7. Оптимизация GIF и PNG-8
Задача
Используя программу photoshop, научится получать изображения в форматах GIF и PNG-8 с минимальным весом при сохранении приемлемого качества.
Заметка
Хотя форматы GIF и PNG между собой довольно сильно отличаются, в данном уроке они объединены, т.к. в photoshop настройки оптимизации для них одинаковы.
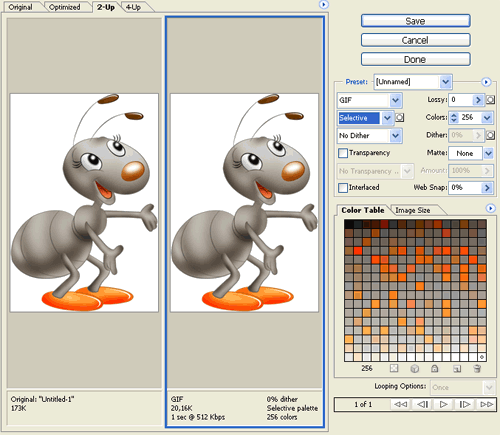
Чтобы начать «колдовать» над изображением, откроем панель оптимизации — выбираем меню File -> Save for web & Devices (Файл -> сохранить для Веб).

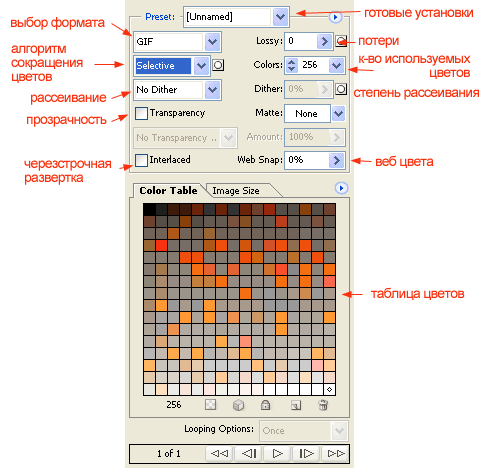
Само окно оптимизации было рассмотрено в предыдущем уроке. Сейчас подробно разберем настройки оптимизации:

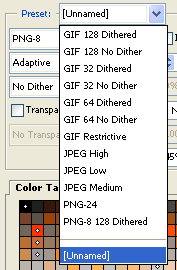
Готовые установки

Тут можно выбрать предопределенные установки программы: быстро, но редко когда эффективно. Для лучшей оптимизации следует использовать ручные настройки. Твои действия:
Выбор формата
В зависимости от выбранного формата, окно настроек меняет вид. Сейчас интересует формат GIF.
Выбор алгоритма сокращения цветов
Файлы PNG‑8 и GIF поддерживают 8-разрядную глубину цвета, то есть до 256 цветов. При оптимизации файла как GIF(PNG-8), все цвета изображения преобразуются в ограниченную палитру цветов (таблицу цветов), где мы можем манипулировать максимум 256 различными цветами. Если в таблице цветов исходного изображения отсутствует нужный цвет, то приложение подбирает ближайший цвет из таблицы или имитирует цвет с помощью сочетания доступных цветов.
Алгоритм сокращения цветов (Color reduction algorithm) определяет, какой схемой воспользуется Photoshop при преобразовании полноцветного изображения в индексированное (таблицу цветов):
- Perceptual (палитра на восприятие)
- создает цветовую таблицу на основе текущих цветов изображения. При этом особое внимание уделяется тому, как человек воспринимает цвета. Преимущество данной таблицы заключается в сохранении целостности цвета;
- Selective (выборочная палитра)
- аналогичная первой, но с предпочтением цветов web-безопасной палитры (принята по умолчанию, довольно близко сохраняет исходные цвета);
- Adaptive (адаптивная палитра)
- создаст цветовую таблицу из цветов, наиболее часто встречающихся в исходном изображении;
- Custom (заказная)
- палитра из выбранных пользователем цветов.
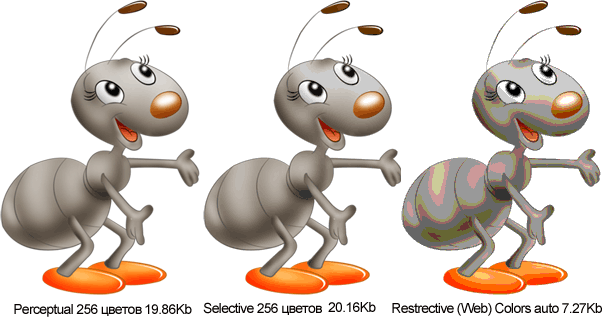
Остальные варианты лучше не трогать: он приводят к значительным искажениям цветов изображения. Вариант Restrective (Web) хоть и кажется по названию наиболее подходящим, но это не так: сформирует палитру на основе 216 веб безопасных цветов. Качество изображения получится самым худшим. В добавок при выборе данного варианта в браузерах отключатся возможность смешивания цветов для получения недостающих (дизеринг). В данном методе уже нет смысла, современные мониторы давно уже поддерживают 24-битные цвета.
А вот какой выбрать из рекомендуемых (Perceptual/Selective/Adaptive) однозначно посоветовать не получается: для разных изображений лучшим может оказаться любой, нужно пробовать и сравнивать.

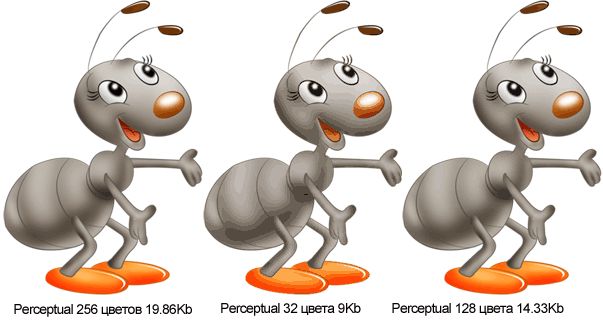
Для данной картинки я остановился на методе Perceptual: он сжал файл лучше, чем Selective и Adaptive.
Уменьшение числа цветов
Количество цветов имеет самое большое влияние на вес файла: чем меньше цветов будет в изображении, тем оно будет легче. Но нужно следить за тем, чтобы картинка теряла качество незаметно или еле заметно. Сначала в выпадающем списке выбираем такое количество цветов, при котором вес файла будет минимальным и качество изображения удовлетворительным.

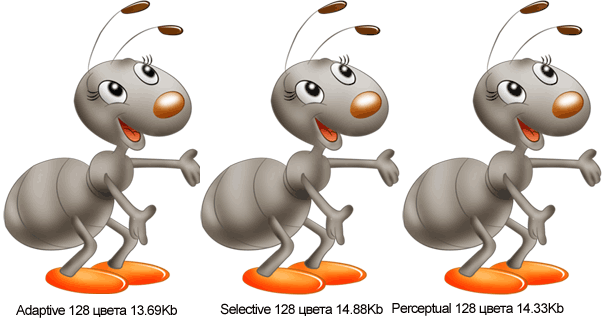
Тут мне нравится больше всего вариант со 128 цветами: качество изображения почти не пострадало и размер файла прилично уменьшился. Но посмотри, что будет если при таком количестве цветов изменить алгоритм палитры:

Adaptive при уменьшении цветов показывает лучшее сжатие файла. Вывод: первоначальный выбор алгоритма получения палитры не всегда будет оптимальным. Итак, останавливаем свой выбор на Adaptive 128 цветов. Затем пробуем еще уменьшить число цветов тонкой настройкой. Для этой картинке удалось уменьшить количество цветов до 109 без особых потерь качества:

Веб цвета
Определяет уровень изменения цветов на ближайшие эквивалентные цвета палитры Веб (с отменой псевдополутонов в браузере). Чем выше значение, тем больше изменяется цветов, тем меньше вес файла. Опять же, ищем компромисс между качеством и весом файла:

На этом этапе для многих изображений можно остановиться.
Стоила ли игра свеч
Несложными манипуляциями в photoshop за пару минут мы смогли добиться уменьшения размера файла на 36.5% по сравнению с простым сохранением изображения через Save for web (19.86Kb против 12.63Kb).
Заметка
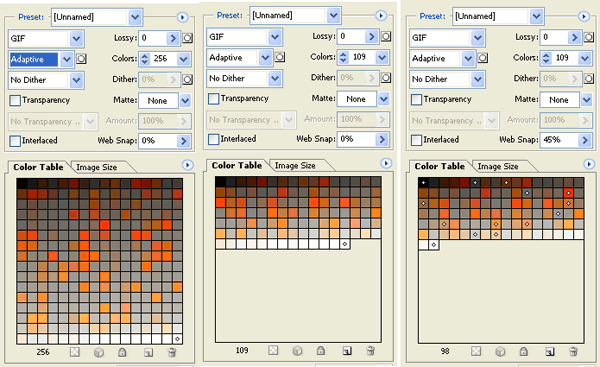
Обрати внимание как изменяется таблица цветов при манипуляциях с настройками оптимизации:

Изначально используются все 256 цветов. Затем мы их сократили до 109, в таблицы соответственно осталось 109. Затем мы применили преобразование в веб цвета — в таблице точками отметились преобразованные цвета. На них теперь никак повлиять не нельзя.
Дополнительные параметры
- Loosy (потери)
- уменьшается размер файла путем потерей части данных. Чем больше данных будет потеряно, тем хуже будет качество, тем меньше вес файла. Иногда имеет смысл пробовать. Применяется только для GIF. Этот параметр нельзя использовать одновременно с параметром Interlaced, алгоритмами "Дизеринг шума" или "Регулярный дизеринг".
- Interlaced (чересстрочная развертка)
- до полной загрузки файла изображение показывается в низком разрешении, тем самым создавая иллюзию более быстрой загрузки изображения. Увеличивает вес файла.
Особые случаи
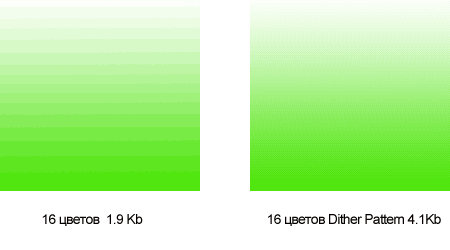
Градиенты
Если по каким-либо причинам понадобилось сохранять полноцветное изображение или изображение, содержащее плавные переходы цветов в GIF формате, тогда пригодится Dithering (дизеринг). Этот метод позволяет получать недостающие оттенки для изображения с 8-битным цветом путем смешения цветов, присутствующих в палитре.

Дизеринг увеличивает вес файла.
Прозрачность
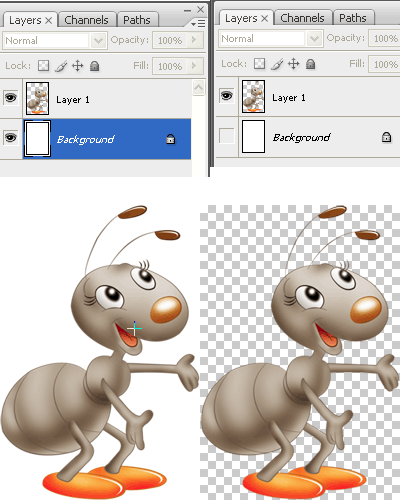
GIF и PNG-8 поддерживают прозрачность. Для того чтобы сделать прозрачные участки изображения прозрачными убираем в слоях фон у изображения

и в настройках оптимизации устанавливаем флажок Transparency (прозрачность).
У этих форматов есть две проблемы с прозрачностью:
- хорошо работает только с ровными линиями;
- не поддерживает полупрозрачностей (в отличии от PNG-24), т.е. пиксель может быть или абсолютно прозрачным или абсолютно непрозрачным (бинарная прозрачность).
С полупрозрачностью ничего не поделать: если она нужна, следует использовать PNG-24. Посмотрим, что можно сделать с кривыми линиями:

Если сохранить просто GIF или PNG-8 с прозрачностью, изображение получает «зазубрины» (обрати внимание на усы) или еще могут появляться белые артефакты. Чтобы от этого избавиться обращаемся к опции Matte (Кайма): так можно будет контролировать как частично прозрачные точки вдоль границ изображения будут смешиваться с фоном веб-страницы. Устанавливаем значение опции равной цвету фона, куда будет вставлена картинка:

Применение Matte немного увеличивает вес файла. Недостаток такого способа — нужно быть уверенным что фон не изменится и к тому же фон должен быть одного цвета.
P.S.
В данной статье не рассматривается в каком случае какой формат лучше применять. Этому будет посвящена отдельная статья.
Материалы
- GIF Optimization Settings in Adobe Photoshop and Adobe ImageReady
- Уменьшая теряешь?
- Параметры оптимизации для форматов GIF и PNG‑8
- Оптимизация изображений в формате GIF
- автор подопытной картинки