Во-первых, старые языки
Наконец мы добрались до самой интересной части: написания кода! Если вы сразу начали читать эту главу и пропустили предыдущие, я настоятельно рекомендую вернуться и прочесть их. Мобильная веб-разработка это не только кодинг, важно понять всю экосистему, в том числе какие на рынке есть браузеры и устройства, знать последние тенденции в мобильном дизайне и юзабилити. Тем не менее, давай рассмотрим доступные для разработки языки и соответствующие стандарты.
Вряд ли сегодня кто-то использует эти языки в разработке, но, тем не менее, знать хотя бы основные понятия старых языков разметки может быть полезно. В какой-то момент они могут понадобиться тебе для переноса старых мобильных сайтов или для работы со старыми устройствами и мне бы не хотелось совсем их пропускать.
Одним из первый языков разметки, который применялся в мобильной разработке был HDML (Handheld Device Markup Language). Как и HTML, этот язык был создан компанией Unwired Planet (эта компания со временем стала называться Openwave, а еще позже была поглощена Myriad Group). И хоть этот язык так и не стал стандартом, он значительно помог в создании WML.
Почему сразу не HTML?
HDML — первый специализированный язык для мобильной разработки появился в 1996 году. Так почему сразу не пользовались уже известным тогда HTML? Здесь было несколько нюансов. Во-первых, мобильные устройства были настолько функционально ограниченны в своей возможности работы с Вебом, возможностях CPU и ресурсах памяти, что требовались такие решения, которые бы требовали минимального рендеринга со стороны устройства. Мобильный браузер тех времен просто не смог бы обработать разметку с ошибками и решить, что делать, если бы разработчик, например, забыл закрыть тег. Во-вторых, стоял вопрос отображения в разметке специфических для мобильных устройств функций, например сочетания клавиш. Со временем мобильные устройства развивались и стали такими, какими мы их знаем сегодня. Сейчас некоторые мобильные устройства более функциональны и уже используют HTML 5.0, еще до завершения работы над стандартом.
WML
WML был включен в стандарт WAP 1.1 и это был первый стандарт для мобильной разработки. WML был стандартизирован не привычной нам организацией World Wide Web Consortium (W3C), а WAP Forum (теперь это Open Mobile Alliance) — организацией, которая была организованна сообща многими игроками мобильного рынка и занимается вопросами стандартизации в мобильном Вебе.
Мы уже говорили, что WML сегодня абсолютно устаревший. И хоть сегодня любой смартфон поймет язык WML, я хочу чтобы ты его считал не действующим стандартом, а историческим языком, чем-то вроде латыни. Возможно, в зависимости от твоих целей, ты все еще хочешь сделать версию проекта на базе WML, как на рисунке 5.1, но это явно не то, с чего нужно начинать.
 Рис. 5.1. Типичный документ WML содержит только текст, ссылки, и, возможно, маленькое изображение. Он всегда ориентирован на фокус и при необходимости может выполнить WMLScript код, но это очень редко.
Рис. 5.1. Типичный документ WML содержит только текст, ссылки, и, возможно, маленькое изображение. Он всегда ориентирован на фокус и при необходимости может выполнить WMLScript код, но это очень редко.
А вообще, браузеры с движком WebKit (iPhone, Android, Palm) уже не читают этот формат (рисунок 5.2). WML использовался для разметки во времена стандарта WAP 1.1 и его первая (и она же последняя) версия была создана в 1998 году. Вспомни, какими были телефоны в то время. Но, тем не менее, если забить в поиск Google фразу "filetype:wml", то получишь более 2 миллионов результатов в выдаче. И это при том, что Google не индексирует большую часть WAP 1.1 мобильного Интернета.
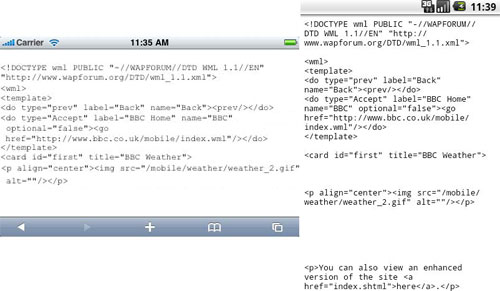
 Рис. 5.2. И iPhone и браузер Android показывают исходный код WML, а не рендерят его.
Рис. 5.2. И iPhone и браузер Android показывают исходный код WML, а не рендерят его.
Я спрашивал разработчиков некоторых крупных мобильных порталов об их опыте использовании WML. Я получил отличный ответ от представителя Weather Channel Cathy Rohrl, Product Manager:
WML-сайт сегодня это не такая уж и большая проблема. Его было легко и просто сделать. Но самое важное в WML сегодня то, что он поддерживает концепцию доступа «всем и везде». Таким образом вы привлекаете в к своему сайту людей с со старыми мобильными телефонами. Возможно еще год-другой и мы законсервируем сайт, но, даже в таком случае не думаю, что мы сразу «убьем» его. Просто сайт больше не будет активно поддерживаться.
Частные доклады U.S. traffic по поводу мобильнго сайта The Weather Channel показывают, что в году доля WML-трафика составляла 5%, в она упала до 2%, а в начале еще уменьшилась.
WML-файл — это файл XML, для которого обычно используется расширение .wml. В нем есть что-то общее с HTML, но в тоже время во многих моментах он сильно отличается. Давай посмотрим на типичный WML-файл:
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "/DTD/wml_1.1.xml" > <wml> <card id="home" title="Welcome to Old Mobile"> <p mode="wrap">This is a <b>typical</b> paragraph in WML</p> <p mode="wrap">It can include images, <a href="com">External Links</a> and <a href="#two">Internal Links</a>. </p> </card> <card id="two" title="Second screen"> <p>This is like a second page in the same document</p> </card> </wml>
В этом примере можно увидеть стандартные HTML-теги p, b и a и выполняют они здесь точно такие же функции. Также для обоих стандартов общими являются теги img, br и input.
В XHTML-файлах сегодня распространено использование самозакрывающегося (selfclosed) тега <br /> вместо классического <br> без закрытого тега. WML, как один из первых языков разметки на основе XML, был пионером в использовании самозакрывающегося тега.
WML сегодня
WML был заменен стандартом WAP в году, но при этом продолжал оставаться резервным вариантом разметки для старых устройств. Сегодня только очень немногие компании вынуждены делать WML-версии сайтов для совместимости со всеми мобильными устройствами на рынке. Для некоторых крупных сайтов тоже доступны WML-версии, но вот если посмотреть на два всем известных сайта Twitter и Facebook, то они как раз не предоставляют WML-версий для своих популярных сервисов.
В году доля WML-трафика составляла меньше 2%, а на сейчас, думаю, уже меньше 1%.
Тем не менее, между WML и HTML есть различия. Во-первых, WML-файл начинается с корневого тега wml после идет декларации DOCTYPE. Документ WML также называют декой (deck). В каждой деке может быть много карт (card). Карта, которая идентифицируется тегом с таким же названием — это одна видимая страница в браузере, похоже на содержание тега body в HTML. Таким образом в WML файле в одном документе могло быть несколько страниц (рисунок 5.3). В целом, в начале это было отличное решение для улучшения производительности мобильного Веба.
Document Type Declaration (или DOCTYPE) это инструкция в XML-документе (или SGML документе, например HTML), которая показывает браузеру, как этот документ сопоставить с Document Type Definition (DTD) и, таким образом, как «понимать» этот документ.
WML был создан для мобильных устройств, а, значит, мы можем найти здесь теги и атрибуты, поддерживающие специфические мобильные функции (например, голосовой вызов, поддержка клавиатуры, функция добавления контакта в телефонную книгу, доступ к SIM-карте). Самое лучшее здесь то, что мы можем использовать хорошо знакомый тег ссылки (anchor) для создания абсолютных ссылок, ссылок на относительный документ или же на другую карту в этом же документе используя #card_name URL.
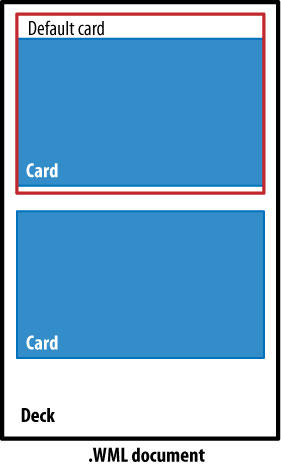
 Рис. 5.3. WML документ может иметь несколько карт (по умолчанию, одну), и мы можем ссылаться на любую карту в формате wml_document#card_name.
Рис. 5.3. WML документ может иметь несколько карт (по умолчанию, одну), и мы можем ссылаться на любую карту в формате wml_document#card_name.
В WML шаблон на несколько карт сразу очень полезен. При помощи JavaScript, DOM и даже Ajax мы будем использовать этот прием на наших современных мобильных сайтах.
О WML можно говорить очень долго. У меня вообще-то на полке стоит книга о WML и в ней 600 страниц. Но честно говоря, для современного разработчика страницы на WAP 1.1 настолько просты, что для понимания сути WML тебе хватит и такого краткого вступления.
WML не совместим с СSS, а в качестве минимальной поддержки дизайна доступны теги big, small, b и i, использующий механизм "best effort" (лучшего восприятия). Во многих старых WML-браузерах был вообще только один шрифт, причем без поддержки полужирного варианта или курсива.
Если тебе все еще интересны возможности WML, то можешь для создания WML-файла воспользоваться Adobe Dreamweaver с поддержкой подсказок. При выборе File→New, тип WML найдешь в разделе "Other". Конечно, для создания WML-документа можно также воспользоваться любым текстовым редактором и WML-совместимым эмулятором: сегодня самым лучшим считается эмулятор для Nokia Series 40 (работает только на ОС Windows), потому что он эмулирует реальный механизм рендеринга и, кроме того, работает на современных декстопных компьютерах с ОС Windows Vista или 7.
WML не был одинок
В WML не поддерживались GIF, JPG или PNG изображения (хотя, некоторые браузеры с появлением цветных экранов уже могли принимать изображения в формате GIF и JPG). В файлах WML изображения обычно были в формате WBMP (Wireless Bitmap). Скрипты поддерживались благодаря использованию языка WMLScript (был разработан на базе ECMAScript). Эти языки нет смысла обсуждать, просто знай что они были. Можешь, конечно, рассказать о них своим внукам. WBMP — растровый монохромный (черный и белый цвет) файл с минимальным размером изображения.
Также часто встречается скомпилированный WML и файлы WMLScript. Эти файлы компилируются разработчиком, прокси или шлюзом WAP, который стоит между пользователем и веб-сервером. Для компиляции файлов WMLScript есть бесплатный инструмент Nokia Mobile Internet Toolkit и он даже сегодня доступен для скачивания.
Обеспечение работы WML
Для обеспечения корректной работы WML тебе нужно настроить сервер (или свой динамический код), чтобы установить правильный тип MIME. В таблице 5.1 приведен список совместимых с WAP 1.0 типов MIME, а в таблице 5.2 — информации о совместимости этих файлов с современными устройствами.
| Формат | MIME тип | Основное расширение |
|---|---|---|
| Wireless Markup Language | text/vnd.wap.wml | .wml |
| Wireless Markup Language Script | text/vnd.wap.wmlscript | .wmls |
| Compiled Wireless Markup Language | application/vnd.wap.wmlc | .wmlc |
| Compiled Wireless Markup Language Script | application/vnd.wap.wmlc | .wmlsc |
| Wireless Bitmap | image/vnd.wap.wbmp | .wbmp |
| Браузер/Платформа | Поддержка WML | Что отображается | WBMP | GIF в WML |
|---|---|---|---|---|
| Safari | - | Отображается исходный код | - | - |
| браузер Android | - | Отображается исходный код | - | - |
| Symbian/S60 | +/- >= 3rd ed. + <= 2nd ed. | В 5th ed не рендерятся изображения. В некоторых устройствах 3rd ed не рендерятся документы | - | - |
| Nokia Series 40 | + | Все отобажается как нужно | + | + |
| webOS | - | Не отображается ничего | - | - |
| BlackBerry | + | Все отобажается как нужно | + | - |
| NetFront | + | Все отобажается как нужно | + | + |
| Openwave (Myriad) | + | Все отобажается как нужно | + | - |
| Internet Explorer | - | |||
| Motorola Internet Browser | + | Все отобажается как нужно | + | - |
| Opera Mobile | + | Не работают мultiple cards | + | + |
| Opera Mini | + | Multiple cards рендерятся на сервере | + | + |
| NTT DoCoMo (Japan) | - | - | - |
Сегодня для обычного мобильного сайта ты не обязан использовать WML. Если, конечно, ты работаешь с каким-нибудь производителем, который предоставляет очень популярную и востребованную пользователями услугу, тогда можно рассмотреть возможность создания простого WML-сайта для обеспечения 100% совместимости.
Помни, что в современных смартфонных браузерах поддержка WML либо очень плоха либо отсутствует вообще, а в будущем все будет еще хуже. Если единственная версия твоего сайта построена на WML, то тебе нужно как можно скорее задуматься о его переделке, ведь ты теряешь ценных клиентов.
cHTML. Забытый стандарт
В 1998 году, одновременно с WML, на японском рынке появилась компактная версия HTML (cHTML). cHTML — это версия HTML с дополнениями для таких специфических функций, как горячие клавиши, графические символы (смайлы) и японские иероглифы. cHTML получил статус стандарта W3C, но именно как стандарт он использовался в основном в Японии и с некоторыми вариациями в Нидерландах, Франции, Италии, Австралии и Соединенных Штатах. В ранних версиях cHTML не было поддержки JPEG, таблиц, фонов, фреймов и таблиц стилей.
Куда дальше
- следующая — Актуальные стандарты
- предыдущая — Глав 4. Настройка среды. Среда разработки
- содержание