Техническое задание на верстку
Проблема
Сверстал проект в срок, сдаешь клиенту, ожидая получить благодарности и вознаграждение. А вместо этого "Верстка не работает на iPhone, при зуме страницы вот тут появляются дырки, а тут еще должно выскакивать окошко, а там я вообще не так себе все представлял..." и т.д. и т.п. Знакомая ситуация? В моей практике бывали такие случаи когда подобные доработки увеличивали срок разработки в два раза. подобные ситуация невыгодны обеим сторонам:
- затянутые сроки;
- неоплаченные часы работы верстальщику (обычно за подобные "мелочи" не считают необходимым доплачивать);
- испорченные отношения с клиентом (споры почти неизбежны).
Решение
Для себя решили перед началом проекта потратить некоторое время на составление подробного технического задания, в котором постараться учесть все нюансы. После чего оно отправляется на утверждение заказчику и только после утверждения ТЗ озвучиваем клиенту сроки и бюджет.
Техническое задание на 100% конечно не гарантирует каких-то проблем (даже в сочетании с договором), но в большинстве случаев его наличие решает проблемы и на неучтенные доработки выделяется дополнительное время и бюджет. У себя мы используем подобный шаблон.
Шаблон технического задания на верстку сайта
Базовые требования
Платформы: Windows, MacOs.
Браузеры: IE7-9, Chrome (15+), Firefox (15+), Opera (12+), Safari 5 – верстка полностью соответствует дизайну, скрипты работают в соответствии с ТЗ. В IE7-8, могут быть незначительные упрощения, скрипты, связанные с анимацией, могут работать в упрощенном виде.
Стандарты: HTML5/CSS3. HTML - должен проходить валидацию. CSS - не обязательно.
Javascript:
- используется фреймворк jQuery 1.7.2.
- для определения поддержки HTML5 используется Modernizr.
Соответствие макету: при накладке допустимы незначительные различия.
Ширина сайта: статична, сайт выровнен по центру. При 1024px должна отсутствовать горизонтальная прокрутка.
Расширяемость: блоки с изменяющимся содержимым подстраиваются в соответствии с дизайном при уменьшении/увеличении контента.
Для текстовых блоков, заполняемых с помощью визуальных редакторов, должны быть прописаны стили оформления всех тегов контента.
Масштабирование страниц: страницы при масштабировании страницы в диапазоне 70-150% в браузерах IE9, Chrome 15+, Opera 12+, Safari 5, FF15+ должны выглядеть так же как и при 100%. Допускаются не большие погрешности, которые возникают из-за неправильных округлений координат браузеров.
Масштаб в IE7-8 не проверяется.
HTML код:
- Кодировка – utf-8
- Структурный, комментируемый код (обозначается начало/конец крупных блоков). Отбивка табами.
- Семантическая разметка на уровне грамотного использования тегов.
- Имена классов и идентификаторов – осмысленные, на наше усмотрение.
- Классы служат для привязки оформления, идентификаторы – скриптов.
CSS код:
- Структурный, отбивка табами.
- Комментариями обозначены начало/конец крупных модулей/блоков разметки.
- Допускается использование вендорных префиксов.
- Стили для IE7-8 вынесены в отдельные CSS.
- Для IE7-8 для реализации не поддерживаемых CSS свойство допустимо использование Javascript и expression.
Javascript код:
- Структурный, отбивка табами.
- Имена переменных осмысленные, на наше усмотрение.
- Снабжен комментариями: описаны назначения
- методов/классов
- функций
- условий.
- Для объемных задач используется ООП, для простых – обычные функции.
- Код должен быть без ошибок.
- При использовании Ajax и не предоставления заказчиком api для взаимодействия с серверной частью, api делаем на свое усмотрение.
Изображения:
Имена файлов осмысленные, на наше усмотрение.
Проходят базовую оптимизацию на уровне оптимизации для Веб в Photoshop.
Малые изображения оформления объединенные по назначению и склеиваются в спрайты.
Файловая организация:
HTML файлы лежат в корне. Главная страница – index.html. Остальные – по именам макетов.
Стили в папке /css/
Javascript - /js/
Изображения оформления - /img/
Изображения содержания - /pic/
Дополнительные требования
(отмечаем плюсиками, что необходимо)
Платформы/браузеры
| Планшетники iOs | |
|---|---|
| Планшетники Android | |
| Старые версии браузеров (перечисялем) | |
| Мобильные браузеры (перечисляем) | |
| ОС Linux (Ubuntu) |
Оптимизация скорости загрузки
| Дополнительная оптимизация изображений оформления (уменьшение веса на 10-60%) | |
|---|---|
| Поклейка в спрайты изображений из разных логических блоков | |
| Использование data:url | |
| Свести к минимуму количество подключаемых css и javascript файлов (объединить файлы) – рекомендуется делать после реализации серверной части и отладки проекта | |
| Сжать css и javascript файлы (рекомендуется делать после реализации серверной части и отладки проекта) | |
| Предложите нам дополнительные варианты оптимизации для нашего проекта |
SEO оптимизация
| Использование микроданных (microdata) | |
|---|---|
| Поднять контент как можно выше по коду |
Дополнительно
| Масштаб страниц в IE7-8 | |
|---|---|
| Подготовленные стили для печати (перечисляем страницы, для которых нужна печать) | |
| Учет / обсуждение вида и работы страниц при их масштабировании браузером | |
| Доступность страниц при отключенных картинках | |
| Доступность страниц при отключенных скриптах | |
| Доступность страниц при отключенном флеш |
Ошибки и доработки
ошибка – не соответствие верстки дизайну (кроме заранее оговоренных отличий) и /или ошибки в работе указанного в ТЗ функционала хотя бы на одной/ом из утвержденных платформах/браузерах.
Ошибки устраняются без доплат. Исключением является поиск ошибок после привязки к серверной части, если они появились при некорректной интеграции верстки и/или самостоятельных внесений изменений в html/css/javascript.
Доработка – изменение дизайна и/или изменение в функциональности и/или api работы front end.
Доработки оговариваются отдельно и не входят в первоначальную оценку работ.
Для начала работ требуется
- согласование требований, деталей, бюджета;
- получения всех макетов в формате psd;
- при использовании нестандартных шрифтов, получения файлов этих шрифтов.
Это была преамбула ТЗ. Далее составляем список задач по каждой странице. Приведу пример одной.

Задачи
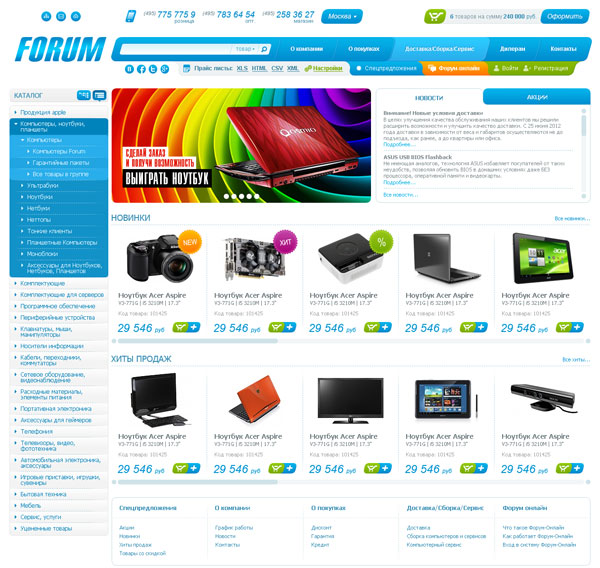
index2
- верстка
- город –выпадающий список ссылок. Оформляем на свое усмотрение (городов ~15).
- Тянется как левая так и центральная колонка сайта
- Предусмотреть вид пустой корзины: КОРЗИНА В ШАПКЕ ДОЛЖНА ВЫГЛЯДЕТЬ ТАК ЖЕ, ТОЛЬКО ВМЕСТО КОЛИЧЕСТВА И СТОИМОСТИ ДОЛЖНО БЫТЬ НАПИСАНО "КОРЗИНА ПУСТА"
- Рядом с полем поиска кастомизированный выпадающий список (cusel или jquery ui)
- В index8 показан вид шапки залогиненного пользователя
- В верхнем меню отличающийся пункт – это hover
- Может быть выпадающее подменю. Пример одного в index3
- В левой колонке “каталог” – просто текст. Иконки рядом с ним - ссылки
- В левом меню верхний уровень каталога не является ссылкой. Клик по нему – раскрывается под меню.
- Синим подменю окрашивается при раскрытии. В один момент может быть раскрыт только один пункт меню.
- При резиновости баннер-слайдер остается статичным, тянутся рядом находящиеся табы “новости/ Акции”
- При резиновости в слайдерах ниже становится видно большее к-во пунктов. Сами пункты статичны по ширине.
- в блоках "Новинки/Хиты продаж" как быть когда название товара и/или его описание длиннее, чем на одну строку - просто обрезать
- кнопка “в корзину” и + - цельная картинка-кнопка.
- Предусмотреть чтобы 6-ная цена влезла в блок. При необходимости уменьшить шрифт
- Фото центрируются по вертикали и горизонтали
- Меню после слайдеров резиновое по высоте
- Скрипты
- Кастомизированные выпадающие списки городов и в поле поиска
- Аккордеон в левом меню
- Кастомизированные скролы для “Новости/Акции”. Программист выводит сколько угодно анонсов. Учет переинициализации при изменении ширины окна.
- Горизонтальные скролы для товаров. Учет переинициализации при изменении размера окна.
- Слайдер для баннера
Заметка 1
Этот пример не претендует на полноту. Чем крупнее, ответственнее проект, тем детальней должно быть техническое задание. Например, я в этом примере не перечислил версии Windows и MacOs, а это может стать большой головной болью.
Заметка 2
Подобное ТЗ имеет еще пару полезных плюсов:
- так вы дополнительно демонстрируете клиенту, что профи в своем деле;
- в таком форме клиент наглядно видит реальный объем работ и откуда взялся такой большой бюджет;
- информируете клиента о дополнительных своих возможностях/услугах (например, большинство заказчиков не знают, что сайт можно "разгонять" и что сделать сайт и сделать сайт быстрым - это зачастую задачи разного уровня сложности).