jQuery 1.4.3: разбираемся в изменениях
Апдейты всегда приятны, а особенно когда это апдейт jQuery: обновился до версии 1.4.3. Есть разные приятные изменения и новые функции. Вот про них сейчас и поговорим.
Основные улучшения
JSLint
jQuery теперь будет проходить через известный JSLint Дугласа Крокфорда. В исходном JSLint были сделаны некоторые незначительные изменения, чтобы он соответствовал стилю jQuery.
Модульность
Были удалены многие внутренние зависимости, которые существуют в jQuery (промежуточные модули). Такое решение предоставит больше гибкости при использовании копии jQuery из источника. Теперь, например, можно использовать загрузчик сценария вроде LABjs или RequireJS , чтобы динамически загрузить отдельные модули jQuery (например, ядро, данные или события).
Более того, это изменение дает возможность не создавать копию jQuery, чтобы выполнить тестовый комплект jQuery. Это существенно улучшило процесс разработки — позволяет нам быстро вносить изменения и протестировать результаты без медленного (сравнительно) шага сборки.
Новые возможности
CSS модуль Rewrite
Почти весь CSS модуль был полностью переписан с акцентом на расширяемость. Теперь ты можешь записать пользовательские плагины CSS, которые расширяют функциональность, обеспеченную .css () и .animate ().
Например, плагин написанный Луи-Реми Бэбе (Louis-Rémi Babé), который использует новую функциональность: jQuery Rotate (вращение). Плагин обеспечивает вращение и анимацию элементов DOM (кроссбраузерная поддержка) используя только традиционные методы jQuery:
$("#myDiv").css("rotate", 90);
$("#myDiv").animate({rotate: 180});
Модуль CSS теперь выполняет две базовые функции: получение и установка свойств стиля элементов (через jQuery.style), и получение общей информации о стиле элемента (через .css() и jQuery.css; jQuery.curCSS больше не поддерживается). Метод .css() включает в себя использование jQuery.style и jQuery.css.
Это изменение дало прирост скорости CSS-анимациям (где используется вычислении CSS свойств) до 20%.

Данные
Модуль данных получил ряд усовершенствований, значительно повышающих его полезность.
HTML5 атрибуты
jQuery Metadata внесен в ядро и теперь атрибуты данных HTML5 будут помещаться непосредственно в методы типа data. Например, имеем код:
<div data-role="page" data-hidden="true" data-options=&{"name":"John"}&></div>
Код jQuery будет работать так:
$("div").data("role") === "page";
$("div").data("hidden") === true;
$("div").data("options").name === "John";
Обратите внимание, что строки не изменяются, при том что значения JavaScript преобразуются в связанные с ними типы данных (в том числе логические, числа, объекты, массивы и null).
Объекты JavaScript
Изменениям также подверглись и объекты Javascript, в частности, обработка метода .data() при обращении к объектам, а точнее, ко всему, что не касается DOM. Теперь данные располагаются непосредственно в объекте, а не во внутреннем хранилище. События помещаются в свойстве «__events__» (которое на самом деле является функцией), что позволяет удалять события вместе с объектом. Такие изменения должны сделать систему передачи и обработки данных jQuery гораздо более продуктивной.
События
Введено новое событие changeData — это событие происходит, когда изменяются любые индивидуальные свойства данных с использованием .data (). Например:
var user = new User();
$(user).bind("changeData", function( event, name, value ) {
$("#user").find("#" + name).val( value );
});
changeData более широко использует новый плагин jQuery Data Linking. Это позволяет данным API (data API) синхронизировать установку свойств объекта JavaScript с полями формы.
Обход
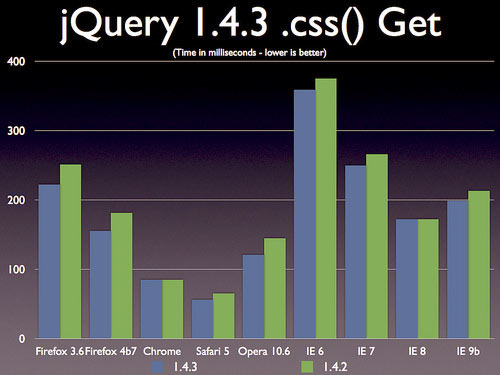
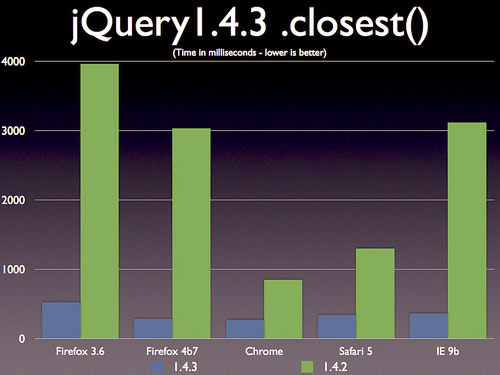
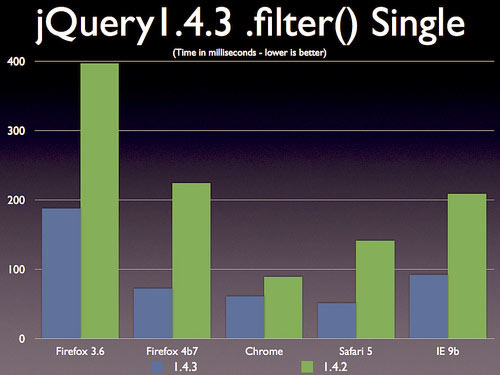
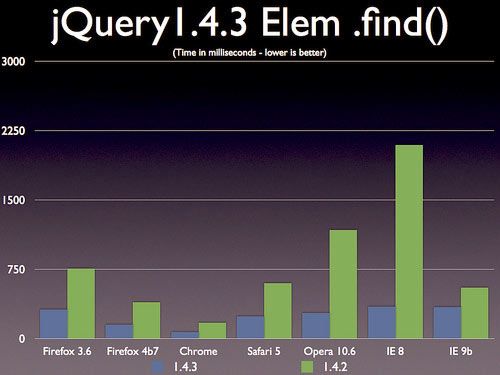
Значительно улучшена производительность почти всех основных методов обхода. Основным изменениям подверглись методы .closest() .filter() (и в результате .is()), .find().
Эти изменения стали возможны в значительной степени благодаря улучшению использования браузерами методов querySelectorAll и matchesSelector. Команда jQuery предложила браузерам добавить новый метод matchesSelector (написанный во время тестов и отладки багов). В результате получаем значительный прирост производительности:



Отмечу, что указанные на графиках браузеры поддерживают querySelectorAll или matchesSelector. В тех браузерах, где эти методы не поддерживаются изменений в производительности не будет.
Ajax
Несколько новых функций в Ajax будут полезными при разработке высоко-нагруженных приложений.
В модуле Ajax появилось свойство readyWait, которое позволяет отложить событие ready до указанного времени. Например, в RequireJS уже реализовано использование этого свойства, позволяющее загружать зависимости, которые должны быть обработаны до возникновения события ready.
Также добавлено новое свойство: jQuery.support.ajax. Оно просто возвращает значение true в браузерах, способных обрабатывать AJAX запрос (поддерживают XMLHttpRequest).
События
Теперь можно писать .bind("click", false) и .unbind("click", false). Первое эквивалентно .bind("click", function () { return false; }). Прим. редакции: непонятно зачем в такой простой ситуации так все запутывать, а не оставить один метод bind.
Встроенные функции для обработки событий, такие как .click, теперь могут принимать два аргумента такого вида:
.click(data, fn)
Первый аргумент служит для получения данных функцией, второй для ее связи с другими функциями.
event.namespace
Новое свойство объекта события, содержит namespace, которые было передано в .trigger().
Эффекты
Теперь все методы анимации (.show, .hide) поддерживают три аргумента — speed, easing и callback.
jQuery.fx.interval
Новое свойство, которое задает скорость, на которой происходят анимации (в миллисекундах, значение по умолчанию — 13). Использование меньшего числа позволяет сделать анимацию более сглаженной в некоторых браузерах (таких как Chrome, например) за счет большей нагрузки на CPU.
Разное
jQuery.type
Определяет Javascript-тип объекта. Логическая последовательность действий должна быть такой:
- если объект «неопределенный» или «нулевой» тогда, соответственно, возвращается «неопределенный» или «ноль»;
- если у объекта есть внутренний [[Class]], эквивалентный одному из встроенных объектов браузера, то мы возвращаем связанное имя (associated name).
Подробнее об этом методе.
jQuery.type(true) === "boolean"
jQuery.type(3) === "number"
jQuery.type("test") === "string"
jQuery.type(function(){}) === "function"
jQuery.type([]) === "array"
jQuery.type(new Date()) === "date"
jQuery.type(/test/) === "regexp"
Во всех остальных случаях возвратит "object" .
jQuery.isWindow
Простой метод для того, чтобы определить, может ли объект быть окном:
jQuery.isWindow(window); // true
Загрузить новый jQuery 1.4.3 можно на официальном сайте jQuery.
Материалы
- Блог jQuery