Структура заголовка
Иногда стандарты — это все-таки утопия и ощутимо отличаются от реального мира. Многие устройства официально поддерживают стандарты, но на практике поддержка каких-то функций отсутствует, а другие добавляют поддержку более широкого перечня технологий, чем тот, который определен стандартами.
W3C придерживается списка Mobile Web Best Practices; dotMobi дает немного больше в своем Developer’s Guide, а Лука Пассани (Luca Passani), независимый разработчик, хорошо известный на мобильном рынке (и скоро ты поймешь, почему) поддерживает альтернативное руководство под названием Global Authoring Practices for the Mobile Web.
Это все уважаемые ресурсы и они дают много хороших советов и руководств для мультиплатформенной мобильной разработки. Мы все учтем и будем двигаться дальше, тестируя каждую стандартную (и нестандартную) функцию, чтобы сделать реальные выводы о необходимости и особенности ее использования.
Мы «пройдем» типичный документ начиная от заголовка и структуры body, рассмотрим все наиболее распространенные шаблоны для структуры документа, включая формы, фреймы, таблицы, ссылки и изображения. Мы протестируем все возможные решения в каждой теме на каждой платформе, чтобы получить реальный ответ, что мы можем и что не можем использовать.
Часть мобильного веб-документа <head> очень похожа на тот же <head> веб-документа для десктопных браузеров, только здесь будет добавлено немного новых мобильных <meta> тегов исключительно для мобильных браузеров.
Сначала мы как и в любом другом веб-документе определяем title. По сравнению с декстопным браузером, в мобильном под title отведено довольно мало места (в таблице 6.1 показаны средние размеры названий, отображаемых на разных платформах). На некоторых устройствах title страницы используется в качестве заголовка в самом верху экрана; в других же title используется как текст по умолчанию для закладок и истории.
| Браузер/ Платформа | Среднее число символов, используемых в title |
|---|---|
| Safari | 40 символов на продольном экране и 60 на поперечном. Скрываются после прокрутки страницы и в веб-приложениях. |
| браузер Android | 15 сиволов после доменного имени в 1.0 и 1.5. title не отображается после версии 2.0. |
| Symbian/S60 | 5th edition: 35 символов на продольном экране и 20 на поперечном. |
| Nokia Series 40 | 13 символов в 2nd edition. 20 символов в 3rd edition. Не используется в 5th и 6th edition. |
| webOS | Не используется до webOS 1.3. В webOS 1.4, title отображается только тогда, когда пользователь прокручивает страницу сверху вниз. |
| BlackBerry | 15–30 символов, в зависимости от ширины экрана. |
| NetFront | Не используется. |
| Openwave (Myriad) | 15 символов. |
| Internet Explorer | Не используется. |
| Motorola Internet Browser | 15 символов. |
| Opera Mobile | В зависимости от экрана, от 20 до 60 символов. |
| Opera Mini | В зависимости от экрана, от 20 до 60 символов. |
Каждый мобильный title должен быть:
- Значимым
-
Избегай дублирования title для каждой страницы твоего мобильного сайта, используя постоянно только название твоей компании. На домашней странице или странице входа используй не "Home page", а название компании или продукта и постарайся сделать их как можно короче. Возможно, именно эта страница наиболее часто будет закладкой.
- Коротким
-
title должен быть длиной 4-8 слов. Если упомнинается название копании, ставьте его в конец (например, «Биг Мак — еда в McDonald's»). В начале title используй небольшие названия, потому что некоторые старые устройства обрезают заголовок после 10-12 символов.
- Кратким
-
Не говори лишних слов. Например, старайся в заголовке не использовать слово «Мобильный», пользователь и так знает, что пользуется сейчас мобильным устройством.
Иконки для мобильного Интернета
В начале все ринулись вставлять файлы favicon.ico в корневые файлы своих сайтов, чтобы увидеть фавикон в адресной строке Internet Explorer. Сейчас в декстопном Вебе основная функция этих иконок свелась к лучшей инфографике вкладок. А что в мобильном мире?
Если ты специально не укажешь, что должен использоваться фавикон, то мобильный браузер в целях сохранения хорошего уровня производительности не будет искать файл favicon.ico в корне сайта. Чтобы добавить фавикон в валидном XHTML коде, нужно использовать тег <link> :
<link rel="icon" type="image/png" href="favicon.png" />
Поначалу эти значки были в формате Windows ICO (похож на формат BMP), но у таких файлов не был оптимизирован размер и возникали трудности с их экспортом из популярных графических редакторов. Сегодня в разработке под мобильные устройства можно использовать форматы GIF или PNG. Раньше размер фавикона должен был быть 16×16 пикселей, но сейчас размер квадрата может быть любым — браузер сам при необходимости изменит значения.
В Safari на iOS добавлен другой тип фавикона (WebClip), который доступен пользователю, когда он добавляет сайт на стартовый экран. Подробнее мы поговорим об этом позже, но знай, что в Safari для iPhone и iPod фавикон должен быть размером 57×57 пикселей в формате PNG (желательно без прозрачностей) и с метатегом, который может сосуществовать с другим тегом фавикона:
<link rel="apple-touch-icon" href="iphone_icon.png" />
До iOS 3.1 (тогда операционная система называлась iPhone OS) размер 57×57 пикселей был вообще единственным вариантом для WebClip. Уже с iOS 3.2 для iPad размер фавикона должен быть 72×72, а для iOS 4.0 (и выше) и для устройств с высоким разрешением (например, iPhone 4) размер значка должен быть 114×114, если будет меньше, то устройство само изменит размер фавикона с потерей качества.
Фавикон автоматически получает скругленные границы и глянцевый эффект (см. середина рисунка 6.1). Если ты не хочешь фавикон с такими эффектами, то нужно использовать следующий meta тег:
<link rel="apple-touch-icon-precomposed" href="iphone_icon.png" />
 Рис. 6.1. Оригинальная иконка для iPhone 57×57, и результирующие изображения при rel="apple-touch-icon" и rel="apple-touch-icon-precomposed"
Рис. 6.1. Оригинальная иконка для iPhone 57×57, и результирующие изображения при rel="apple-touch-icon" и rel="apple-touch-icon-precomposed"
Если ты не определишь apple-touch-icon ссылку, то мобильный Safari будет искать в корневой папке файл apple-touch-icon.png. Если не будет найден этот файл, будет искаться apple-touch-icon-precomposed.png (для iOS 2.0).
Начиная с версии 1.5, Android поддерживает только метатег apple-touch-icon-precomposed для иконок с высоким разрешением.
В таблице 6.2 показана совместимость для этого типа фавикона, учитывая оба варианта с использованием и ICO и PNG файлов, а также демонстрируется финальный результат.
| Браузер/ Платформа | Использование | PNG | ICO | Результирующий размер на экране (px) |
|---|---|---|---|---|
| Safari | на стартовом экране | Да | Нет | 57×57, или 72×72 для iPad или 114×114 для устройств с большим разрешением |
| браузер Android | В области заголовка и на главном экране | Да | Да | 16×16, или 57×57 если указана настройка для iPhone precomposed |
| Symbian/S60 | Нет | |||
| Nokia Series 40 | Нет | |||
| webOS | Нет | |||
| BlackBerry | В области заголовка (некоторые устройства) | Да | Да | 16×16 |
| NetFront | Нет | |||
| Openwave (Myriad) | Нет | |||
| Internet Explorer | Нет | |||
| Motorola Internet Browser | Нет | |||
| Opera Mobile | В заголовке и в закладках | Да | Да | 16×16 |
| Opera Mini | В заголовке и в закладках | Да | Да | 16×16 |
Проще говоря, тебе нужно в PNG формате сделать иконку и использовать ее в качестве фавикона для своих страниц. В браузерах, где нет поддержки необходимых функций просто ничего не будет. Лучше применять и favicon.ico и Apple touch иконку: некоторые браузеры будут делать HTTP запрос, независимо от того, сделал ты в разметке ссылку или нет и в таком случае передача небольшого файла всегда лучше, чем ошибка 404.
Ей! Я дружествен к мобильным
В предыдущей главе мы говорили о типе MIME и DOCTYPE. Как ты мог убедиться, они очень полезны, когда нужно сообщить браузеру, что документ подготовлен для мобильных устройств. Но для тех мобильных браузеров, которые могут работать с декстопными страницами этого недостаточно. Такие браузеры по-другому обрабатывают страницу, если она изначально была разработана для декстопного сайта или же оптимизирована под мобильное устройство. Основные различия в стартовом масштабе открытой страницы, а также возможны некоторые изменения в самом макете.
Если делаешь оптимизированную для мобильных устройств версию своего сайта, то ты должен «сказать» браузеру об этом. Это не стандарт, но для подобного определения есть некоторые meta теги. И ты должен одновременно все их использовать.
BlackBerry и некоторые другие устройства используют такие meta теги для mobile-friendly документов:
<meta name="HandheldFriendly" content="True" />
В Internet Explorer Mobile (бывшая Pocket IE) тоже есть свой meta тег в Windows Mobile:
<meta name="MobileOptimized" content="width" />
Mobile Internet Explorer позволяет активировать ClearType технологию сглаживая шрифтов при помощи тега
<meta http-equiv="clear type" content="on" />
Не столь стандартный вариант заключается в использовании метатега alternate link. Этот вариант, предназначенный для использования в декстопных документах, определяет альтернативный URL для того же самого контента, в случае, если он предназначен для просмотра на различных устройствах (в данном случае КПК):
<link rel="alternate" media="handheld" href="" />
Но некоторые мобильные сайты (например домашняя страница Google для мобильных устройств) используют также тег <link> (вставленный в мобильную страницу) с пустым href, который сигнализирует, что это альтернативный контент для мобильных устройств и его не нужно воспринимать как дублированный:
<link rel="alternate" media="handheld" href="" />
Я пока что не могу утверждать, что такой прием работает во всех мобильных браузерах или полезен для SEO, но вреда от него точно не будет.
Определение мобильного <meta> тега будет полезно для траснкодеров, когда они «решают» показывать ли мобильную версию сайта, которую мы сделали именно для того, чтобы избежать транскодирования всего контента и всего сайта полностью .
Определение области просмотра
Область просмотра — это область, которой соответствует страница. Ты можешь определить ее высоту и ширину и она может быть меньше или больше размера экрана (рисунок 6.2). Именно здесь наибольшую роль играют функции масштабирования мобильных браузеров. Если ты делаешь mobile-friendly веб-сайт, то он не должен быть увеличенным или уменьшенным, ты можешь сказать браузеру, что изначально масштаб должен быть 1:1 (площадь области просмотра:видимая область) и что ты не хочешь, чтобы пользователь изменял масштаб (при помощи жестов или кнопок).
Область просмотра ты определяешь при помощи тега <meta name="viewport"> . Контент тега может быть в виде разделенного запятыми перечня из одного или более атрибутов, перечисленных в таблице 6.3.
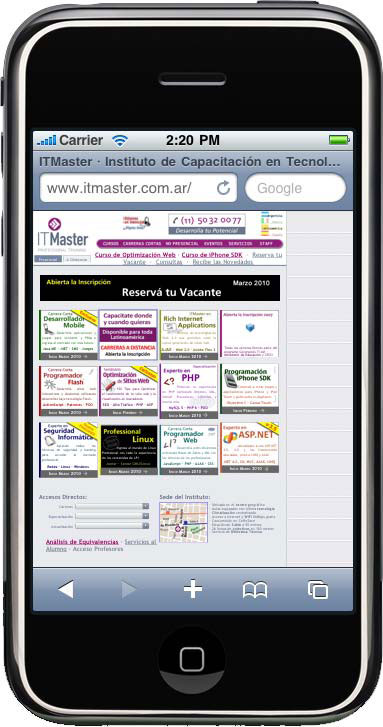
 Рис. 6.2. Safari на iOS обычно использует viewport шириной 980px. Если твой декстопный веб-сайт заточен под меньшую ширину, нужно определить его явно, чтобы избежать отступа справа.
Рис. 6.2. Safari на iOS обычно использует viewport шириной 980px. Если твой декстопный веб-сайт заточен под меньшую ширину, нужно определить его явно, чтобы избежать отступа справа.
| Атрибут | Возможное значение | Описание |
|---|---|---|
| width | Целое неотрицательное значение (в px) или константа devicewidth | Определяет ширину viewport |
| height | Целое неотрицательное значение (в px) или константа deviceheight | Определяет высоту viewport |
| initial-scale | Число с точкой (от 0.1 до n). 1.0 — не масштабировать | Определяет начальный масштаб viewport |
| user-scalable | no или yes | Определяет, может ли пользователь изменять масштаб в окне |
| minimum-scale | Число с точкой (от 0.1 до n). 1.0 — не масштабировать | Определяет минимальный масштаб viewport |
| maximum-scale | Число с точкой (от 0.1 до n). 1.0 — не масштабировать | Определяет максимальный масштаб viewport |
Если ты на iPhone откроешь документ без мобильного DOCTYPE, то автоматически область просмотра будет шириной 980 пикселей. Если ты определишь только некоторые атрибуты метатега viewport, то мобильный Safari выведет другие атрибуты для лучшего отображения.
Ты можешь установить фиксированный размер области просмотра (конечно, если ты делаешь «дружественный» к декстопным девайсам сайт) или размер, соответствующий видимой области экрана устройства. Если следовать наиболее типичному для нашего мобильного шаблона подходу (шаблон был введен в 5 главе), то для width определяем device-width, maximum-scale и minimum-scale как 1.0:
<meta name="viewport"content="width=device-width,minimum-scale=1.0,maximum-scale=1.0" />
или width как device-width, initial-scale равным 1.0, а атрибут user-scalable=no:
<meta name="viewport"content="width=device-width,initial-scale=1.0,user-scalable=no" />
На рисунке 6.3 демонстрируется эффект, который эти настройки оказывают на удобство использования.
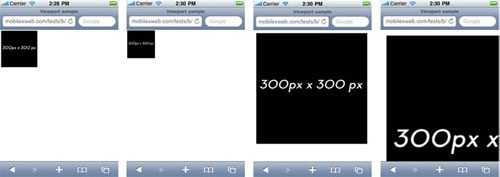
 Рис. 6.3. Одна и та же картинка 300×300 показана в Safari с настройками viewport по умолчанию, с viewport с шириной 1500px, при device-width scale=1.0, и при device-width scale=2.0.
Рис. 6.3. Одна и та же картинка 300×300 показана в Safari с настройками viewport по умолчанию, с viewport с шириной 1500px, при device-width scale=1.0, и при device-width scale=2.0.
Совместимость с viewport.
В таблице 6.4 показано, что произойдет, если ты испытаешь метатег viewport в каждом браузере, чтобы увидеть какие из них его могут обнаружить и обработать. Помни, что мы также можем добавить его даже в несовместимые браузеры, потому что тег <meta> принимает любой контент.
| Браузер/ Платформа | Использование |
|---|---|
| Safari | Да |
| браузер Android | Да, но до версии 2.2 начальное масштабирование равно 1,0. |
| Symbian/S60 | Нет |
| Nokia Series 40 | Нет |
| webOS | Да |
| BlackBerry | Нет до версии 4.2.1 Да с версии 4.2.1 |
| NetFront | Нет |
| Openwave (Myriad) | Нет |
| Internet Explorer | Нет до IE6 |
| Motorola Internet Browser | Нет |
| Opera Mobile | Нет |
| Opera Mini | Нет |
Изменение метода навигации
В браузере Symbian (начиная с 3-го и выше поколения) есть два способа просмотра — стандартный (обычный) способ (при помощи курсора) и скрытый, фокус-механизм. Доступный для этих устройств тег <meta> позволяет нам изменять метод навигации по умолчанию на простой фокус-метод:
<meta name="navigation"content="tabbed" />
Такой способ можно применять только если ты работаешь с вертикальным табличным дизайном (например, список ссылок на полную ширину страницы). Использование этого тега запрещает события мыши и hover эффекты. Если для твоего варианта дизайна подходит только вертикальная навигация, то фокус-метод будет более удобным и быстрым для пользователя, чем стандартная курсор-навигация. Но, если речь идет о сенсорных устройствах 5-го поколения (например, N97 или 5800 XpressMusic), где пользователь использует палец или стилус, то тут фокус-навигация уже не подходит.
Если ты разрабатываешь мобильно оптимизированный сайт, то в каждый документ твоего сайта нужно вставить метатег viewport, чтобы запретить пользователю масштабирование, начиная с масштаба 1.0.
Если ты только настраиваешь декстопный сайт для лучшего отображения на смартфонах, то используй метатег viewport, чтобы сообщить браузеру желаемую ширину и стартовый масштаб страницы.
Куда дальше
- следующая — Тело документа. Основная структура
- предыдущая — Глава 5. Разметка и стандарты. CSS для мобильных
- содержание