они будут рассмотрены в соответствующем разделе.
Наводим красоту
Последнее, что хотелось бы сказать: в CSS, как и в HTML любое количество пробелов, табуляций или «энтеров» считается, как один пробел. Это дает прекрасную возможность безвредно форматировать текст с помощью отступов.
Считается хорошим тоном:
- каждое правило начинать с новой строки;
- каждое объявление начинать с новой строки;
- делать горизонтальный отступ у объявлений относительно селектора (я обычно использую табуляцию);
- группировать и выделять отступами (и комментариями) правила относящиеся к отдельным смысловым группам (шапка сайта, футер, оформление контента и т.д.).
Выполнение этих рекомендаций сильно повышает читаемость CSS и хорошее впечатление об его авторе.