Компрессия SVG кода
 Одно из достоинств SVG-файлов — это отличные возможности компрессии. Для большей эффективности ее следует проводить в два этапа: оптимизация кода и архивирование.
Одно из достоинств SVG-файлов — это отличные возможности компрессии. Для большей эффективности ее следует проводить в два этапа: оптимизация кода и архивирование.
Оптимизация SVG-кода
Цель данного этапа — по максимуму сократить код: чем меньше кода, тем файл легче. Добиться этого можно придерживаясь рекомендаций:
- сокращаем количество отдельных узлов по максимуму:
- используем кривые Безье, эллипсы, дуги и т.д. для создания плавных кривых линий, вместо множества коротких отрезков прямых линий (polyline);
- текст делаем текстом вместо того чтобы его рисовать сложными линиями;
- применяем относительные координаты вместо абсолютных (при этом чтение кода человеком усложняется);
- используем возможности SVG (градиенты, фильтры) для создания различных эффектов — минимум графических данных для получения результата;
- SVG позволяет многократно использовать один и тот же элемент в иллюстрации;
- SVG поддерживает CSS наследование и группировку. Используй это;
- сокращай точность данных: для нормального отображения достаточно 2-3 знаков после запятой;
- сокращение цветов (например, #FFFFFF = #FFF);
- уменьшаем детализацию везде, где это возможно без видимых потерь качества изображения;
- удаляем (или упрощаем) невидимые элементы (например, те, которые что-то перекрывает);
- используем возможности тега path для более компактной записи: относительные координаты, h и v для вертикальных и горизонтальных линий, s и t для задания квадратичных и кубических кривых Безье.
Архивирование SVG
SVG файл — это обычный текстовый файл, который отлично поддается архивированию. Одним из лучших способов для этого сейчас является gzip-сжатие. Сжатые файлы могут весить в 2-5 раз меньше, чем несжатые.
| Несжатый SVG файл | С gzip сжатием | Степень сжатия |
|---|---|---|
| 12,912 | 2,463 | 81% |
| 12,164 | 2,553 | 79% |
| 11,613 | 2,617 | 77% |
| 18,689 | 4,077 | 78% |
| 13,024 | 2,041 | 84% |
Сжатый SVG-файл получает расширение SVGZ.
Автоматизация оптимизации
Даже при довольно простых изображениях, ручная оптимизация может потребовать часы. С этим был не согласен Евгений Степанищев (bolk), который взял за основу идеи Jos Hirth и сделал php-скрипт, для оптимизации SVG-файлов с таким перечнем возможностей оптимизации:
- удаление пробельных символов, символов перевода строк и комментариев, замена пустых парных открывающих и закрывающих тегов на их короткий эквивалент;
- удаление атрибутов, тегов и пространств имен редактора Inkscape (которые не используются браузером);
- снижение точности значений атрибута d тега path. Так же удаляются пробелы, где это допустимо;
- удаляются теги path с пустым атрибутом d;
- оптимизация атрибута стилей ("style"), удаляются лишние пробелы, удаляются свойства, значения которых равны их значениям по умолчанию, удаляются свойства, относящиеся к "fill" и "stroke", если заданы стили, отменяющие действие этих свойств. Значения цвета, если это возможно, приводятся к более компактной форме;
- сокращение чисел в атрибутах — урезаются незначащие нули справа, в чисто числовых атрибутах удаляется ноль слева, до точки ("0.05000" становится ".05");
- удаление неиспользуемых атрибутов id. Если в иллюстрации есть теги <script> или <style>, то этот шаг пропускается.
Программа работает из командной строки. Синтаксис запуска и доступные ключи описаны в конце кода самого скрипта.
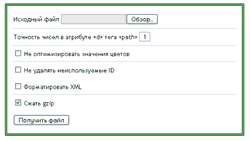
Нам показалось неудобным использование командной строки, поэтому сделали браузерную версию SVG-оптимизатора.
Помимо вышеперечисленных возможностей добавили возможность gzip сжатия.
Материалы
- W3C :: Minimizing SVG File Sizes
- Оптимизируем SVG (Scalable Vector Graphics)
- оригинал PHP-скрипта оптимизатора SVG от bolk
- Experimental SVG Compression